SwiftUI - View 视图
在 SwiftUI 中,视图是用于创建应用程序用户界面的基本构建块。单个应用程序可以有多个视图,每个视图都包含屏幕上将显示的内容的描述。我们在屏幕上看到的任何内容都来自视图中给出的描述。
视图是一种值类型,而不是指针类型。视图是轻量级的,并且始终存在于层次结构中。
在 SwiftUI 中创建视图
要创建视图,我们必须定义符合 View 协议的结构。View 协议负责如何以及在应用程序的视图上显示什么。View 协议使用 body 属性来定义视图的内容。我们可以使用内置视图或自定义视图来创建视图。按照以下步骤创建一个简单的视图−
步骤 1:导入 SwiftUI
要创建视图,首先在项目中导入 SwiftUI。
import SwiftUI
步骤 2:定义符合视图协议的结构
现在定义一个符合视图协议的结构。它就像一个描述功能的蓝图。符合视图的结构必须满足协议提供的功能。之后,您可以在视图层次结构中添加自定义视图,以便它成为应用程序的一部分。
struct ContentView: View {
}
步骤 3:实现 body 属性
创建结构后,我们必须实现 body 属性。此 body 属性是 View 协议的主要要求,它描述了视图的布局和内容。
在 SwiftUI 中,我们不需要明确声明 body 属性,而是使用某些 View 语法声明 body 属性,此语法表示 body 类型符合 View。body 的类型取决于 body 的内容,可以在开发过程中进行编辑,或者我们可以说 Swift 会自动推断类型。
在这里,我们可以使用内置视图或自定义视图来创建应用程序的用户界面。此外,我们可以借助 SwiftUI 提供的修饰符来配置视图的外观。这些修饰符只不过是与特定视图关联的方法。
import SwiftUI
struct ContentView: View {
var body: some View {
// Code..
}
}
步骤 4:将视图添加到视图层次结构
在 SwiftUI 中,我们可以将视图添加到其他视图中,只需将其声明到层次结构中将显示的位置即可。
import SwiftUI
struct ContentView: View {
var body: some View {
MyNewView(x:.title)
}
}
步骤 5:预览
我们可以借助 #Preview 查看视图的预览。
#Preview {
ContentView()
}
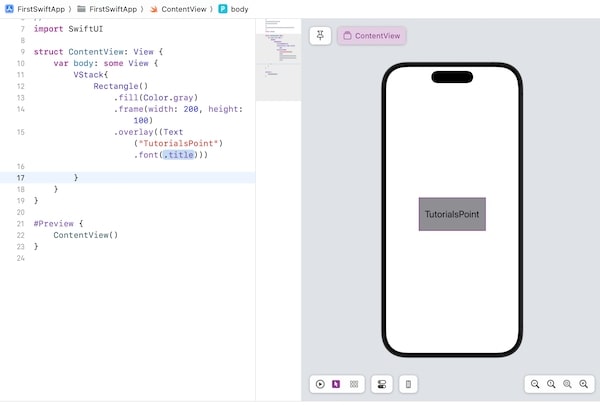
以下 SwiftUI 程序用于创建一个简单的视图。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(Color.gray)
.frame(width: 200, height: 100)
.overlay((Text("TutorialsPoint").font(.title)))
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的内置视图
SwiftUI 提供了各种视图,可用于创建动态且响应迅速的用户界面。这些视图具有广泛的功能和修饰符。一些常用的内置视图如下−
| View | Description |
|---|---|
| Text("Some Text") | 用于显示文本。 |
| Image("image") | 用于显示图像 |
| Button(action:) | 用于显示可点击的按钮,点击时执行操作。 |
| Toggle(isOn:) | 用于创建切换开关。 |
| Slider(value:, in:) | 用于创建滑块以从给定范围中选择一个值。 |
| TextField("name", text:) | 允许用户输入和编辑数据。 | List() | 用于显示可滚动列表。 | Form() | 用于创建接受用户输入的表单。 | Spacer() | 用于在视图之间添加空间。 | ScrollView | 用于为其子视图创建可滚动的容器。 |


