SwiftUI - 菜单栏
菜单栏是出现在应用程序窗口顶部的 UI 元素,或者可以以列表格式显示各种选项或命令。每个菜单栏都有自己的菜单,其中包含各种操作、任务或按钮。
例如,菜单包括文件、编辑、查找、查看等。SwiftUI 不提供任何预定义的修饰符或方法来创建菜单栏。此外,菜单栏仅受 macOS 13+ 支持,除 macOS 外,没有其他 Apple 平台(如 iOS、iPad、watchOS 等)支持菜单栏。
在 SwiftUI 中创建菜单栏
在 SwiftUI 中,我们可以借助 MenuBarExtra() 方法创建菜单栏。此方法使用用作标签的键创建一个菜单栏附加项。它定义了应用程序的主要场景。我们还可以在菜单栏中添加图片和系统图片。menubarExtra 的输出将显示在实际的 macOS 中,而不是模拟器中。
语法
以下是语法 −
MenuBar(_titleKey: String, content: ()->Content)
参数
此视图使用以下参数 −
titleKey:表示项目的用途。
content:在屏幕上显示元素的视图。
示例
以下 SwiftUI 程序创建菜单栏。
import SwiftUI
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
// Menu Bar Item
MenuBarExtra("MyData", systemImage: "star.fill") {
Button("Open") {
print("Open Window clicked")
}
Button("File") {
print("Settings clicked")
}
Button("Project") {
print("Settings clicked")
}
Button("Settings") {
print("Settings clicked")
}
Divider()
Button("Quit") {
NSApplication.shared.terminate(nil)
}
}
}
}
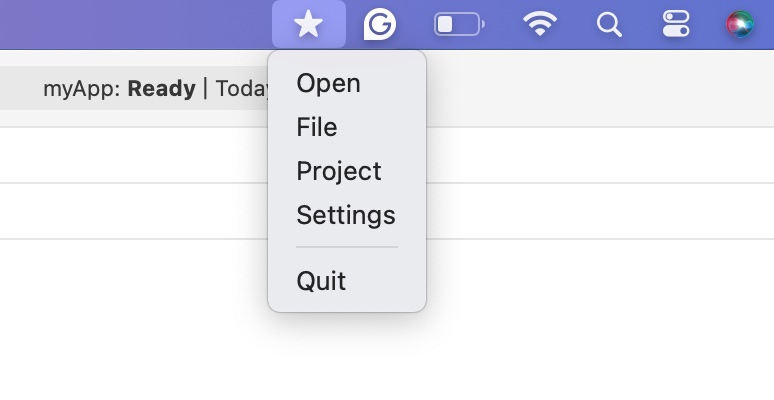
输出

在 SwiftUI 中设置 menuBarExtra 的样式
在 SwiftUI 中,我们可以借助 menuBarExtraStyle() 修饰符来设置 menuBarExtra 的样式。此修饰符提供各种样式来设置由指定场景创建的菜单栏的样式。默认情况下,它是在 .automatic 中设置样式,但我们可以在 .menu 和 .window 中设置菜单样式。
语法
以下是语法 −
func menuBarExtraStyle(_ style: S) -> some Scene
示例
以下 SwiftUI 程序用于设置菜单栏样式。
import SwiftUI
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
// 菜单栏项目
MenuBarExtra("MyData", systemImage: "star.fill") {
Button("Open") {
print("Open Window clicked")
}
Button("File") {
print("Settings clicked")
}
Button("Project") {
print("Settings clicked")
}
Button("Settings") {
print("Settings clicked")
}
Divider()
Button("Quit") {
NSApplication.shared.terminate(nil)
}
}.menuBarExtraStyle(.automatic)
}
}
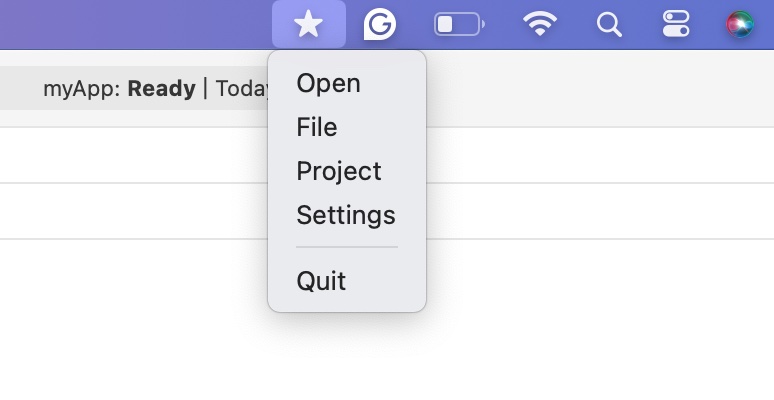
输出