SwiftUI - 自定义列表
在 SwiftUI 中自定义列表非常重要,它可以增强列表的外观,使您的应用看起来更具吸引力。SwiftUI 提供了各种修饰符和方法来设置每个部分的样式,包括列表本身、部分、列表背景、行背景、分隔符、行和行的内容。
在 SwiftUI 中设置列表样式
在 SwiftUI 中,我们可以借助名为 .listStyle(_:) 的预定义修饰符来设置列表样式。 .listStyle(_:) 修饰符可通过六种不同选项自定义列表的外观,例如 −
automatic: 根据平台的默认行为设置列表样式。
grouped: 指定分组列表的外观。
inset: 指定插入列表的外观。
insetGrouped: 指定插入分组列表的外观。
plain: 指定普通列表的外观。
sidebar: 指定侧边栏列表的外观。它在标题部分显示一个公开指示器,用于折叠和展开部分。
语法
以下是语法 −
List{
// items
}.listStyle(.automatic)
示例 1
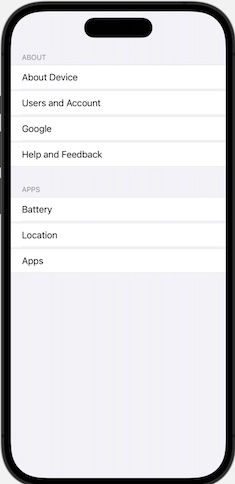
以下 SwiftUI 程序用于使用 inset 设置列表样式。
import SwiftUI
struct ContentView: View {
var body: some View {
List{
Section{
Text("About Device")
Text("Users and Account")
Text("Google")
Text("Help and Feedback")
}header: {
Text("About")
}
Section{
Text("Battery")
Text("Location")
Text("Apps")
}header: {
Text("Apps")
}
}.listStyle(.inset)
}
}
#Preview {
ContentView()
}
输出

示例 2
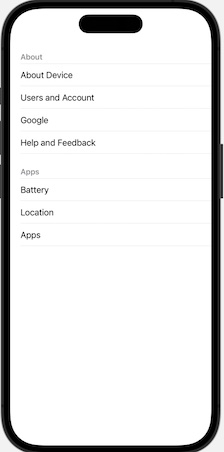
以下 SwiftUI 程序用于使用分组设置列表样式。
import SwiftUI
struct ContentView: View {
var body: some View {
List{
Section{
Text("About Device")
Text("Users and Account")
Text("Google")
Text("Help and Feedback")
}header: {
Text("About")
}
Section{
Text("Battery")
Text("Location")
Text("Apps")
}header: {
Text("Apps")
}
}.listStyle(.grouped)
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义列表中的行
我们还可以借助以下修饰符 − 自定义列表的行和行内容
background(): 用于更改行的背景。
padding(): 用于调整行内的间距。
foregroundStyle(): 用于设置行内容的样式。
font(): 用于设置行的字体样式。
listRowSeparator(): 它设置与给定行关联的分隔符的显示模式。分隔符位于两行之间,或者我们可以说它们用于分隔行。
listRowSeparatorTint(): 它用于指定行分隔符的颜色。
listSectionSeparator(): 它用于指示部分分隔符是隐藏还是可见。节分隔符用于分隔节。
scrollIndicators():用于隐藏或显示滚动指示器。
listRowSpacing():用于调整两行之间的垂直间距。
listSectionSpacing:用于调整两个节之间的空间。
示例
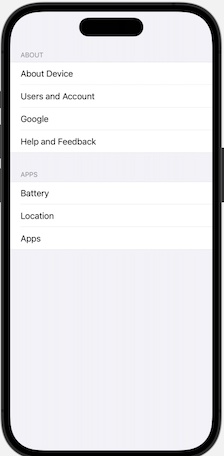
以下 SwiftUI 程序用于自定义列表的行。
import SwiftUI
struct ContentView: View {
var body: some View {
List{
Section{
Text("About Device")
Text("Users and Account")
Text("Google")
Text("Help and Feedback")
}header: {
Text("About")
}
Section{
Text("Battery")
Text("Location")
Text("Apps")
}header: {
Text("Apps")
}
}.listStyle(.grouped)
.lineSpacing(15.2)
.listRowSpacing(3)
.listRowSeparator(.hidden)
}
}
#Preview {
ContentView()
}
输出