SwiftUI-Drawing 多边形
多边形是具有有限直边数的封闭形状。根据边数,它们可分为三角形(3 条边)、五边形(5 条边)、四边形(4 条边)、六边形(6 条边)、八边形(8 条边)、九边形(9 条边)等。

SwiftUI 不提供任何内置方法来创建多边形。因此,我们将借助 addLine() 方法创建自定义多边形。此方法从当前点到给定点(端点)添加一条直线段。
语法
以下是语法−
addLine(to end: CGPoint)
它仅需要一个参数,即 end,表示线段端点在用户空间坐标中的位置
在 SwiftUI 中绘制多边形的步骤
按照以下步骤在 SwiftUI 中绘制多边形 −
步骤 1:定义自定义形状
要绘制多边形,我们需要创建一个符合 Shape 协议的结构。在这里,我们将定义如何在 path(in:) 方法中创建多边形。
struct Polygon: Shape {
var side: Int
func path(in rect: CGRect) -> Path {
guard side > 2 else { return Path()
}
let Pcenter = CGPoint(x: rect.width / 2, y: rect.height / 2)
let Pangle = (2 * .pi) / CGFloat(side)
let Pradius = min(rect.width, rect.height) / 2
var xpath = Path()
for a in 0..<side {
let x = Pcenter.x + Pradius * cos(CGFloat(a) * Pangle - .pi / 2)
let y = Pcenter.y + Pradius * sin(CGFloat(a) * Pangle - .pi / 2)
if a == 0 {
xpath.move(to: CGPoint(x: x, y: y))
} else {
xpath.addLine(to: CGPoint(x: x, y: y))
}
}
xpath.closeSubpath()
return xpath
}
第 2 步:创建视图
现在我们在 SwiftUI 视图中使用自定义多边形。它将显示自定义多边形的外观。
struct ContentView: View {
var body: some View {
Polygon(side: 6)
}
}
步骤 3:添加其他自定义项
我们还可以在多边形中添加其他自定义项,如描边、填充、阴影、叠加文本等。
struct ContentView: View {
var body: some View {
Polygon(side: 6)
.stroke(Color.purple, lineWidth: 5)
.frame(width: 300, height: 300)
.padding()
}
}
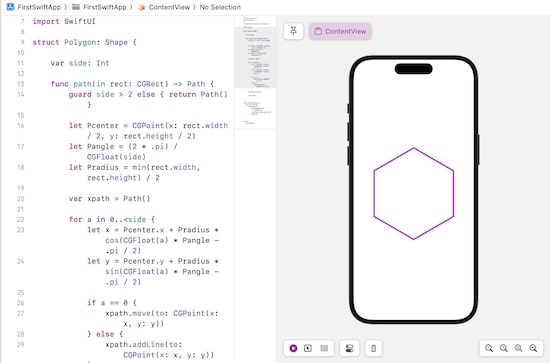
示例
以下 SwiftUI 程序用于绘制一个简单的多边形。
import SwiftUI
struct Polygon: Shape {
var side: Int
func path(in rect: CGRect) -> Path {
guard side > 2 else {return Path()}
let Pcenter = CGPoint(x: rect.width / 2, y: rect.height / 2)
let Pangle = (2 * .pi) / CGFloat(side)
let Pradius = min(rect.width, rect.height) / 2
var xpath = Path()
for a in 0..<side {
let x = Pcenter.x + Pradius * cos(CGFloat(a) * Pangle - .pi / 2)
let y = Pcenter.y + Pradius * sin(CGFloat(a) * Pangle - .pi / 2)
if a == 0 {
xpath.move(to: CGPoint(x: x, y: y))
} else {
xpath.addLine(to: CGPoint(x: x, y: y))
}
}
xpath.closeSubpath()
return xpath
}
}
struct ContentView: View {
var body: some View {
Polygon(side: 6)
.stroke(Color.purple, lineWidth: 5)
.frame(width: 300, height: 300)
.padding()
}
}
#Preview {
ContentView()
}
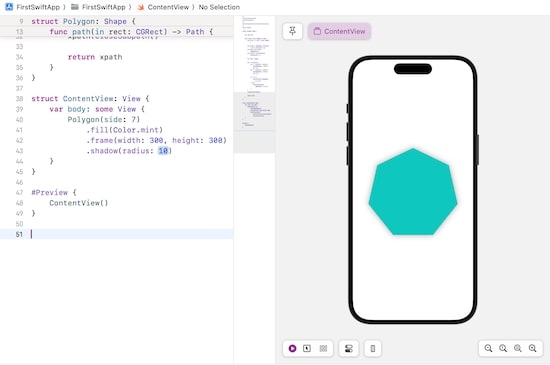
输出

我们还可以使用各种修饰符(如 .fill()、frame()、.shadow()、.overlay 等)自定义多边形,使其更具吸引力。这里我们绘制了一个带阴影的实心多边形,因此我们将使用 .fill() 修饰符制作实心多边形,并使用 shadow() 应用阴影效果
struct ContentView: View {
var body: some View {
Polygon(side: 7)
.fill(Color.mint)
.frame(width: 300, height: 300)
.shadow(radius: 10)
}
}
输出