SwiftUI - Slider 滑块
Slider 也是 SwiftUI 中的一个 UI 控件,它允许用户通过拖动滑动条中的给定符号从连续范围中选择一个值。滑块的端点代表最大值和最小值。它通常用于调整应用程序中的声音、亮度等。
在 SwiftUI 中创建滑块
在 SwiftUI 中,我们可以使用预定义的滑块视图创建滑块控件。就像其他 UI 控件一样,它也需要一个表示滑块当前状态的出价值和用户选择值之间的范围。
语法
以下是滑块的基本语法 −
Slider( value: Binding<V>, in bounds: ClosedRange<V>, step: V.Stride = 1, onEditingChanged: @escaping (Bool) -> Void = { _ in } ) where V : BinaryFloatingPoint, V.Stride : BinaryFloatingPoint
参数
此视图使用以下参数 −
value: 表示给定范围内的选定值。
bounds: 表示有效范围。
step: 表示每个值之间的距离。
onEditingChanged: 表示编辑开始或结束时调用的闭包。
示例 1
以下 SwiftUI 程序创建了一个简单的滑块。
import SwiftUI
struct ContentView: View {
@State private var input : Float = 0.0
var body: some View {
VStack{
Text("Adjust Brightness")
Slider(value: $input, in: 0...20)
}
}
}
#Preview {
ContentView()
}
输出

示例 2
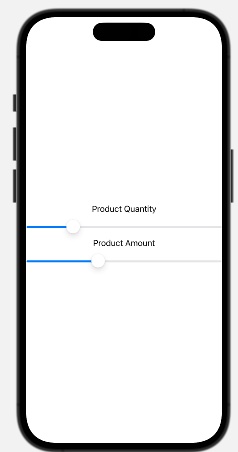
以下 SwiftUI 程序创建了多个具有步进的滑块。这里,第一个滑块设置为 step = 2,这意味着滑块将移动 2 个单位,而第二个滑块设置为 step = 1,这意味着滑块将移动 1 个单位。
import SwiftUI
struct ContentView: View {
@State private var input1 : Float = 0.0
@State private var input2 : Float = 0.0
var body: some View {
VStack{
Text("Product Quantity")
Slider(value: $input1, in: 1...20, step: 2)
Text("Product Amount")
Slider(value: $input2, in: 1...15, step: 1)
}
}
}
#Preview {
ContentView()
}
输出

示例 3
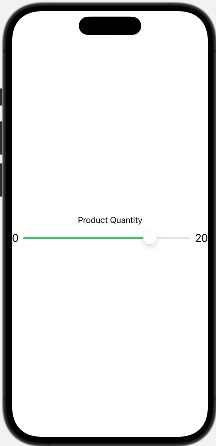
以下 SwiftUI 程序用于自定义滑块视图。在这里,我们使用 minimumValueLabel 和 maximumValueLabel 显示端点的最小值和最大值。此外,使用 tint() 修饰符将滑块的颜色更改为绿色。
import SwiftUI
struct ContentView: View {
@State private var input : Float = 0.0
var body: some View {
VStack{
Text("Product Quantity")
Slider(value: $input, in: 1...20, step: 2){
Text("Slider")
}minimumValueLabel: {
Text("0").font(.title2)
}maximumValueLabel: {
Text("20").font(.title2)
}.tint(.green)
}
}
}
#Preview {
ContentView()
}
输出