SwiftUI - 调整颜色
调整颜色是 SwiftUI 开发人员使用的最基本效果,通过调整颜色来增强指定视图(如图像、文本和形状)的效果。
SwiftUI 支持以下修饰符来增强指定视图中颜色的外观。这些修饰符可以很好地与图像、文本、形状、UIComponents 等视图配合使用。
- .colorMultiply
- .saturation
- .brightness
- .contrast
- .hueRotation
SwiftUI 中的".colorMultiply"修饰符
.colorMultiply(_:)修饰符用于通过将指定的颜色与当前视图的每个像素相乘来对视图或图像执行混合效果。
这里的乘法是根据通道基础进行的:红色、绿色、蓝色和 alpha。
语法
以下是语法 −
func colorMultiply(_color:Color) -> some View
此处,此修饰符仅接受一个参数,即我们想要与当前视图相乘的颜色。
示例
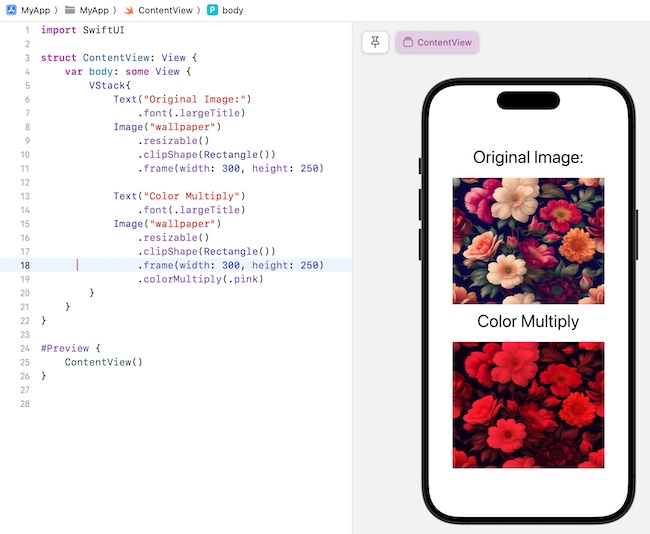
以下 SwiftUI 程序用于对给定图像应用颜色乘法效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Original Image:")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
Text("Color Multiply")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
.colorMultiply(.pink)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的".saturation"修饰符
.saturation修饰符用于调整指定视图(如图像、文本、形状等)中颜色的强度。饱和度的增加使颜色更亮,而饱和度的减少使颜色变暗或呈灰度。
语法
以下是语法 −
func saturation(_amount:Double) -> some View
此处,此修饰符仅接受一个参数,即我们想要在指定视图中达到的饱和度视图。
示例
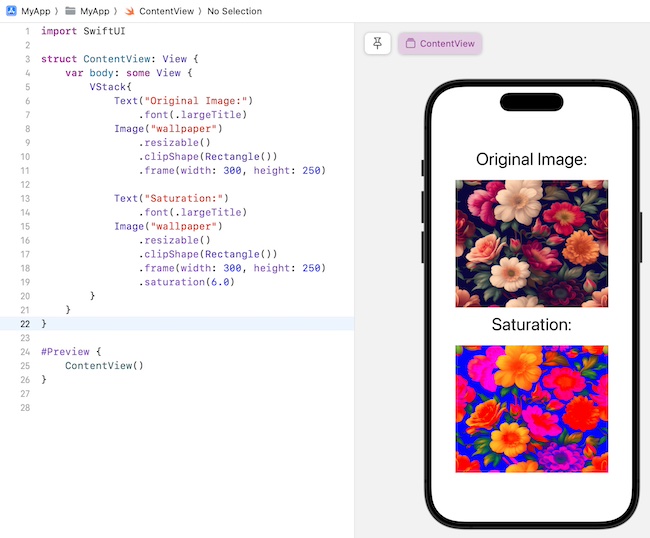
以下 SwiftUI 程序用于对给定图像应用饱和度效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Original Image:")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
Text("Saturation:")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
.saturation(6.0)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的".contrast"修饰符
.contrast 修饰符用于设置当前视图的对比度。它通常用于在指定视图中存在的颜色的明暗区域之间创建差异。
语法
以下是语法 −
funccontrast(_amount:Double) -> some View
此处,此修饰符仅接受一个参数:我们想要在指定视图中达到的对比度。如果值为负数,则会反转颜色并应用对比度。
示例
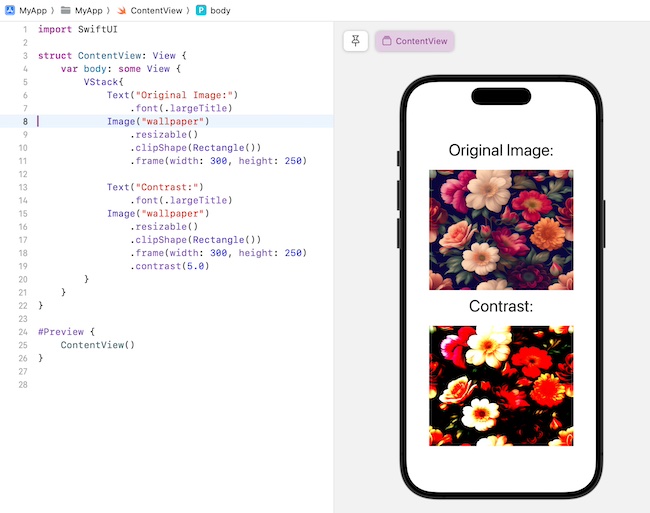
以下 SwiftUI 程序用于对给定的图像应用对比效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Original Image:")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
Text("Contrast:")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
.contrast(5.0)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的".brightness"修饰符
.brightness修饰符用于设置当前视图的亮度。使用亮度效果,我们可以通过增加或减少光线使指定的视图变亮或变暗。
语法
以下是语法 −
func bright(_amount:Double) -> some View
此处,此修饰符仅接受一个参数,即我们想要在指定视图中达到的亮度量。此参数的值在 0(无效果)和 1(全白亮度)之间变化。
示例
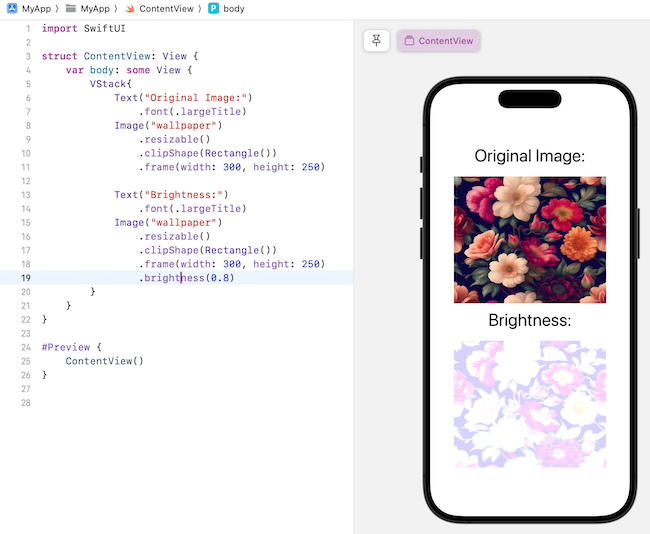
以下 SwiftUI 程序用于对给定的图像应用亮度效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Original Image:")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
Text("Brightness:")
.font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
.brightness(0.8)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的".hueRotation"修饰符
.hueRotation修饰符用于将色调旋转效果设置为给定的视图。它根据给定的角度移动视图内的所有颜色。
语法
以下是语法 −
func hueRotation(_angle:Angle) -> some View
此处,此修饰符仅接受一个参数,即将应用于指定视图的色调旋转角度。
指定视图中我们想要的亮度的安装。此参数的值在 0(无效果)和 1(全白亮度)之间变化。
示例
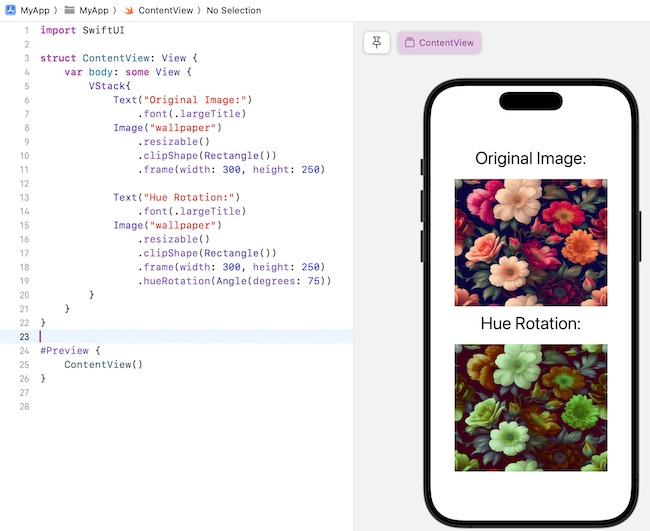
以下 SwiftUI 程序用于对给定的图像应用色调旋转效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Original Image:").font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
Text("Hue Rotation:").font(.largeTitle)
Image("wallpaper")
.resizable()
.clipShape(Rectangle())
.frame(width: 300, height: 250)
.hueRotation(Angle(degrees: 75))
}
}
}
#Preview {
ContentView()
}
输出