SwiftUI - 文本视图
文本视图在 SwiftUI 中显示一行或多行静态文本或字符串。它是开发人员在用户界面上显示文本数据的最常用构建块。此视图显示的文本是只读的,这意味着我们不允许编辑文本。
如果我们想显示动态文本,那么我们需要使用带有变量的文本。我们可以借助 SwiftUI 提供的预定义修饰符来更改文本视图的外观和行为。在本章中,我们将学习如何实现 Text View 以及如何自定义 Text View。
语法
以下是语法 −
Text("Hello SwiftUI")
示例
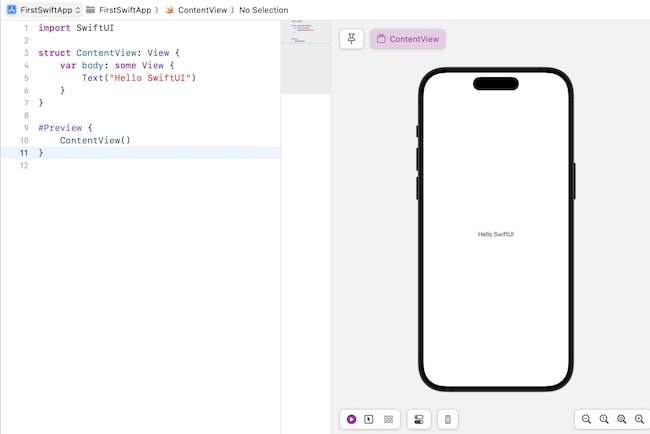
以下 SwiftUI 程序用于在视图上显示静态文本。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
}
}
#Preview {
ContentView()
}
输出

多行文本
在 SwiftUI 中,我们可以使用 Text View 显示单行或多行或段落。它还提供了修饰符,例如 .multilineTextAlignment、lineLimit、.foregroundStyle 等,以自定义多行文本在用户界面中的外观。
示例
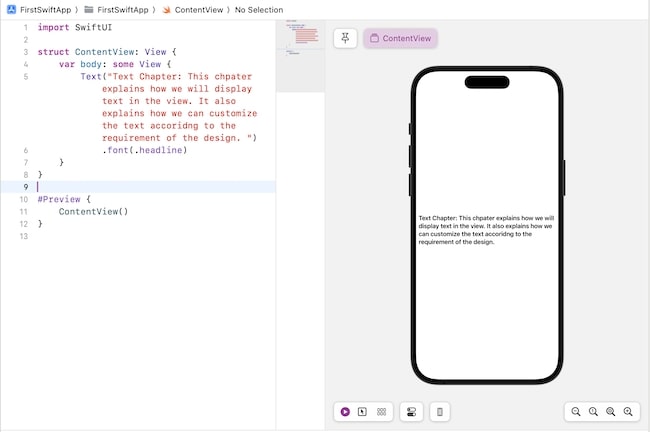
以下 SwiftUI 程序用于在视图上显示多行文本。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Text Chapter: This chapter explains how we will display text in the view. It also explains how we can customize the text according to the requirement of the design. ").font(.headline)
}
}
#Preview {
ContentView()
}
输出

自定义文本视图
自定义文本视图意味着我们可以在用户界面中更改文本的外观,包括文本颜色、背景颜色、字体样式、对齐方式、行距等。我们可以使用以下修饰符 −
更改文本的外观以适应所需的界面设计- 字体
- 字体样式
- 对齐
- 颜色
- 行距
- 行限制
让我们详细讨论这些修饰符以及示例 −
自定义字体
我们可以借助字体修饰符自定义文本视图的字体。我们可以用两种不同的方式使用此修饰符 −
基本字体样式:此修饰符支持系统已支持的预定义样式,包括:.title、.largeTitle、.title2、.title3、.headline、.subheadline、.body、.caption、.caption2 等。以下是语法 −
.font(.title)
自定义字体:我们还可以借助 .font() 修饰符创建自定义字体。在这里,我们可以指定字体的大小、粗细、设计等。以下是语法 −
.font(.system(size: 30, weight: .bold))
示例
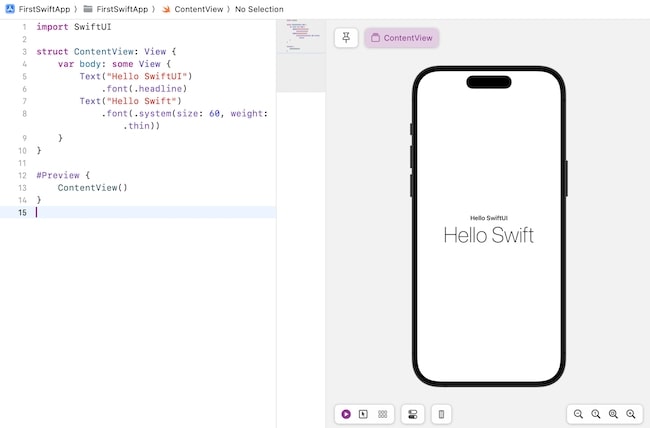
以下 SwiftUI 程序用于更改文本视图中文本的字体。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI").font(.headline)
Text("Hello Swift").font(.system(size: 60, weight: .thin))
}
}
#Preview {
ContentView()
}
输出

自定义字体样式
SwiftUI 提供各种修饰符来设置文本视图中文本的样式。使用这些修饰符,我们可以调整字体的粗细、设计、大小等。一些常用的字体样式如下 −
| 修饰符名称 | 语法 | 说明 |
|---|---|---|
| 字体粗细 | .fontWeight()->Text | 此修饰符用于指定给定文本的字体粗细。它只接受一个参数,即 weight,其值可以是:.black、.bold、.heavy、.light、.medium、.regular、.semibold、.thin、.ultraLight。 |
| Italic | .italic() | 用于将文本设置为斜体。 |
| Underline | .underLine()-> Text | 用于将文本设置为下划线。它接受两个参数:isActive 参数的值表示文本是否有下划线,color 表示下划线的颜色。默认颜色为黑色。 |
| 删除线 | .strikethrough()-> Text | 用于删除文本。它需要两个参数:isActive 参数的值表示文本是否应用了删除线,而 color 用于表示删除线的颜色。默认颜色为黑色。 |
| 字距调整 | .kerning()-> Text | 用于设置一行中每个字符之间的间距。它只需要一个参数,表示每个字符之间的间距量。此修饰符的默认值为 0。 |
| Bold | .bold() | 用于将文本加粗。 |
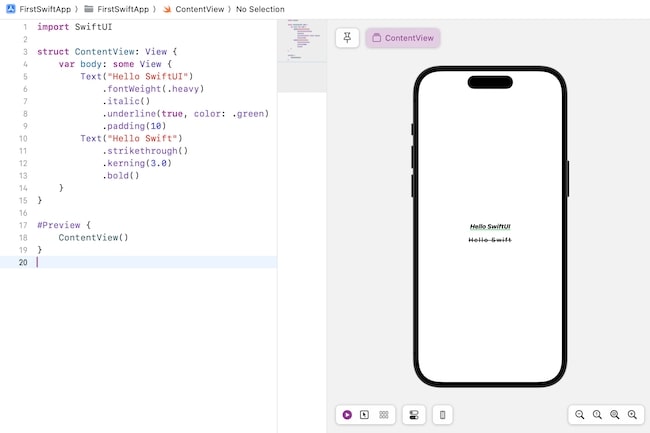
示例
以下 SwiftUI 程序用于设置文本视图中文本的样式。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
.fontWeight(.heavy)
.italic()
.underline(true, color: .green)
.padding(10)
Text("Hello Swift")
.strikethrough()
.kerning(3.0)
.bold()
}
}
#Preview {
ContentView()
}
输出

文本对齐
在 SwiftUI 中,对齐用于指定文本在给定容器或视图内的位置。我们可以使用以下任何修饰符 − 更改给定文本的对齐方式
.frame() 修饰符
这用于指定视图在不可见框架内的位置。以下是语法 −
.frame(width:CGFloat, height:CGFloat, alignment: Alignment)
它采用以下参数 −
- width: 它用于设置框架的宽度。如果此参数的值为 nil,则将根据视图的大小调整行为设置框架的宽度。
- height: 用于设置框架的高度。 如果此参数的值为 nil,则将根据视图的大小调整行为设置框架的高度。
- Alignment: 用于设置框架内视图的对齐方式。 此参数的值可以是以下任意一个:.topLeading、.top、.topTrailing、.leading、.center、.trailing、.bottomLeading、.bottom、.bottomTrailing。
multilineTextAlignment(_:) 修饰符
用于设置文本视图中多行的对齐方式。以下是语法 −
.multilineTextAlignment(_alignment: TextAlignement) -> some View
这只接受一个参数,即对齐。此参数的值可以是以下任意一个:.leading、.trailing 和 .center。
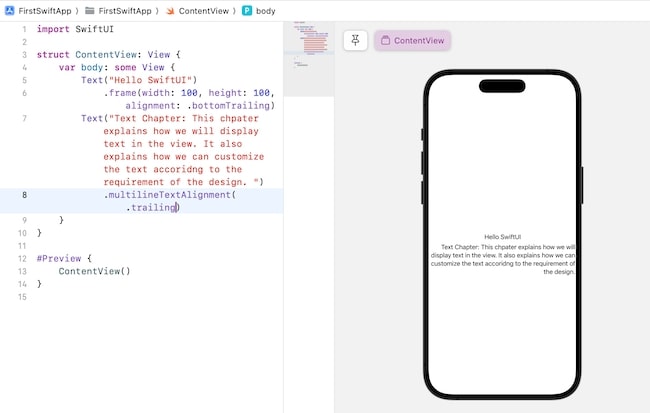
示例
以下 SwiftUI 程序用于对齐视图上的文本。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
.frame(width: 100, height: 100, alignment: .bottomTrailing)
Text("Text Chapter: This chapter explains how we will display text in the view. It also explains how we can customize the text according to the requirement of the design. ")
.multilineTextAlignment(.trailing)
}
}
#Preview {
ContentView()
}
输出

自定义颜色
在 SwiftUI 中,我们可以通过更改文本颜色和背景颜色来增强文本的外观。我们可以使用以下修饰符 − 更改文本的颜色
.foregroundStyle(_:) modifier:此修饰符用于设置前景文本/元素的样式。以下是语法 −
.foregroundStyle<S>(_style:S)-> some View where S : ShapeStyle
此修饰符仅接受一个参数,即 style。此处的样式表示前景文本/元素的颜色或图案。
要更改文本的颜色,我们在此修饰符中使用该 Color.colorName 属性,它会更改文本的颜色。除了 Color 之外,image() 和 linearGradient() 也是 foregroundstyle 修饰符的属性。
.background(_:) 修饰符:此修饰符用于设置文本视图的背景颜色。以下是语法 −
.background(.colorName)
此修饰符采用我们想要用作文本背景的颜色的名称。
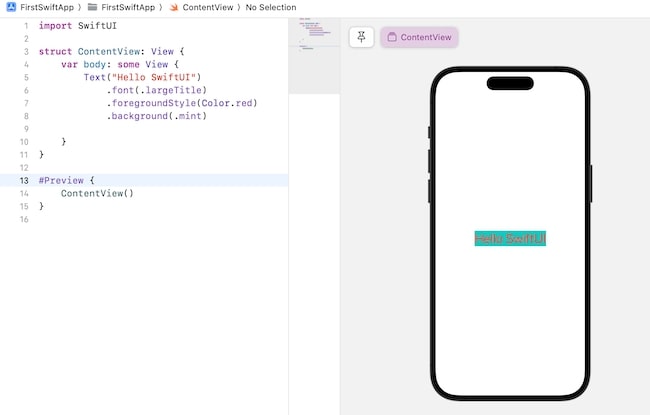
示例
以下 SwiftUI 程序用于视图上文本的背景和前景颜色。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
.font(.largeTitle)
.foregroundStyle(Color.red)
.background(.mint)
}
}
#Preview {
ContentView()
}
输出

行距
若要在行间添加额外的空间,SwiftUI 提供了 .lineSpacing 修饰符。
语法
以下是语法 −
.lineSpacing(_lineSpacing:CGFloat)-> some View
此修饰符仅接受一个参数 lineSpacing。它表示一行底部和下一行顶部之间的额外空间量。
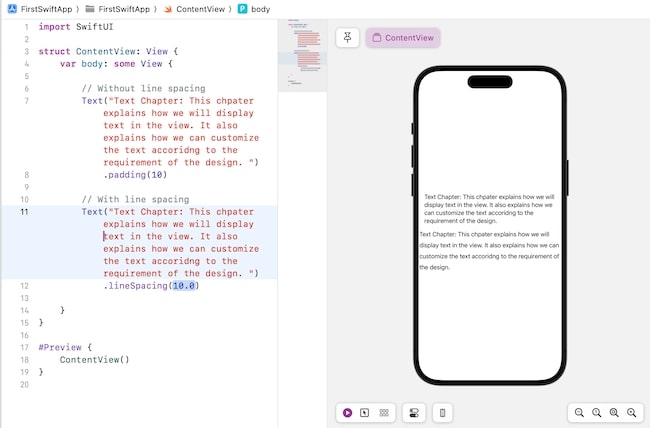
示例
以下 SwiftUI 程序用于在文本视图中的行间添加行距。
import SwiftUI
struct ContentView: View {
var body: some View {
// 无行距
Text("Text Chapter: This chapter explains how we will display text in the view. It also explains how we can customize the text according to the requirement of the design. ")
.padding(10)
// 有行距
Text("Text Chapter: This chapter explains how we will display text in the view. It also explains how we can customize the text according to the requirement of the design. ")
.lineSpacing(10.0)
}
}
#Preview {
ContentView()
}
输出

行数限制
为了限制用户界面上显示的行数,SwiftUI 提供了一个名为 .lineLine(_:) 的修饰符。如果给定的文本溢出,则在文本最后一行的末尾使用省略号 (...)。
语法
以下是语法 −
.lineLimit(_number: Int?)->some View
它只接受一个参数,即表示行数限制的数字。如果此修饰符的值为 nil,则没有行数限制。
示例
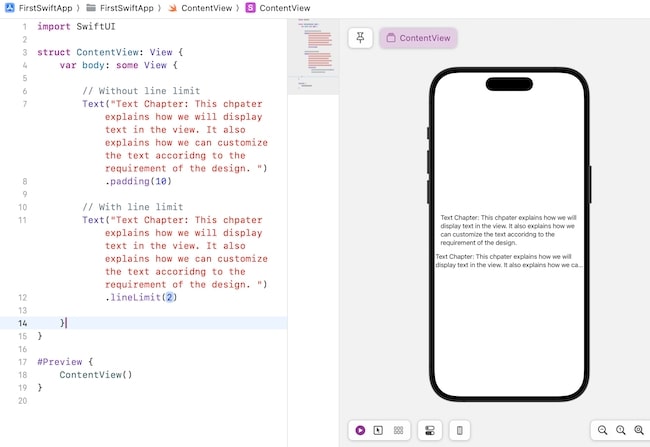
以下 SwiftUI 程序用于限制文本视图中的行数。
import SwiftUI
struct ContentView: View {
var body: some View {
// 无行数限制
Text("Text Chapter: This chapter explains how we will display text in the view. It also explains how we can customize the text according to the requirement of the design. ")
.padding(10)
// 有行限制
Text("Text Chapter: This chapter explains how we will display text in the view. It also explains how we can customize the text according to the requirement of the design. ").lineLimit(2)
}
}
#Preview {
ContentView()
}
输出