SwiftUI - 将表单分成多个部分
SwiftUI 允许我们将表单的行分成多个部分。部分用于将表单内容组织成有意义的组。每个部分都有一个可选的页眉和页脚,允许我们为表单的不同组提供标签。在 SwiftUI 中,我们可以借助 Section View 实现部分。它通常用于以结构形式组织数据,从而改善用户体验。
在 SwiftUI 中的 Section 中创建表单
我们可以借助 Section view 在表单中创建部分。它创建相关内容组,使表单更易于导航。它为分组内容提供页眉和页脚,以便用户可以了解有关分组内容的更多信息。一个表单可以有多个部分。
语法
以下是语法 −
Form{
Section(){
content
}header:{
//content
}
Section{
}footer:{
}
}
示例 1
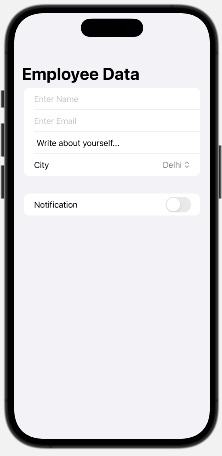
以下 SwiftUI 程序创建一个带有部分的简单表单。
import SwiftUI
struct ContentView: View {
@State private var name: String = ""
@State private var email: String = ""
@State private var about: String = "Write about yourself..."
@State private var notification = false
@State private var city: String = "Delhi"
var body: some View {
NavigationStack{
Form{
Section{
TextField("Enter Name", text: $name)
TextField("Enter Email", text: $email)
TextEditor(text: $about)
Picker("City", selection:$city){
ForEach(["Delhi", "Mumbai", "Pune", "Kolkata"], id: \.self){
s in Text(s)
}
}
}
Section{
Toggle("Notification", isOn: $notification)
}
}.navigationTitle("Employee Data")
}
}
}
#Preview {
ContentView()
}
输出

示例 2
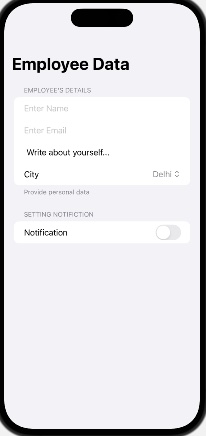
以下 SwiftUI 程序创建一个带有页眉和页脚的简单表单。
import SwiftUI
struct ContentView: View {
@State private var name: String = ""
@State private var email: String = ""
@State private var about: String = "Write about yourself..."
@State private var notification = false
@State private var city: String = "Delhi"
var body: some View {
NavigationStack{
Form{
Section{
TextField("Enter Name", text: $name)
TextField("Enter Email", text: $email)
TextEditor(text: $about)
Picker("City", selection:$city){
ForEach(["Delhi", "Mumbai", "Pune", "Kolkata"], id: \.self){
s in Text(s)
}
}
}header: {
Text("Employee's details")
}footer: {
Text("Provide personal data")
}
Section{
Toggle("Notification", isOn: $notification)
}header: {
Text("Setting Notification")
}
}.navigationTitle("Employee Data")
}
}
}
#Preview {
ContentView()
}
输出