SwiftUI - 视图大小
视图大小表示视图的高度和宽度。使用视图大小,我们可以确定视图在其父视图中占用多少空间,这有助于开发人员如何调整父视图中的多个视图。我们可以分别控制视图的宽度和高度。在 SwiftUI 中,我们可以使用固定大小或动态大小,这完全取决于开发人员的选择。
SwiftUI 中的固定大小
固定大小是不会改变的大小。在 SwiftUI 中,我们可以使用 frame() 修饰符来实现。此修饰符控制子视图或父视图的大小和宽度。它是调整视图大小最常用和最直接的修饰符。使用此修饰符,我们可以调整宽度或高度,或者宽度和高度。我们还可以借助 frame() 修饰符设置视图的对齐方式。
语法
以下是语法 −
func frame( width: CGFloat? = nil, height: CGFloat? = nil, alignment: Alignment = .center ) -> some View
参数
以下是frame()修饰符 −支持的参数
width:用于设置固定宽度。
height:用于设置固定高度。
alignment:用于设置视图的对齐方式。
示例
以下SwiftUI程序设置矩形视图的宽度和高度。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Rectangle()
.fill(.orange)
// Setting the width and height
.frame(width: 250, height: 90)
Text("TutorialsPoint")
.font(.title2)
.foregroundStyle(.white)
.bold()
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的动态大小
在 SwiftUI 中,我们可以指定视图的动态大小。这可以通过使用 GeometryReader 来实现。GeometryReader 用于创建布局,其中子视图的大小根据父视图中的可用空间进行调整。它提供了一个包含父视图大小和位置的几何对象,因此我们可以通过操作几何对象来获取子视图的大小。
语法
以下是语法 −
geometryReaderObject.size.width geometryReaderObject.size.height
示例
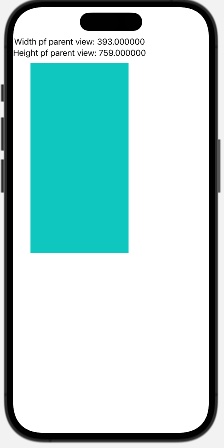
以下 SwiftUI 程序设置矩形视图的宽度和高度。
import SwiftUI
struct ContentView: View {
var body: some View {
GeometryReader{myGeometry in
VStack{
Text("Width pf parent view: \(myGeometry.size.width)")
Text("Height pf parent view: \(myGeometry.size.height)")
Rectangle().fill(.mint)
// Dynamic sizes
.frame(width: myGeometry.size.width/2, height: myGeometry.size.height/2)
}
}
}
}
#Preview {
ContentView()
}
输出