SwiftUI - 视图布局
视图布局是 SwiftUI 最重要和最强大的功能。布局负责如何在应用程序的用户界面中排列和显示多个视图。众所周知,SwiftUI 使用声明性语法,因此我们只需描述 UI 的布局,框架将负责渲染。
SwiftUI 提供各种预定义布局以及自定义布局,我们可以通过它们创建布局。它还提供各种预定义的修饰符,可以帮助我们增强 UI 中布局的外观。
SwiftUI 中的布局类型
SwiftUI 支持各种内置布局,使用它们我们可以轻松地为应用程序的用户界面创建布局。我们还可以将它们混合搭配在一起,为应用程序创建新的布局。以下是 SwiftUI 支持的一些预定义布局 −
堆栈布局
它是 SwiftUI 中最常用的布局。它使用 HStack、VStack 和 ZStack 以水平、垂直或分层方式排列子视图。HStack 以水平线排列视图,VStack 以垂直线排列视图,而 ZStack 以分层方式排列视图意味着一个视图位于另一个视图的顶部。
语法以下是语法 −
// For VStack
VStack{
//code
}
// For HStack
HStack{
//code
}
// For ZStack
ZStack{
//code
}
示例
以下 SwiftUI 程序使用堆栈布局 −
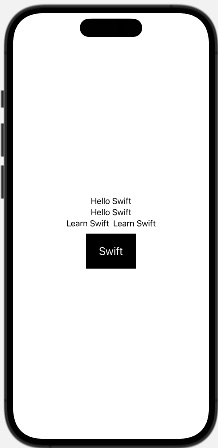
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Hello Swift")
Text("Hello Swift")
}
HStack{
Text("Learn Swift")
Text("Learn Swift")
}
ZStack{
Rectangle()
.frame(width: 100, height: 70)
Text("Swift").font(.title2).foregroundStyle(.white)
}
}
}
#Preview {
ContentView()
}
以下是输出 −

网格布局
网格布局是一种特殊类型的容器,它使用 GridRow 结构以 2-D 布局排列指定的视图。例如,第一个视图将显示在网格的第一列中,第二个视图将显示在网格的第二列中,依此类推。当我们在 VStack 实例中扭曲 HStack 实例时,网格布局的工作方式非常相似。
语法以下是语法 −
Grid{
GridRow{
//code
}
}
示例
以下 SwiftUI 程序创建网格布局。
import SwiftUI
struct ContentView: View {
var body: some View {
@State var result : String = ""
Text("Calculator").font(.title)
TextField("Enter your number", text: $result)
Grid{
GridRow{
Text("AC")
Text("+/-")
Text("%")
Text("/")
}
GridRow{
Text("7")
Text("8")
Text("9")
Text("x")
}
GridRow{
Text("4")
Text("5")
Text("6")
Text("-")
}
GridRow{
Text("1")
Text("2")
Text("3")
Text("+")
}
GridRow{
Text("0")
Text(".")
Text("=")
}
}
}
}
#Preview {
ContentView()
}
以下是输出 −

列表布局
列表布局用于在垂直滚动列表中排列多个视图,其中每个子视图都存在于列表的每一行中。它可以很好地与静态和动态视图配合使用,并且还具有各种 UI 控件,例如按钮、切换、步进器等,以使列表更具交互性。
语法以下是语法 −
List{
//code
示例
以下 SwiftUI 程序创建列表布局。
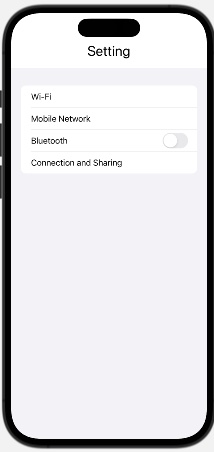
import SwiftUI
struct ContentView: View {
@State private var value = false
var body: some View {
VStack{
Text("Setting").font(.title)
List{
Text("Wi-Fi")
Text("Mobile Network")
Toggle("Bluetooth", isOn: $value)
Text("Connection and Sharing")
}
}
}
}
#Preview {
ContentView()
}
以下是输出 −

表单布局
表单布局用于创建结构化的输入表单。它将各种字段和标签组合在一起,并以垂直滚动的形式显示它们。它用于存储用户提供的数据。
语法以下是语法 −
Form{
//code
示例
以下 SwiftUI 程序创建表单布局。
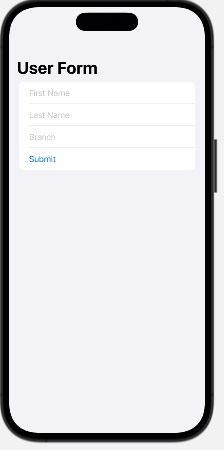
import SwiftUI
struct ContentView: View {
@State private var fname: String = ""
@State private var lname: String = ""
@State private var branch: String = ""
var body: some View {
NavigationStack{
Form{
TextField("First Name", text:$fname)
TextField("Last Name", text:$lname)
TextField("Branch", text:$branch)
Button("Submit"){
print("Form is submitted")
}
}.navigationTitle("User Form")
}
}
}
#Preview {
ContentView()
}
以下是输出 −

Group Layout
Group Layout 用于在不影响 UI 布局的情况下以组的形式显示多个视图。它通常用于我们希望同时将修饰符应用于多个视图或可用于创建层次结构的情况。
语法以下是语法 −
Group{
//code
示例
以下 SwiftUI 程序创建组布局。
import SwiftUI
struct ContentView: View {
var body: some View {
Group{
Text("Notes 1")
.font(.title2)
Text("Notes 2")
.font(.title2)
Text("Notes 3")
.font(.title2)
}
.background(.gray)
.foregroundStyle(.white)
}
}
#Preview {
ContentView()
}
以下是输出 −



