SwiftUI - Stack
Stack 是用于在有组织的视图中排列多个视图的基本容器。它们是静态的,最多可容纳 10 个子视图/子视图。使用堆栈,我们可以在可重用组件的帮助下创建复杂而简单的布局。堆栈不可滚动,但如果您想制作可滚动堆栈,则可以使用 ScrollView。
SwiftUI 支持的堆栈类型 −
HStack
VStack
ZStack
SwiftUI 中的 HStack
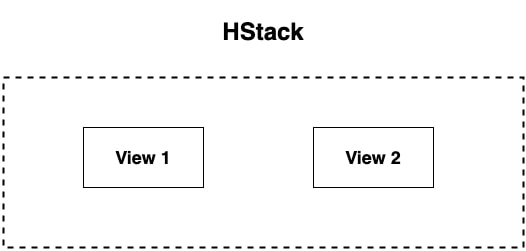
HStack 称为水平堆栈。HStack 用于在从左到右的列表中水平显示其子视图。它是用户界面需要将其组件对齐在水平线上时使用的基本容器。

语法
以下是语法 −
HStack{
View 1
View 2
View 3
}
示例
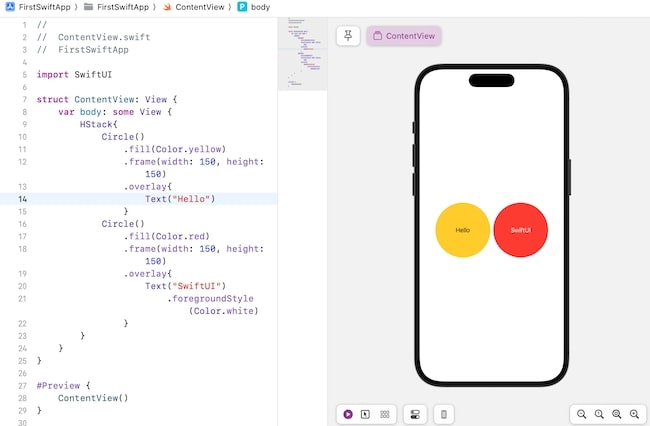
以下 SwiftUI 程序将展示如何使用 HStack。
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
Circle()
.fill(Color.yellow)
.frame(width: 150, height: 150)
.overlay{
Text("Hello")
}
Circle()
.fill(Color.red)
.frame(width: 150, height: 150)
.overlay{
Text("SwiftUI")
.foregroundStyle(Color.white)
}
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义 HStack
我们可以自定义 HStack,为 Apple 的应用程序创建更复杂、更动态的界面。众所周知,HStack 是一个类似盒子的布局,因此需要指定子视图在其中的位置,因此它支持两种类型的属性,并且这两种属性都是可选的−
语法
以下是对齐和间距属性的语法−
HStack(alignment:.top){
View 1
View 2
View 3
}
HStack(spacing: 30){
View 1
View 2
View 3
}
- alignment:它对齐 HStack 的子视图。它使用 VerticalAlignment 类型参数,例如 .bottom、.center 和 .top。这里,.bottom 用于将视图与堆栈底部对齐。.center 用于将视图与堆栈中间对齐,默认情况下它是堆栈的对齐方式。.top 用于将视图与堆栈顶部对齐。
- spacing:它用于在堆栈中存在的每个子视图之间提供空间。
示例
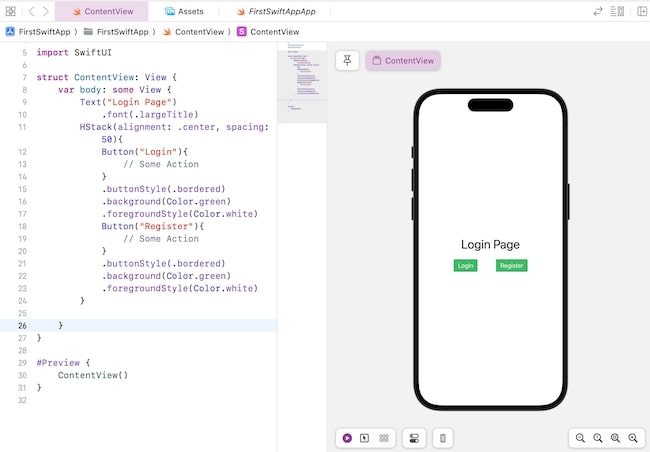
以下 SwiftUI 程序将展示如何自定义 HStack 的内容。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Login Page")
.font(.largeTitle)
HStack(alignment: .center, spacing: 50){
Button("Login"){
// Some Action
}
.buttonStyle(.bordered)
.background(Color.green)
.foregroundStyle(Color.white)
Button("Register"){
// Some Action
}
.buttonStyle(.bordered)
.background(Color.green)
.foregroundStyle(Color.white)
}
}
}
#Preview {
ContentView()
}
输出

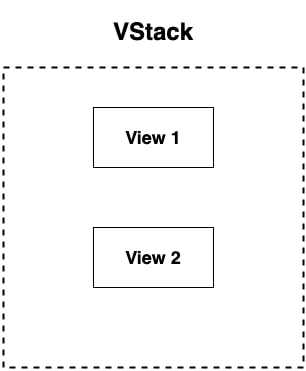
SwiftUI 中的 VStack
VStack 称为垂直堆栈。VStack 用于垂直显示其子视图。与 HStack 一样,它也是一个容器,用于在应用程序的用户界面中从上到下/垂直线显示组件。

语法
以下是语法−
VStack{
View 1
View 2
View 3
}
示例
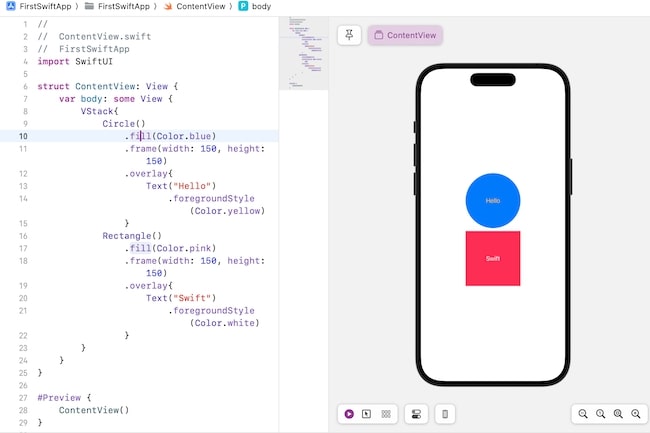
以下 SwiftUI 程序将展示如何使用 VStack。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Circle()
.fill(Color.blue)
.frame(width: 150, height: 150)
.overlay{
Text("Hello")
.foregroundStyle(Color.yellow)
}
Rectangle()
.fill(Color.pink)
.frame(width: 150, height: 150)
.overlay{
Text("Swift")
.foregroundStyle(Color.white)
}
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义 VStack
自定义 VStack 有助于为应用程序创建更高级的界面。因此,为了以特定格式排列其子视图或组件,SwiftUI 提供了两个属性,这些属性是可选的,您可以根据需要使用它们,属性是 −
语法
以下是对齐和间距属性的语法−
VStack(alignment:.leading){
View 1
View 2
View 3
}
VStack(spacing: 40){
View 1
View 2
View 3
}
- alignment:它对齐 VStack 的子视图。它使用 HorizontalAlignment 类型参数,例如 .leading、.center 和 .trailing。这里,.leading 用于将视图对齐到堆栈的左侧。.center 用于将视图对齐到堆栈的中间,默认情况下它是堆栈的对齐方式。.trailing 用于将视图对齐到堆栈的右侧。
- spacing:它用于在堆栈中存在的每个子视图之间提供空间。
示例
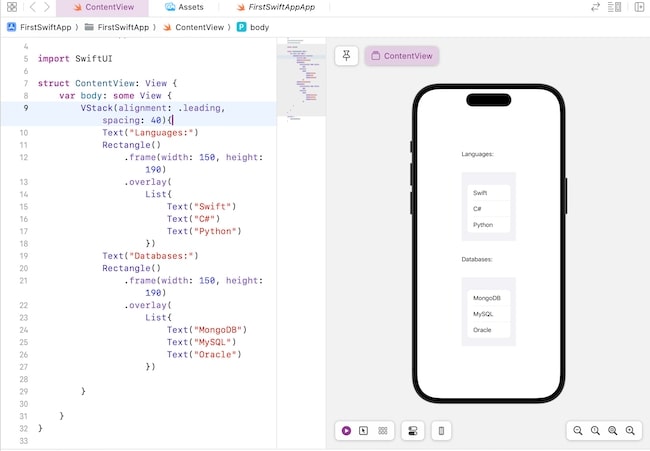
以下 SwiftUI 程序将展示如何自定义 VStack 的内容。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 40){
Text("Languages:")
Rectangle()
.frame(width: 150, height: 190)
.overlay(
List{
Text("Swift")
Text("C#")
Text("Python")
})
Text("Databases:")
Rectangle()
.frame(width: 150, height: 190)
.overlay(
List{
Text("MongoDB")
Text("MySQL")
Text("Oracle")
})
}
}
}
#Preview {
ContentView()
}
输出

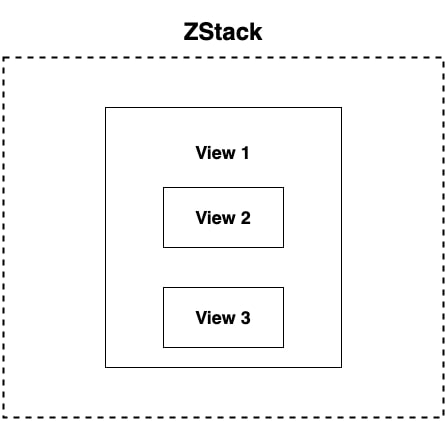
SwiftUI 中的 ZStack
ZStack 用于将视图排列在另一个视图之上,或者我们可以说它将一个或多个视图重叠在另一个视图上。此容器将一组视图以从后到前的顺序显示在一起。它对于创建重叠视图和复杂的分层 UI 组件非常有用

语法
以下是语法−
ZStack{
View 1
View 2
View 3
}
示例
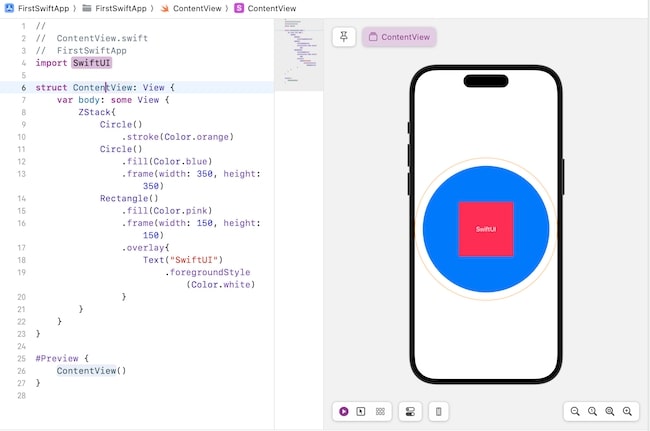
以下 SwiftUI 程序将展示如何使用 ZStack。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Circle()
.stroke(Color.orange)
Circle()
.fill(Color.blue)
.frame(width: 350, height: 350)
Rectangle()
.fill(Color.pink)
.frame(width: 150, height: 150)
.overlay{
Text("SwiftUI")
.foregroundStyle(Color.white)
}
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义 ZStack
与 HStack 和 VStack 一样,ZStack 也支持对齐属性来自定义其中存在的组件或子视图。此属性是可选的。它使用水平和垂直对齐的组合,也可以分别使用它们作为参数类型。默认情况下,它将视图对齐在中心
语法
以下是对齐和间距属性的语法−
ZStack(alignment:.top){
View 1
View 2
View 3
}
示例
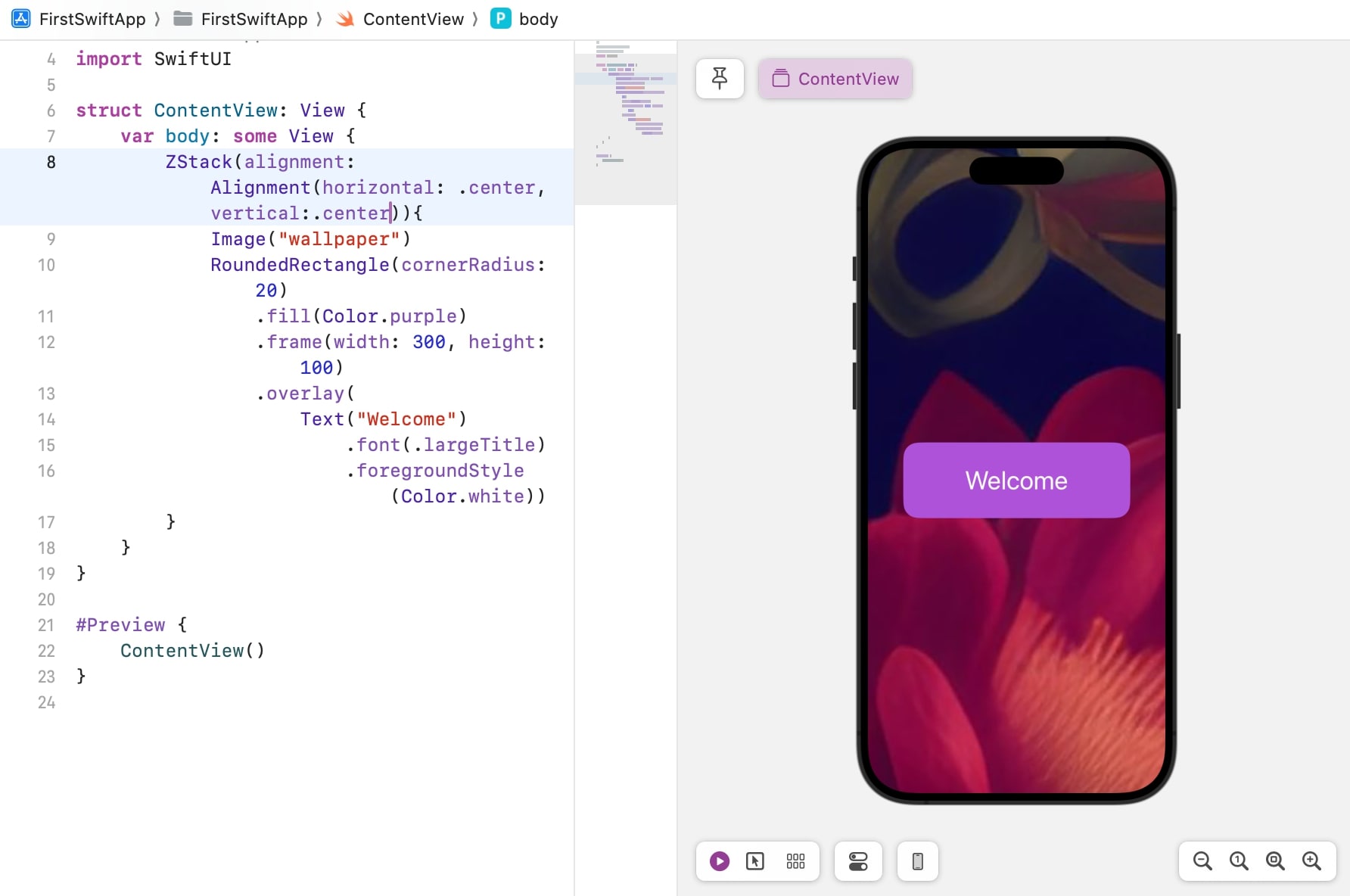
以下 SwiftUI 程序将展示如何自定义 ZStack 的内容。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack(alignment: Alignment(horizontal: .center, vertical:.center)){
Image("wallpaper")
RoundedRectangle(cornerRadius: 20)
.fill(Color.purple)
.frame(width: 300, height: 100)
.overlay(
Text("Welcome")
.font(.largeTitle)
.foregroundStyle(Color.white))
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中组合多个视图
SwiftUI 允许我们将这三个堆栈组合起来,为 Apple 的应用程序创建一个动态且用户参与度高的用户界面。我们还可以嵌套它们以创建更复杂的界面。让我们借助一个例子来理解这个概念。
示例
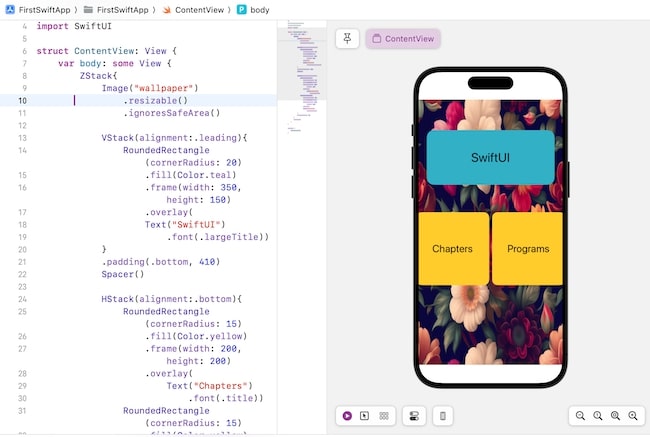
以下 SwiftUI 程序将展示如何组合 HStack、VStack 和 ZStack 来为应用程序创建一个简单的布局。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image("wallpaper")
.resizable()
.ignoresSafeArea()
VStack(alignment:.leading){
RoundedRectangle(cornerRadius: 20)
.fill(Color.teal)
.frame(width: 350, height: 150)
.overlay(
Text("SwiftUI")
.font(.largeTitle))
}
.padding(.bottom, 410)
Spacer()
HStack(alignment:.bottom){
RoundedRectangle(cornerRadius: 15)
.fill(Color.yellow)
.frame(width: 200, height: 200)
.overlay(
Text("Chapters")
.font(.title))
RoundedRectangle(cornerRadius: 15)
.fill(Color.yellow)
.frame(width: 200, height: 200)
.overlay(
Text("Programs")
.font(.title))
}
.padding(.top, 90)
}
.padding()
}
}
#Preview {
ContentView()
}
输出