SwiftUI - 图片
图像视图用于在用户界面上显示视觉内容,如图像、符号、图标、插图等。它是 SwiftUI 中上传和在 UI 上显示图像的常用方法。它可以支持所有类型的图像,如 png、jpeg、.heif、.pdf、.svg、SF 符号、.gif。在本章中,我们将在 XCode 中添加图像、如何显示图像以及有关图像的更多信息。
如何在 XCode 中添加图像?
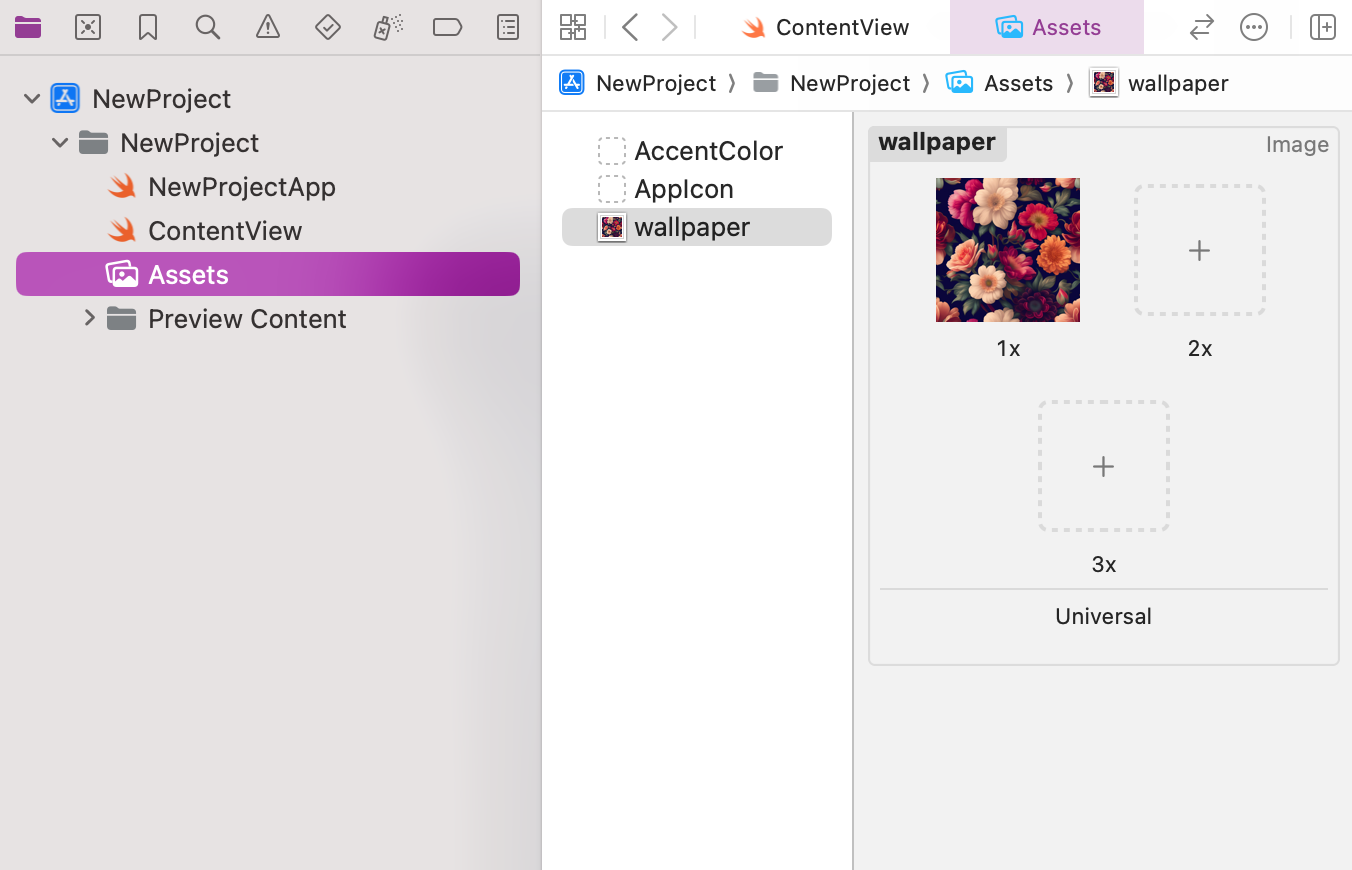
在 SwiftUI 中,我们不能直接在 XCode 项目中添加图像,我们必须首先在项目的 Assets.xcassets 文件夹中添加图像。此文件夹包含项目中使用的所有图像,例如背景图像、应用程序图标等。要将图像添加到资产中,我们可以拖放图像或单击加号按钮。
在这里,我们可以为不同的设备屏幕添加三种不同比例(1x、2x、3x)的图像,这三种比例的分辨率不同,1x 的分辨率较低,而 3x 的分辨率较高。如果我们选择图像比例为单一,则该图像将用于所有比例。

如何在 SwiftUI 中显示图像?
在 SwiftUI 中,我们可以借助图像视图显示图像。它是在应用程序的用户界面中添加图像或图标的最常见视图。它显示来自各种来源的图像,包括资产目录或 SF 符号。它还提供了各种自定义器来自定义图像,例如ignoreSafeArea(),frame(),rotationEffect()等。
语法
以下是语法−
Image("Image Name")
现在按照以下步骤在当前视图中插入图像−
步骤1:打开一个新项目。
步骤2:将图像拖放到Assets.xcassets文件夹中。
步骤3:转到ContentView并使用Image视图插入图像。
示例1
以下SwiftUI程序使用图像视图插入图像。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image("wallpaper")
.resizable()
.ignoresSafeArea()
Text("TutorialsPoint")
.font(.title)
.foregroundStyle(.white)
.bold()
}
}
}
#Preview {
ContentView()
}
输出

示例 2
以下 SwiftUI 程序用于使用图像视图插入 SF 符号。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image(systemName:"cloud")
.resizable()
.scaledToFit()
.foregroundStyle(.indigo)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义图像
在 SwiftUI 中,我们可以使用以下内置修饰符 − 自定义图像
| 修饰符 | 描述 |
|---|---|
| resizable() | 使用此修饰符,我们可以根据容器的大小自动调整图像大小。 |
| aspectRatio() | 用于管理给定图像的纵横比。 |
| frame() | 用于修改图像的高度、宽度和对齐方式。 |
| scaleToFit() | 用于缩放图像以适合其父视图,而无需拉伸或压缩。 |
| scaleToFill() | 用于缩放图像以适合父视图,并进行拉伸或压缩。 |
| clipped() | 用于裁剪图像。或者我们可以说它隐藏了给定形状边界之外的内容。 |
| clipShape() | 它用于改变图像的形状。它提供 5 种不同的内置形状:圆形、矩形、圆角矩形、胶囊形和椭圆形 |
| renderingMode() | 它用于按原样或使用不同模式渲染图像。 |
| padding() | 它用于为给定图像提供填充。 |
| opacity() | 它用于调整图像的不透明度。 |
示例
以下 SwiftUI 程序用于对图像应用自定义。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Image("wallpaper")
.resizable()
.scaledToFit()
.opacity(0.9)
.frame(width: 200, height: 150)
Image("wallpaper")
.resizable()
.scaledToFit()
.clipShape(Circle())
.opacity(1.2)
.frame(width: 200, height: 150)
}
}
}
#Preview {
ContentView()
}
输出