SwiftUI - 颜色选择器
在 SwiftUI 中,ColorPicker 是一个内置 UI 组件,使用户能够从调色板中选择颜色。这是一个用于颜色选择的简单界面。它始终嵌入在视图中。
我们可以在各种容器(如 VStack、HStack、List 等)中包含颜色选择器。ColorPicker 组件显示当前选定的颜色以及一个大型系统调色板,用户可以从中选择新颜色。
语法
以下是语法 −
ColorPicker 需要一个保存所选颜色的状态变量。这里当前选择的颜色是红色。
@State var myColor = Color.red ColorPicker(_titlekKey: LocalizedStringKey, choice: Binding<CGColor>, supportsOpacity:Bool = true)
参数
此函数采用以下参数 −
- text: 将在视图上显示的文本。或者我们可以说它是颜色选择器的标签。
- selection: 它包含与状态变量的绑定链接。
- supportOpacity: 它用于检查给定的颜色选择器是否允许调整不透明度。此参数的默认值为 true。
示例
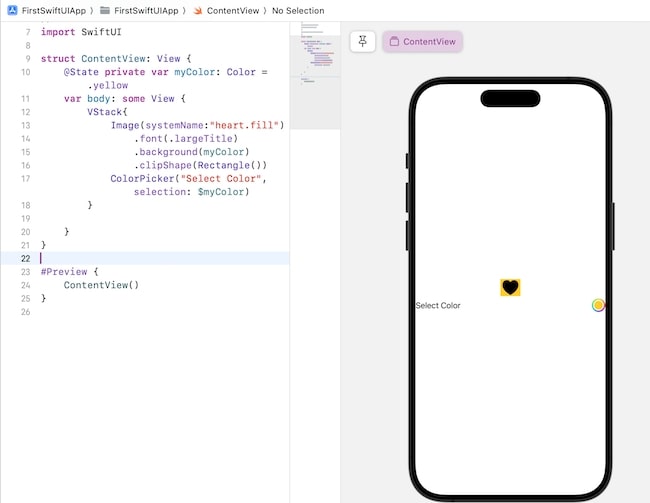
以下 SwiftUI 程序用于在视图上显示静态文本。
import SwiftUI
struct ContentView: View {
@State private var myColor: Color = .yellow
var body: some View {
VStack{
Image(systemName:"heart.fill")
.font(.largeTitle)
.background(myColor)
.clipShape(Rectangle())
ColorPicker("Select Color", selection: $myColor, supportsOpacity: true)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中调整颜色选择器的不透明度
颜色选择器的不透明度表示颜色选择器的颜色的不透明度。默认情况下,颜色不透明意味着不透明。colorPicker() 支持一个名为"supportOpacity"的参数,我们可以使用该参数添加和删除不透明度滑块。
默认情况下,此参数的值为 true,这意味着颜色选择器将有一个不透明度滑块,我们可以从中调整颜色的不透明度。如果此参数的值为 false,则颜色选择器将不包含不透明度滑块。
语法
ColorPicker(_titlekKey: LocalizedStringKey, choice: Binding<CGColor>, supportsOpacity:Bool = true)
示例
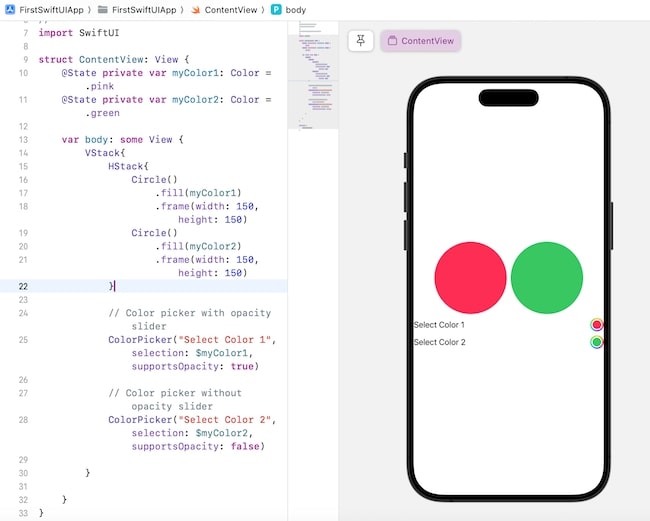
以下 SwiftUI 程序用于调整不透明度滑块。
import SwiftUI
struct ContentView: View {
@State private var myColor1: Color = .pink
@State private var myColor2: Color = .green
var body: some View {
VStack{
HStack{
Circle()
.fill(myColor1)
.frame(width: 150, height: 150)
Circle()
.fill(myColor2)
.frame(width: 150, height: 150)
}
// 带不透明度滑块的颜色选择器
ColorPicker("Select Color 1", selection: $myColor1, supportsOpacity: true)
// 不带不透明度滑块的颜色选择器
ColorPicker("Select Color 2", selection: $myColor2, supportsOpacity: false)
}
}
}
#Preview {
ContentView()
}
输出

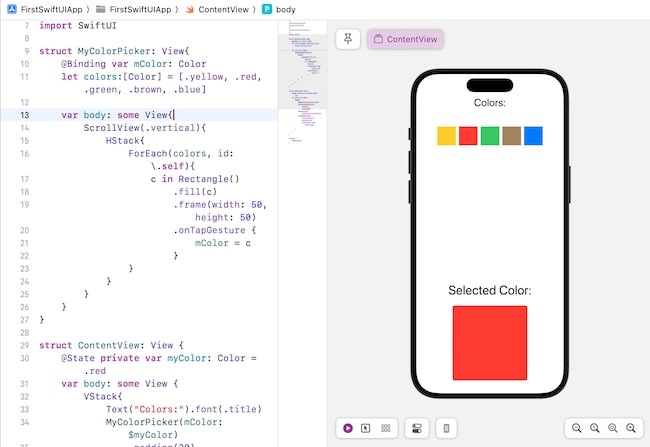
SwiftUI 中的自定义颜色选择器
在 SwiftUI 中,我们可以创建自定义颜色选择器。因此,我们创建一个符合 View 协议的结构,然后在 body 属性中实现自定义颜色选择器。现在我们在 ContentView 中调用此函数来显示自定义颜色选择器。
import SwiftUI
struct MyColorPicker: View{
@Binding var mColor: Color
let colors:[Color] = [.yellow, .red, .green, .brown, .blue]
var body: some View{
ScrollView(.vertical){
HStack{
ForEach(colors, id: \.self){
c in Rectangle()
.fill(c)
.frame(width: 50, height: 50)
.onTapGesture {
mColor = c
}
}
}
}
}
}
struct ContentView: View {
@State private var myColor: Color = .red
var body: some View {
VStack{
Text("Colors:").font(.title)
MyColorPicker(mColor: $myColor)
.padding(30)
Text("Selected Color:").font(.largeTitle)
RoundedRectangle(cornerRadius: 5)
.fill(myColor)
.frame(width: 200, height: 200)
}
}
}
#Preview {
ContentView()
}
输出