SwiftUI - 构建第一个应用程序
SwiftUI 是 Apple 开发的框架,用于为其所有平台(包括 iOS、macOS、watchOS、tvOS、visionOS 等)创建应用程序。它使用声明性语法来创建应用程序,这意味着开发人员只需要描述用户界面应该是什么样子以及它的行为方式。
例如,我们声明列表应该做什么,而不是如何逐步实现列表的操作。它还统一了代码库,这意味着单个代码库可以在所有 Apple 平台上工作。
SwiftUI 与 Xcode 无缝协作。Xcode 是 Apple 的集成开发环境。它为开发 UI 提供了一个强大的平台。SwiftUI 集成了 Xcode,以提供 UI 代码的实时预览、拖放设计工具以及调试和测试工具。因此,在构建新应用程序之前,我们首先了解项目结构的基础知识−
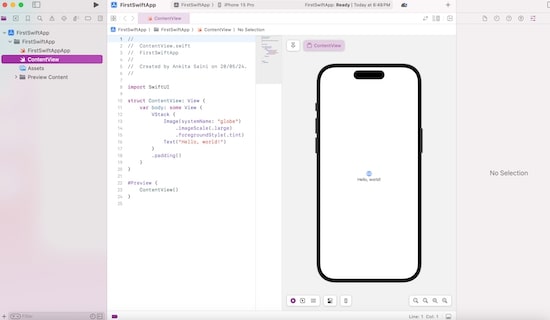
- ProjectFile.swift:在项目导航器中,选择"ProjectName"。它是一个使用 SwiftUI 应用生命周期的应用程序,其结构符合 App 协议。此结构返回一个或多个场景,这些场景提供要显示的内容。这里的 @main 属性代表应用程序的入口点。
- ContentView.swift:在项目导航器中,选择 ContentView。它包含一个视图文件和预览。在这里,视图文件被声明为符合视图协议的结构。它还包含视图内容和布局。这里的预览声明用于创建该视图的预览。
- Canvas:它用于自动显示代码的预览。如果画布不可见,则转到编辑器,然后转到画布以显示它。
- 模拟器:它是一种模拟真实设备硬件和软件环境的工具,用于运行应用程序并查看它们在没有任何物理设备的情况下如何运行。它可以帮助开发人员测试和调试他们新创建的应用程序。
使用 SwiftUI 创建第一个应用程序
要在 Xcode 中创建应用程序,请按照以下步骤操作 −
步骤 1 − 打开 Xcode。

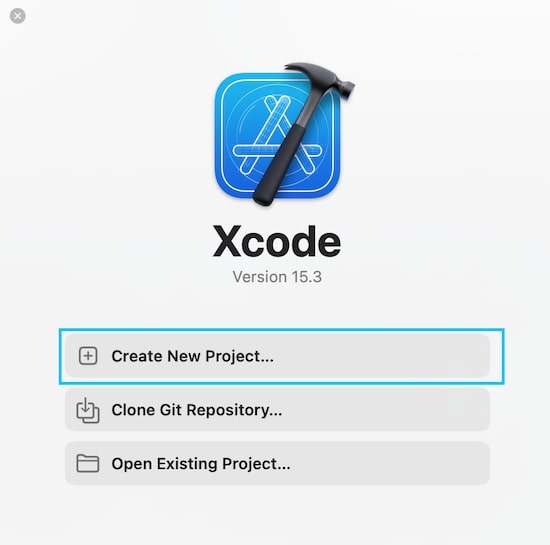
步骤 2 −点击"创建新项目"。

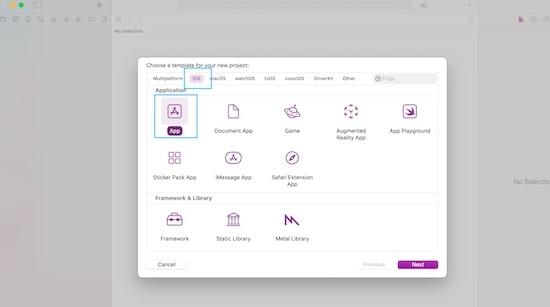
步骤 3 − 现在选择 iOS 作为平台,然后选择一个应用模板并点击下一步按钮。

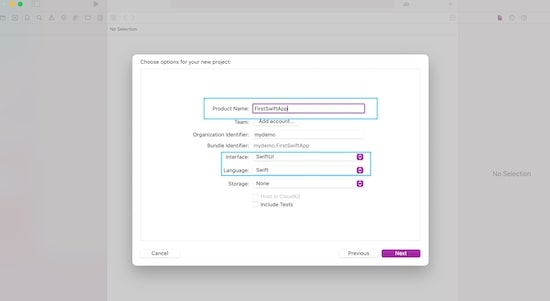
步骤 4 − 输入您的产品名称,选择"SwiftUI"作为界面,选择"Swift"作为语言。现在点击下一步按钮。

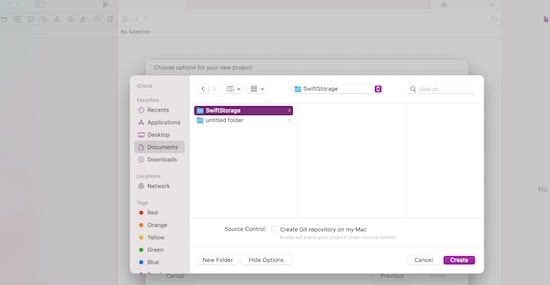
步骤 5 −现在选择您要存储项目的位置,然后单击创建按钮。

步骤 6 − 现在我们已准备好创建我们的应用程序。

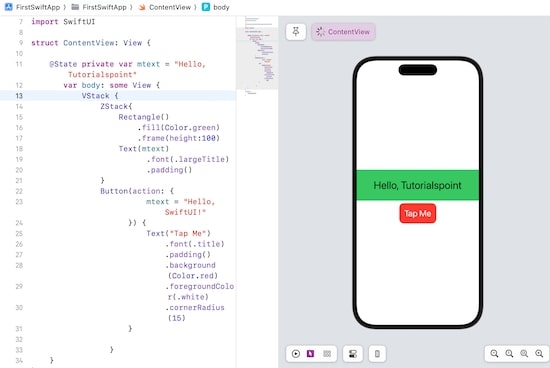
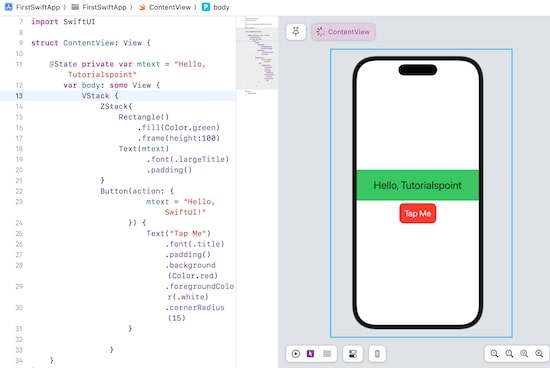
步骤 7 − 将默认内容替换为以下内容。
import SwiftUI
struct ContentView: View {
@State private var mtext = "Hello, Tutorialspoint"
var body: some View {
VStack {
ZStack{
Rectangle().fill(Color.green).frame(height:100)
Text(mtext).font(.largeTitle).padding()
}
Button(action: {
mtext = "Hello, SwiftUI!"
}) {
Text("Tap Me")
.font(.title).padding()
.background(Color.red)
.foregroundColor(.white)
.cornerRadius(15)
}
}
}
}
#Preview {
ContentView()
}

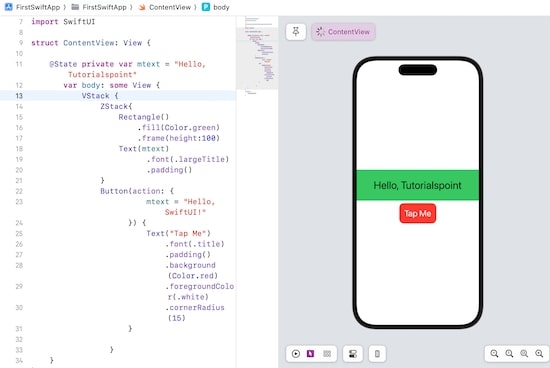
步骤 8 − 预览将自动显示在画布上。

使用 SwiftUI 构建第一个应用程序
当 UI 代码完成后,我们可以在模拟器上运行我们的应用程序来检查它在真实设备中的表现,因此请按照以下步骤操作−
步骤 1 − 打开 Xcode 并打开已完成的项目。

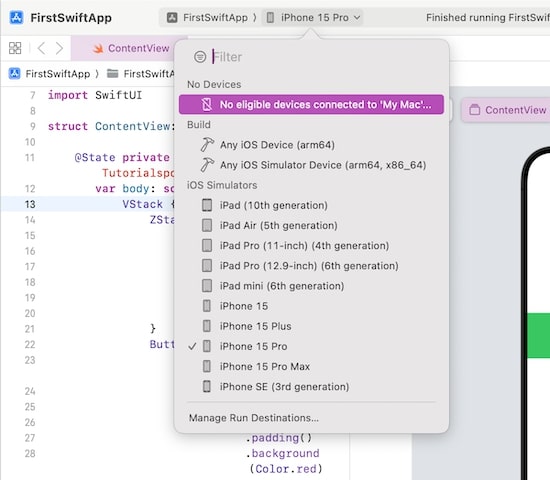
步骤 2 −选择您要使用的模拟设备,例如 iPhone 12、13、14、15 等。

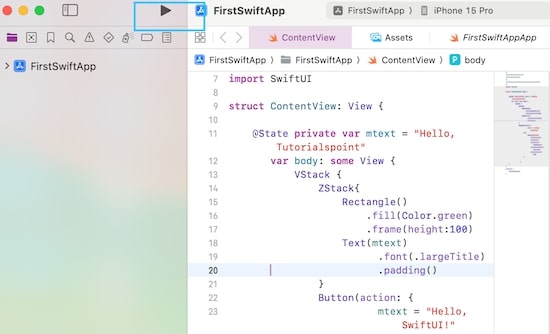
步骤 3 − 现在单击播放按钮或按"cmd + R"或播放按钮在选定的模拟器中运行我们的应用程序。

步骤 4 − 选定的模拟器将打开。现在打开创建的应用程序。