SwiftUI - 文本输入和输出
用户输入和输出是用户界面的基本概念。它是用户与应用程序交互的主要方式。用户输入是用户采取的操作,用户通过该操作向应用程序提供数据。
相反,用户输出是应用程序向用户提供的反馈或信息。SwiftUI 非常轻松地处理文本输入和输出。它只需要三个主要组件即可获取用户输入和输出以及组件。让我们一一看看它们。
状态管理
它用于将用户输入存储在视图中。如果状态变量发生任何变化,它将自动更新用户界面。
语法
以下是语法 −
@State private var userData: String = ""
TextField
它允许用户输入数据。默认情况下,它没有任何边框,因此在预览中,您看不到任何内容。您需要点击占位符文本显示的位置以激活键盘。
语法
以下是语法 −
TextField("text", text:$bindingVariable)
参数
此函数采用以下参数 −
- text: 这是字段为空时显示的占位符文本。
- $bindingVariable 它将文本字段连接到状态变量。
文本
它用于显示输入的数据。
语法
以下是语法−
Text("text:\(userData)")
它显示"userData"的值。如果 userData 的值发生变化,则显示的文本将自动更改。
注意:使用 TextField 时,您将无法在预览布局中输入。因此,要输入数据,您需要按 cmd + R 在模拟器中构建并运行代码。
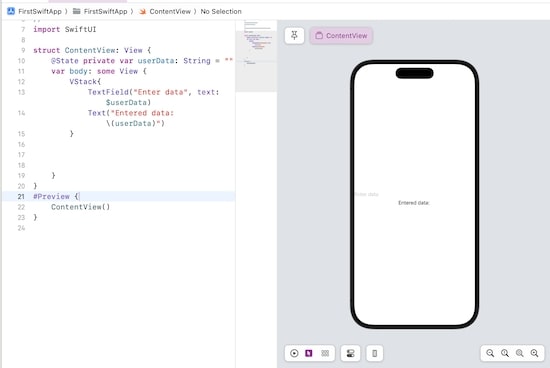
示例 1
以下 SwiftUI 程序用于创建一个简单的文本字段,该字段接受用户输入并显示输出。
import SwiftUI
struct ContentView: View {
@State private var userData: String = ""
var body: some View {
VStack{
TextField("Enter data", text: $userData)
Text("Entered data: \(userData)")
}
}
}
#Preview {
ContentView()
}
输出

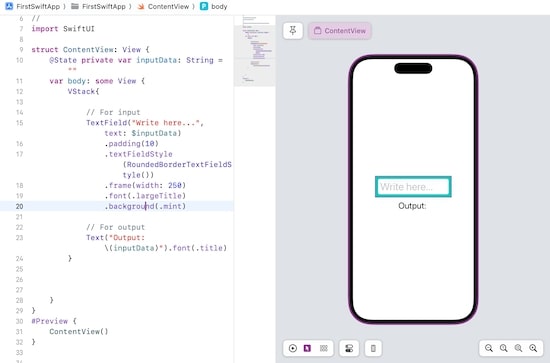
示例 2
以下 SwiftUI 程序用于从用户处获取数据并显示输入的数据。
import SwiftUI
struct ContentView: View {
@State private var inputData: String = ""
var body: some View {
VStack{
// For input
TextField("Write here...", text: $inputData)
.padding(10)
.textFieldStyle(RoundedBorderTextFieldStyle())
.frame(width: 250)
.font(.largeTitle)
.background(.mint)
// For output
Text("Output: \(inputData)").font(.title)
}
}
}
#Preview {
ContentView()
}
输出