SwiftUI - 使用多个动画
在 SwiftUI 中,我们可以同时为视图的多个属性(例如比例、不透明度、旋转等)设置动画。在这里,我们将多个属性的多个状态更改包装在同一个修饰符中,无论是在 .withAnimation() 中还是在 .animation() 中。这两个修饰符都可以与单个或多个动画一起使用。使用这些多个动画,我们还可以为所有类型的视图创建各种效果。
SwiftUI 中的多个隐式动画
我们可以通过将 .animation() 修饰符与每个属性一起使用来隐式地为多个属性设置动画。当它们改变状态时,它会为指定的属性设置动画。
示例
在下面的程序中,我们将两个隐式类型的动画应用于椭圆。因此当我们点击按钮时,椭圆开始增加其尺寸,同时旋转。
import SwiftUI
struct ContentView: View {
@State private var scale = false
@State private var rotate = false
var body: some View {
VStack{
Ellipse()
.fill(.orange)
.frame(width: 100, height: 110)
.rotationEffect(.degrees(rotate ? 260 : 0))
.scaleEffect(scale ? 3 : 1)
.animation(.easeInOut(duration: 1), value: scale)
.animation(.easeIn(duration: 1), value: rotate)
Button("Click Me"){
scale.toggle()
rotate.toggle()
}.font(.title2)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的多重显式动画
我们可以使用 .withAnimation() 修饰符显式地为多个属性设置动画,其中此修饰符的闭包包含指定属性的所有状态更改。示例
在下面的程序中,我们使用旋转和移动两种不同的动画为文本"TutorialsPoint"设置动画。在这里,当我们单击按钮时,文本会向正确的方向移动,并在 1 秒后开始旋转。
import SwiftUI
struct ContentView: View {
@State private var move = false
@State private var rotate = false
var body: some View {
VStack{
Text("TutorialsPoint")
.font(.headline)
.foregroundStyle(.red)
.bold()
.rotationEffect(.degrees(rotate ? 260 : 0))
.offset(x: move ? 150 : 0)
Button("Click Me"){
withAnimation(.easeIn(duration: 1)){
move.toggle()
}
withAnimation(.easeOut(duration:1).delay(0.5)){
rotate.toggle()
}
}.font(.title2)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中为多个视图设置动画
在 SwiftUI 中,我们可以借助 .animtion() 和 .withAnimation() 修饰符同时为多个视图设置动画。我们可以对视图使用相同的状态更改变量或不同的变量。现在让我们通过以下示例讨论如何为多个视图设置动画。
示例
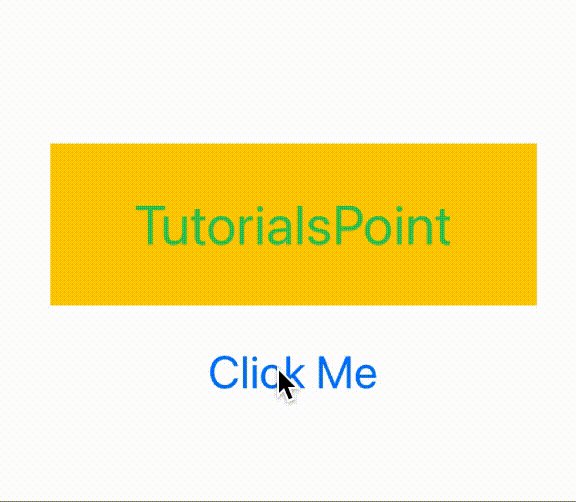
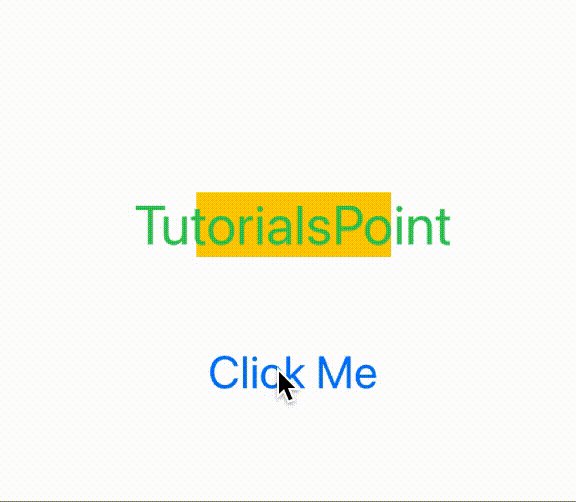
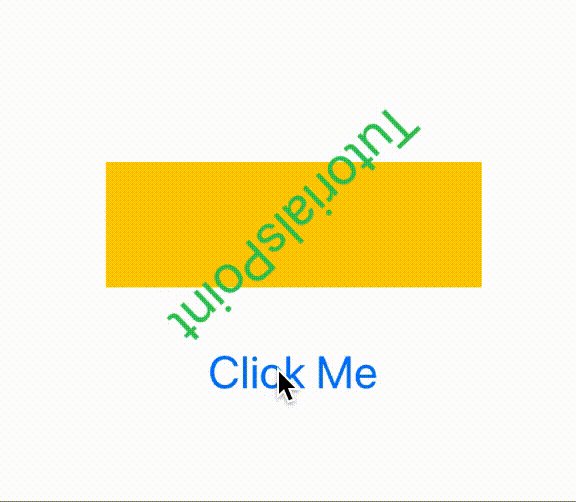
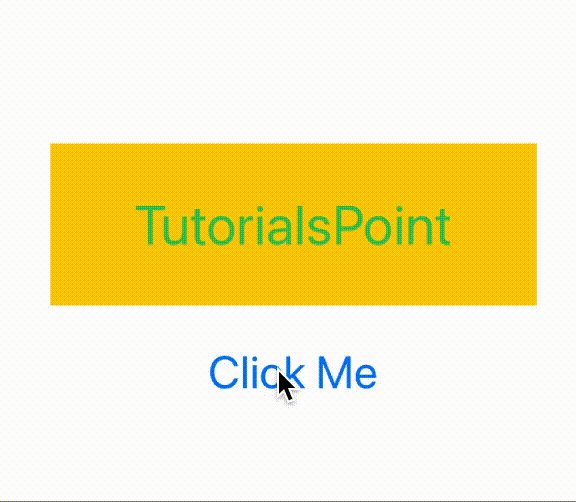
以下 SwiftUI 程序为两个视图设置动画,即矩形视图和文本视图。这里两个视图都使用相同的状态更改变量,并且这些状态由 .withAnimation() 修饰符控制。缩放效果应用于矩形视图,旋转效果应用于文本视图。
import SwiftUI
struct ContentView: View {
@State private var myState = false
var body: some View {
ZStack{
// 动画矩形视图
Rectangle().fill(.yellow).frame(width: 150, height: 50)
// 这里我们对矩形应用缩放效果
.scaleEffect(myState ? 0.8 : 2)
// 动画文本视图
Text("TutorialsPoint").font(.largeTitle).foregroundStyle(.green)
// 这里我们对文本应用旋转效果
.rotationEffect(.degrees(myState ? 360 : 0))
}.padding(30)
Button("Click Me"){
withAnimation(.easeInOut(duration: 1.4)){
myState.toggle()
}
}.font(.title)
}
}
#Preview {
ContentView()
}
输出