SwiftUI - 形状
形状用于在 SwiftUI 中为用户界面创建图形元素。它们可重新调整大小、可自定义且可重复使用。它们可以非常高效地创建复杂且用户友好的设计。SwiftUI 提供各种预定义形状,例如矩形、圆形等,并允许我们使用 Shape 协议轻松创建任何自定义形状。
我们可以借助预定义修饰符(例如 fill()、background() 等)自定义任何形状。在本章中,我们将学习如何创建形状并了解 SwiftUI 提供的预定义方法和修饰符。
在 SwiftUI 中创建自定义形状
在 SwiftUI 中,我们可以使用预定义方法或使用 Shape 协议创建形状。这里使用 Shape 协议来创建自定义形状。因此,要创建自定义形状,我们需要创建一个符合 Shape 协议的结构。
在此结构中,我们调用 path(in:) 方法,借助 Path 结构定义形状的路径。之后,我们在 ContentView 中使用此结构自定义形状并获取形状的实时预览。我们也可以使用 Path() 结构简单地创建形状。
示例 1
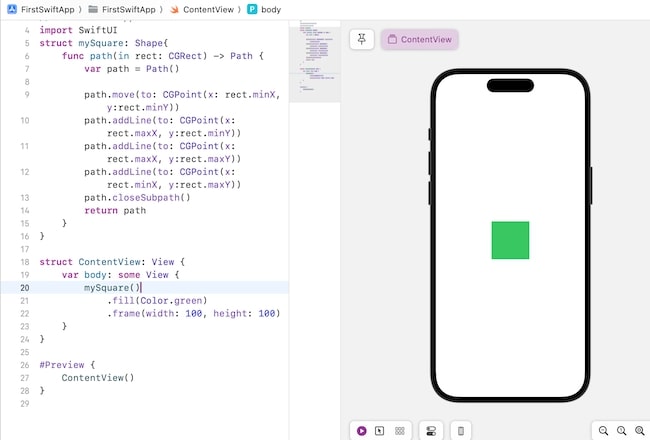
以下 SwiftUI 程序用于使用 Shape 协议创建自定义方形。
import SwiftUI
struct mySquare: Shape {
func path(in rect: CGRect) -> Path {
var path = Path()
path.move(to: CGPoint(x: rect.minX, y: rect.minY))
path.addLine(to: CGPoint(x: rect.maxX, y: rect.minY))
path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))
path.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))
path.closeSubpath()
return path
}
}
struct ContentView: View {
var body: some View {
mySquare()
.fill(Color.green)
.frame(width: 100, height: 100)
}
}
#Preview {
ContentView()
}
输出

示例 2
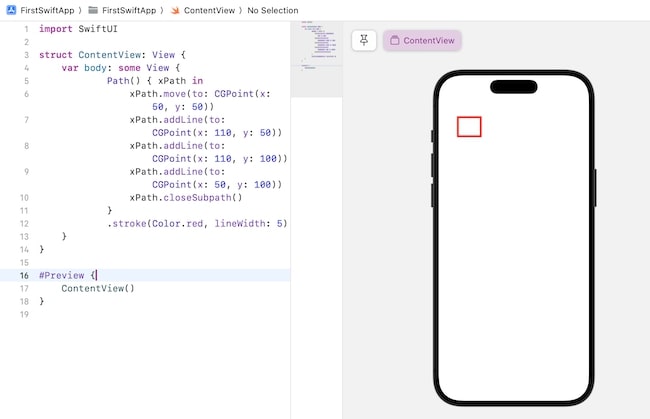
以下 SwiftUI 程序用于使用 Path() 结构创建自定义方形。
import SwiftUI
struct ContentView: View {
var body: some View {
Path { xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
xPath.addLine(to: CGPoint(x: 110, y: 50))
xPath.addLine(to: CGPoint(x: 110, y: 100))
xPath.addLine(to: CGPoint(x: 50, y: 100))
xPath.closeSubpath()
}
.stroke(Color.red, lineWidth: 5)
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中用于创建形状的方法
SwiftUI 支持各种内置方法,用于开发各种类型的形状,从而使 UI 更具吸引力。一些常用的方法如下−
| 方法 | 描述 |
|---|---|
| path(in rect:CGRect)->Path | 此方法用于指定矩形参考框架中的形状轮廓。它只接受一个rect参数,它表示为给定形状指定的参考框架。 |
| move(to end:CGPoint) | 它用于指定新路径的起始点。此方法只接受一个参数,即end。此处end包含新子路径的起始坐标。 |
| addLine(to end: CGPoint) | 此方法用于从当前点到指定点插入一条直线。它只接受一个参数,即end。此参数表示线段端点的坐标。 |
| addArc() | 此方法用于在路径中插入给定半径和角度的圆弧。此方法需要六个参数:
|
| addCurve(to:control1:control2) | 此方法用于创建一个curve,曲线从路径的当前点开始,到指定的端点结束。曲线的曲率由两个控制点管理。 |
| addEllipse(in:transform:) | 该函数用于在矩形中插入椭圆。这里椭圆的中心是 rect 参数指定的矩形的中点,椭圆的长轴和短轴由矩形的宽度和高度指定。 |
| addRect(CGRect, transform) | 此函数用于在给定路径中添加矩形路径。 |
| closeSubpath() | 此方法用于关闭当前子路径。 |
| forEach(Path.Element) | 此方法用于使用给定路径中存在的每个元素调用主体。 |
用于自定义形状的修饰符SwiftUI
SwiftUI 支持各种内置修饰符,可根据用户界面设计的要求来修改形状。我们可以在一个形状上使用一个或多个修饰符。SwiftUI 按顺序执行修饰符,因此请相应地应用它们。一些常用的修饰符是 −
| 修饰符 | 描述 |
|---|---|
| .fill() | 用于用颜色或渐变填充形状。对于颜色,您可以使用"Color.colorName"作为参数,对于渐变,您可以使用".colorName.gradient"。 |
| .stroke(_content:style:) | 用于借助颜色或渐变创建形状的轮廓。它需要两个参数:content 是描边形状的颜色或渐变,style 是通过调整线条的宽度和线条类型(例如简单的连续线或虚线)来增强描边的效果。 |
| .frame(width:height:alignment:) | 它用于在不可见的框架中设置形状,我们可以根据需要调整形状的高度、宽度和对齐方式。 |
| .shadow(color:radius:x:y:) | 它用于在给定的形状上应用阴影效果。此修饰符需要四个参数,它们是可选的,这意味着您可以使用其中任何一个或全部,这取决于您的要求。这里,color 参数用于指定阴影的颜色,radius 参数指定阴影的模糊程度,x 和 y 是阴影水平和垂直偏移量。 |
| .opacity(value) | 用于调整给定形状的透明度。这里,此修改器的值在 0(完全透明)和 1(完全不透明)之间变化 |
| .rotationEffect(_angle:anchor:) | 用于以特定角度旋转形状。此方法采用两个参数:图像旋转的角度和形状旋转的点单位,该参数的默认值为中心。 |
| .offset(x:,y:) | 用于水平和垂直移动形状特定量。它需要两个参数:x 用于水平偏移形状,y 用于垂直偏移形状。 |
| .overlay | 它用于在给定形状的顶部添加/覆盖另一个视图。 |
| .background | 它用于在给定形状的背面添加另一个视图。 |
SwiftUI 中的内置形状
SwiftUI 提供了一些内置形状,用于设计各种组件。这些形状易于使用,并且借助 SwiftUI 提供的修饰符易于自定义,例如样式、颜色、填充等。以下是 SwiftUI 支持的内置形状−
| 形状 | 描述 |
|---|---|
| Circle() | 用于创建圆形。 |
| Ellipse() | 用于创建椭圆形。 |
| Rectangle() | 用于创建矩形。 |
| RoundedRectangle() | 用于创建圆角矩形。 |
| Capsule() | 用于创建胶囊或药丸形状。 |


