SwiftUI - 表单
SwiftUI 为表单提供了良好的支持。表单是用于在结构化界面中存储用户输入的容器。它们通常用于修改输入或数据的地方,例如联系人列表、设置等。就像列表一样,它也在垂直可滚动的列中显示数据。因此,在本章中,我们将学习如何创建表单、自定义表单以及有关表单的更多信息。
在 SwiftUI 中创建表单
在 SwiftUI 中,我们可以借助 From 组件创建表单。此组件包装了用于数据输入的所有控件,例如文本字段、切换、选择器等。通过这些控件,我们可以在表单中添加数据。它在垂直滚动列表中显示数据。
语法
以下是语法 −
Form{
// Form Content
}
示例
以下 SwiftUI 程序创建了一个简单的表单。
import SwiftUI
struct ContentView: View {
var body: some View {
Form{
Text("Name")
Text("Email")
Text("Date")
}
}
}
#Preview {
ContentView()
}
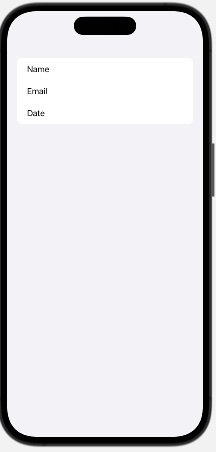
输出

在 SwiftUI 中的表单中添加控件
为了使表单更具吸引力和用户友好性,我们可以在其中添加多个预定义控件。它们增强了表单的外观,还允许用户根据自己的需求输入数据。在表单中,您可以使用以下控件输入数据−
| 控件 | 语法 | 说明 |
|---|---|---|
| TextField | TextField("Label", text: Binding<String>) | 用于创建一个文本字段,用户可以在其中输入字符串。 |
| TextEditor | TextEditor(text: Binding<String>) | 用于插入文本编辑器。文本编辑器用于在表单中插入长文本,如摘要、说明、消息等。 |
| Toggle | Toggle(isOn: Binding<String>) | 它用于创建一个切换按钮,或者我们可以说它用于创建一个开/关按钮。它始终表示布尔值 true 或 false。 |
| Button | Button("Label", action:) | 它用于创建一个按钮。 |
| Pickers | Picker("Label", choice:Binding<String>) | 它用于创建一个列表,我们可以从中选择项目。 |
示例
以下 SwiftUI 程序用于在表单中添加控件 −
import SwiftUI
struct ContentView: View {
@State private var name: String = ""
@State private var email: String = ""
@State private var about: String = "Write about yourself..."
@State private var notification = false
@State private var city: String = "Delhi"
var body: some View {
Form{
TextField("Enter Name", text: $name)
TextField("Enter Email", text: $email)
TextEditor(text: $about)
Toggle("Notification", isOn: $notification)
Picker("City", selection:$city){
ForEach(["Delhi", "Mumbai", "Pune", "Kolkata"], id: \.self){
s in Text(s)
}
}
Button("Submit", action:{
print("Submitted")
})
}
}
}
#Preview {
ContentView()
}
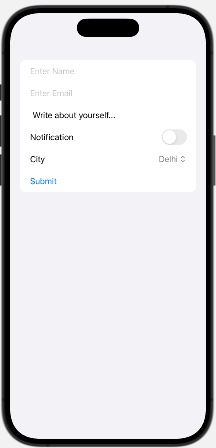
输出

在 SwiftUI 中的表单中添加导航标题
每个表单、列表或表格都需要一个合适的标题来标识它们。因此,在表单中,我们可以借助 NavigationStack 设置标题。NavigationStack 结构环绕 Form 组件并提供 navigationTitle() 修饰符,允许我们设置表单的标题。虽然我们也可以使用 VStack 和 Text 设置表单的标题,但 NavigationStack 仍然是创建标题并为表单提供附加功能的最有效和最直接的方法。
语法
以下是语法 −
NavigationStack{
Form{
// Form Content
}
}.navigationTitle("Form Title")
示例
以下 SwiftUI 程序用于使用 NaivationStack 插入表单标题。
import SwiftUI
struct ContentView: View {
@State private var name: String = ""
@State private var email: String = ""
@State private var about: String = "Write about yourself..."
@State private var notification = false
@State private var city: String = "Delhi"
var body: some View {
NavigationStack{
Form{
TextField("Enter Name", text: $name)
TextField("Enter Email", text: $email)
TextEditor(text: $about)
Toggle("Notification", isOn: $notification)
Picker("City", selection:$city){
ForEach(["Delhi", "Mumbai", "Pune", "Kolkata"], id: \.self){
s in Text(s)
}
}
Button("Submit", action:{
print("Submitted")
})
}.navigationTitle("Employee Data")
}
}
}
#Preview {
ContentView()
}
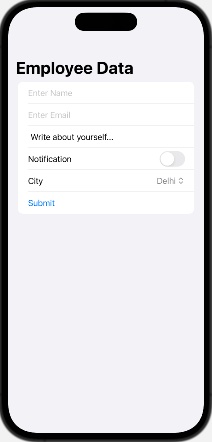
输出

在 SwiftUI 中设置表单样式
SwiftUI 允许我们借助 formStyle() 修饰符来设置表单样式。此修饰符以三种不同模式更改表单的外观和行为:自动、分组和列。我们可以根据需要选择任何一种模式。
语法
以下是语法 −
func formStyle<S>(_ style: S) -> some View where S : FormStyle
它只接受一个参数,即我们想要应用的样式,预定义的样式如下 −
automatic: 它应用默认的系统表单样式。
columns: 它创建一个非滚动表单,其中标签的尾部对齐列紧挨着其值的前部对齐列。
grouped: 它创建行的组表单。
示例
以下 SwiftUI 程序用于使用 formStyle() 修饰符设置表单样式。
import SwiftUI
struct ContentView: View {
@State private var name: String = ""
@State private var email: String = ""
@State private var about: String = "Write about yourself..."
@State private var notification = false
@State private var city: String = "Delhi"
var body: some View {
NavigationStack{
Form{
TextField("Enter Name", text: $name)
TextField("Enter Email", text: $email)
TextEditor(text: $about)
Toggle("Notification", isOn: $notification)
Picker("City", selection:$city){
ForEach(["Delhi", "Mumbai", "Pune", "Kolkata"], id: \.self){
s in Text(s)
}
}
Button("Submit", action:{
print("Submitted")
})
}.navigationTitle("Employee Data").formStyle(.automatic)
}
}
}
#Preview {
ContentView()
}
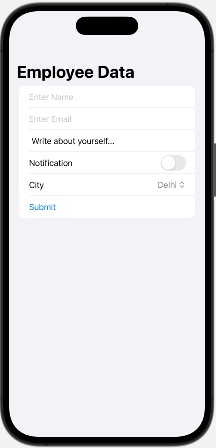
输出