SwiftUI - 颜色
颜色在设计用户界面中起着重要作用。它增强了视图及其组件的视觉外观。SwiftUI 提供各种类型的预定义、系统和自定义颜色,包括浅色和深色。
我们还可以借助各种修饰符(如不透明度、渐变等)来修改它们。我们还可以从另一种颜色(如 UIKit、AppKit Core Graphics 等)中获取颜色。在本章中,我们将学习如何在视图或组件中使用颜色、如何创建自定义颜色等等。
SwiftUI 中的颜色结构
SwiftUI 中的颜色结构用于创建各种颜色实例。这些颜色实例可以通过使用 RGB、HSL、灰度分量值或标准颜色属性进行修改。
颜色结构的实例可以用作 background()、fill()、foregroundStyle() 等的参数,以更改给定形状或背景的颜色。我们还可以在不透明度参数的帮助下调整所有颜色的不透明度。此参数的值可以在 0 到 1 之间变化。
语法
以下是语法 −
let color = Color()
示例
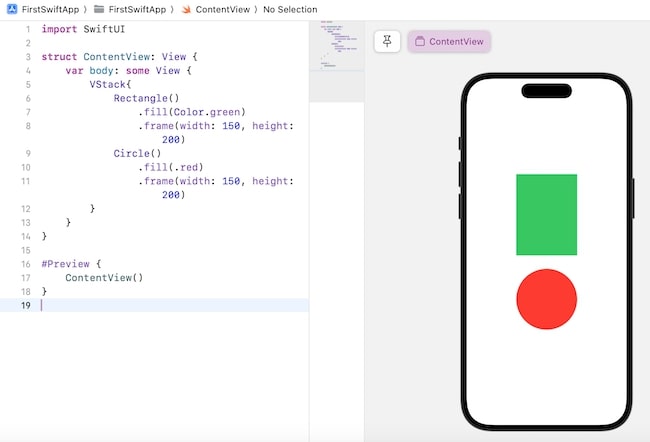
以下 SwiftUI 程序在给定的形状中添加颜色。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(Color.green)
.frame(width: 150, height: 200)
Circle()
.fill(.red)
.frame(width: 150, height: 200)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的系统颜色
SwiftUI 支持各种类型的默认系统颜色。使用这些颜色,我们可以更改 macOS、tvOS、watchOS 等用户界面的外观。
这些颜色通常在 Color 结构中定义,它们在较亮和较暗的上下文中都可用。这些颜色是动态的,它们可以根据标准 UI 组件的要求在较亮或较暗的上下文中自动调整。
SwiftUI 支持以下类型的系统颜色 −
- Color.red
- Color.blue
- Color.green
- Color.yellow
- Color.orange
- Color.purple
- Color.pink
- Color.primary
- Color.accentColor
- Color.secondary
- Color.black
- Color.indigo
- Color.teal
- Color.cyan
- Color.mint
- Color.white
- Color.gray
- Color.clear
- Color(.systemRed)
- Color(.systemBlue)
- Color(.systemGreen)
- Color(.systemYellow)
- Color(.systemOrange)
- Color(.systemPink)
- Color(.systemPurple)
- Color(.systemTeal)
- Color(.systemGray)
语法
以下是语法 −
.fill(Color.blue)
示例
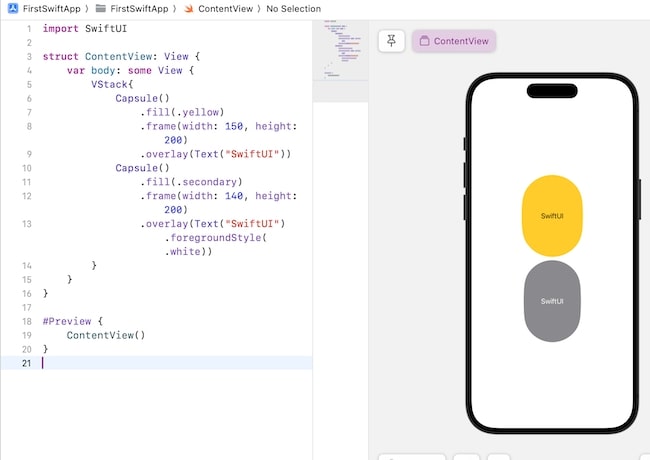
以下 SwiftUI 程序用于将系统颜色应用于给定的形状。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Capsule()
.fill(.yellow)
.frame(width: 150, height: 200)
.overlay(Text("SwiftUI"))
Capsule()
.fill(.secondary)
.frame(width: 140, height: 200)
.overlay(Text("SwiftUI").foregroundStyle(.white))
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的自定义颜色
除了预定义颜色外,SwiftUI 还允许我们使用以下任何一种方法创建自己的颜色−
- 自定义颜色
- 颜色集
自定义颜色
在 SwiftUI 中,我们可以使用各种组件(如 RGB(红色、绿色、蓝色)、HSL(色调、饱和度、亮度)或灰度)创建自己的颜色。
- RGB:它用于通过指定用于创建该颜色的红色、绿色和蓝色的数量来创建颜色。这些值可以在 0 到 1 之间变化。0 表示强度为零的颜色,1 表示强度为全的颜色。
- HSB: 它用于通过指定色调、饱和度和亮度来创建颜色。这些参数的值应在 0 到 1 之间。
- 灰度: 灰度颜色是仅由灰色阴影组成的颜色,意味着它们没有任何色调或饱和度,并且从黑色到白色变化。我们可以通过在 0 和 1 之间调整白色参数的值来创建灰度颜色。
语法
以下是 RGB、HSL 和灰度 − 的语法
let color1 = Color(red:Double, green:Double, blue:Double) let color2 = Color(hue:Double, saturation:Double, brightness:Double) let color3 = Color(white:Double)
示例
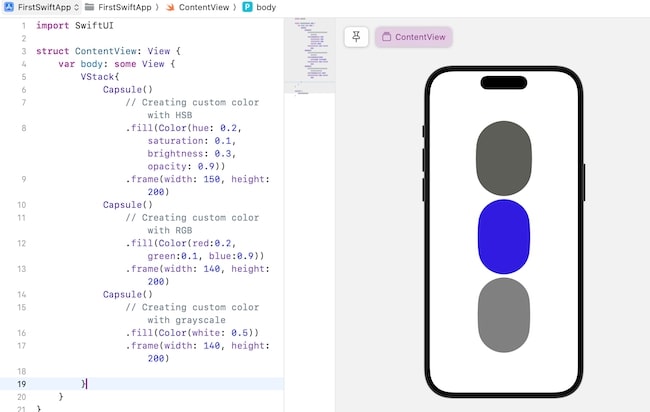
以下 SwiftUI 程序用于使用 RGB、HSB 和灰度创建自定义颜色。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Capsule()
// 使用 HSB 创建自定义颜色
.fill(Color(hue: 0.2, saturation: 0.1, brightness: 0.3, opacity: 0.9))
.frame(width: 150, height: 200)
Capsule()
// 使用 RGB 创建自定义颜色
.fill(Color(red:0.2, green:0.1, blue:0.9))
.frame(width: 140, height: 200)
Capsule()
// 使用灰度创建自定义颜色
.fill(Color(white: 0.5))
.frame(width: 140, height: 200)
}
}
}
#Preview {
ContentView()
}
输出

颜色集
我们还可以通过在 Assets.xcassets 中添加颜色集来创建自定义颜色。通过在 Assets.xcassets 中添加颜色,我们可以在该项目中的所有视图中使用该颜色。
在这里,我们还可以借助 RGB 值、十六进制代码或系统颜色指定该颜色的明暗模式。
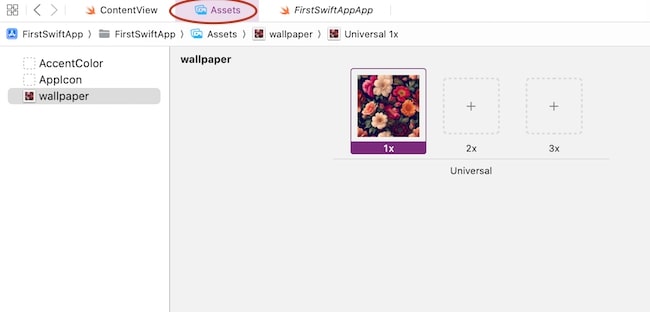
要在资产中添加颜色,请按照以下步骤操作 −
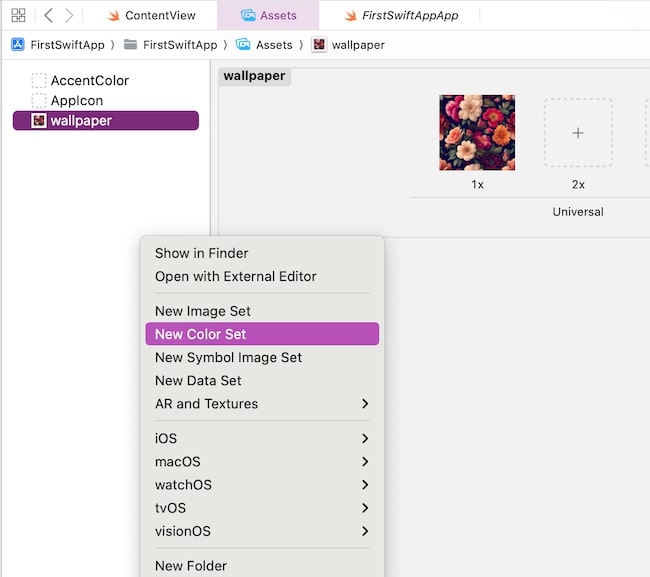
步骤 1:打开 Assets。

步骤 2:右键单击屏幕并选择"新颜色集"。

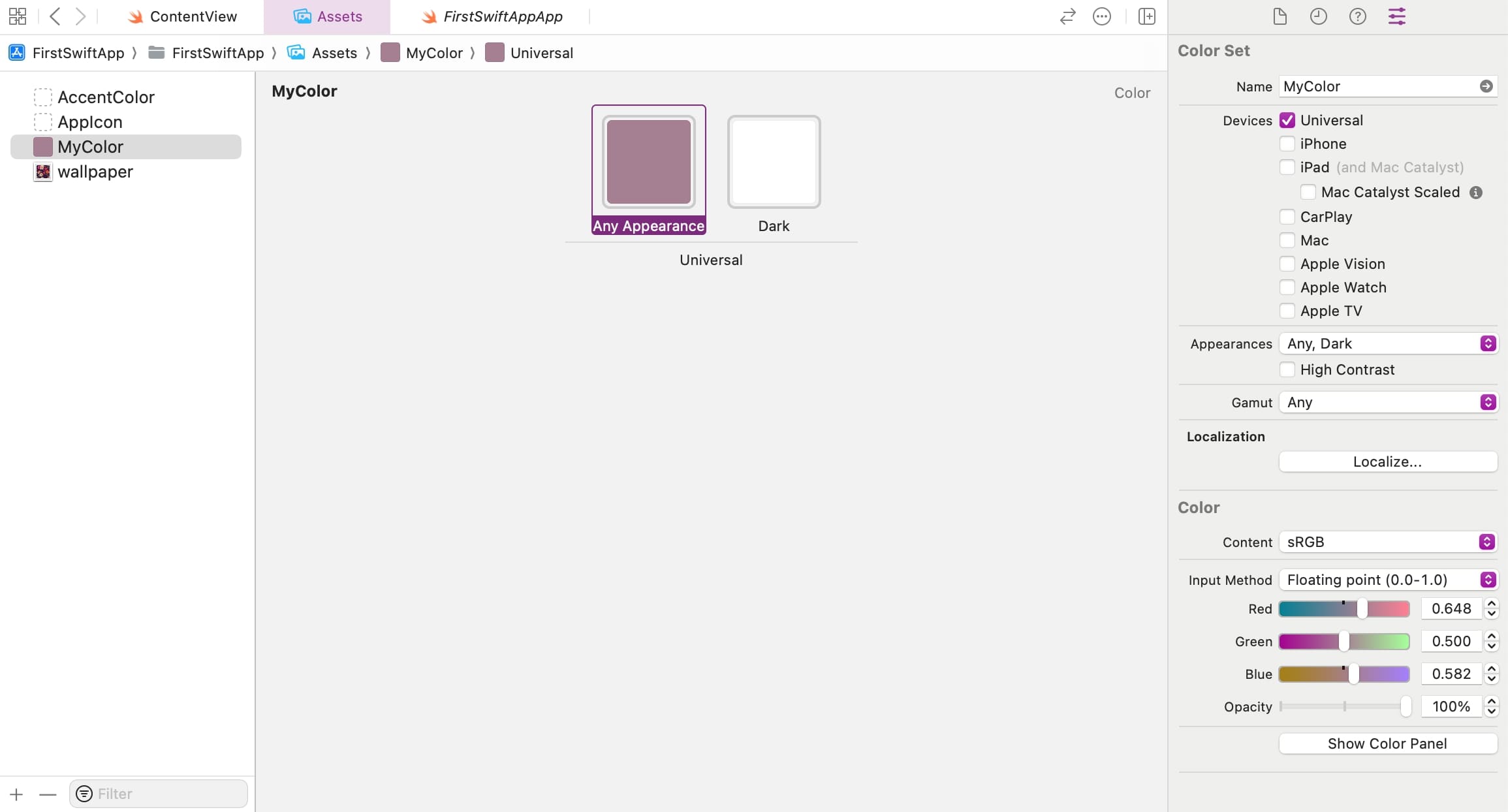
步骤 3:设置颜色集的名称,然后通过设置 RGB 和不透明度值来添加新颜色。

步骤 4:现在,您可以在项目中使用此颜色了。
Color("ColorName")
示例
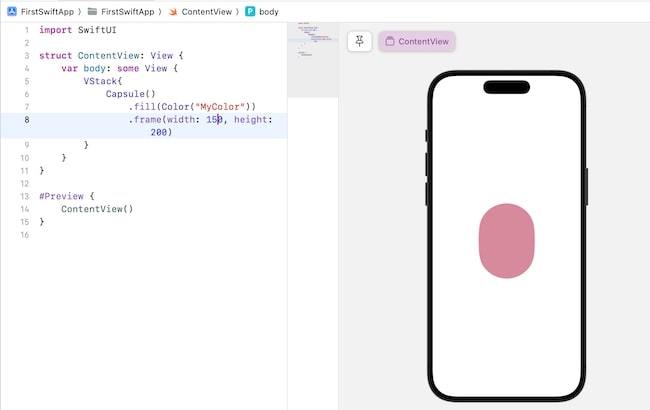
以下 SwiftUI 程序用于使用颜色集创建自定义颜色。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Capsule().fill(Color("MyColor")).frame(width: 150, height: 200)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中使用带有修饰符的颜色
在 SwiftUI 中,我们可以使用带有各种修饰符的颜色来更改指定组件、文本或视图的颜色。以下是使用 color− 的修饰符
- .backgound(.blue):此修饰符使用颜色来更改视图的背景颜色。
- .foregroundStyle(.pink):它使用颜色来更改前景元素的颜色。
- .shadow(color:.pink):它用于更改阴影的颜色。
- .fill(.red):它用于用给定的颜色填充形状。
- .stroke(Color.yellow):它用于更改给定形状的边界颜色。


