SwiftUI - 自定义文本视图
文本视图是 SwiftUI 中最强大、最灵活的视图,它用于在应用程序的 UI 中以各种样式和布局显示文本。文本视图显示的文本是静态的,不可编辑。它还提供各种内置修饰符来控制文本的字体、颜色、对齐方式、间距等。除了在屏幕上显示文本外,文本视图还用于标题、标签、段落等
在 SwiftUI 中使用文本视图显示文本
在 SwiftUI 中,我们可以借助文本视图非常轻松地显示文本。文本视图在屏幕上显示任何单行或多行字符串,还可以提供各种修饰符来自定义字符串在屏幕上的外观。要显示一行字符串,我们需要用想要显示的字符串值初始化 Text()
语法
以下是语法 −
Text("在此处写入您的文本..")
示例
以下 SwiftUI 程序用于创建文本视图。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// Text view
Text("TutorialsPoint")
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义文本视图
自定义文本视图意味着我们可以使用 SwiftUI 提供的修饰符根据我们的设计要求更改文本的视觉外观和行为。
使用这些修饰符,我们可以更改文本视图的形状、大小、颜色、对齐方式等。 SwiftUI 提供了各种内置修饰符来自定义文本,一些常用的修饰符如下 −
| 修饰符 | 说明 |
|---|---|
| font() | 用于更改文本的字体和样式。 |
| foregroundStyle() | 用于更改文本的颜色。 |
| multilineTextAlignment() | 用于设置文本视图的对齐方式。 |
| lineLimit() | 用于设置文本在视图中可以使用的最大行数。 |
| padding() | 用于在文本视图周围插入空间。 |
| background() | 用于设置文本视图的背景。 |
| border(color:width:) | 用于在给定的文本周围应用边框。 |
| tracking() | 用于调整文本视图每个字符之间的空间。 |
| underline() | 用于在文本视图下插入下划线。 |
| strikethrough() | 用于在文本视图中添加删除线。 |
示例
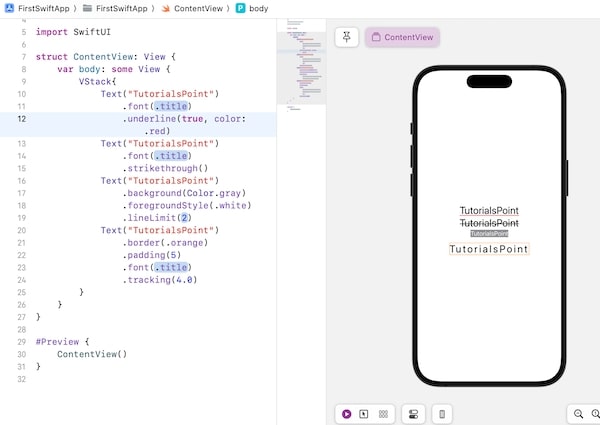
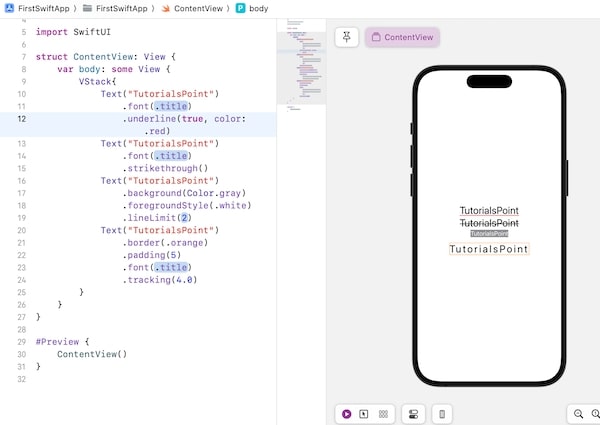
以下 SwiftUI 程序用于自定义文本视图。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("TutorialsPoint")
.font(.title)
.underline(true, color: .red)
Text("TutorialsPoint")
.font(.title)
.strikethrough()
Text("TutorialsPoint")
.background(Color.gray)
.foregroundStyle(.white)
.lineLimit(2)
Text("TutorialsPoint")
.border(.orange)
.padding(5)
.font(.title)
.tracking(4.0)
}
}
}
#Preview {
ContentView()
}
输出