SwiftUI - 列表
在 SwiftUI 中,列表视图是一个容器,它将大型数据集合存储在单个可滚动列中。它通常用于存储分层、动态和静态数据。它是设计应用程序用户界面时最重要和最有用的组件。因此,在本章中,我们将讨论如何创建列表、列表类型等。
在 SwiftUI 中创建列表
在 SwiftUI 中,我们可以借助列表视图创建列表。列表视图将所有数据按行排列,然后在垂直可滚动列中显示这些行。我们可以在列表中存储任意数量的数据,并且单个 UI 可以包含多个列表。
语法以下是语法−
List{
Text("Item 1")
Text("Item 2")
Text("Item 3")
}
示例
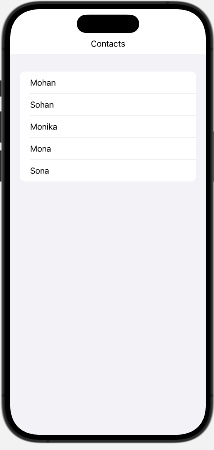
以下 SwiftUI 程序创建一个列表。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Contacts")
List{
Text("Mohan")
Text("Sohan")
Text("Monika")
Text("Mona")
Text("Sona")
}
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的列表类型
在 SwiftUI 中,我们可以使用 List View 创建三种类型的列表,如下所示−
静态列表
动态列表
分层列表
SwiftUI 中的静态列表
静态列表是行数据固定的列表,这意味着我们无法更改行的数据。我们可以使用 List 视图创建静态列表。默认情况下,静态列表使用 InsetGrouped 样式来设置列表的外观,但我们可以使用 listStyle() 修饰符来更改它。
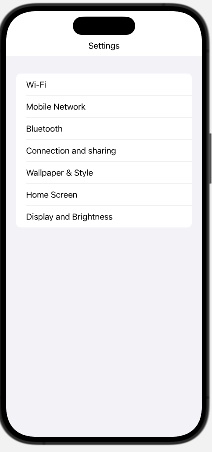
示例以下 SwiftUI 程序创建一个静态列表。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Settings")
List{
Text("Wi-Fi")
Text("Mobile Network")
Text("Bluetooth")
Text("Connection and sharing")
Text("Wallpaper & Style")
Text("Home Screen")
Text("Display and Brightness")
}
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的动态列表
动态列表是可以更改数据的列表。或者我们可以说,当我们处理数组、集合等数据可能随时间变化的集合时,会使用动态列表。
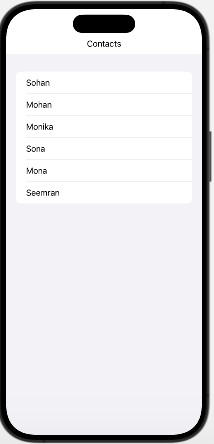
示例以下 SwiftUI 程序创建一个动态列表。
import SwiftUI
struct ContentView: View {
// Array
let elements = ["Sohan", "Mohan", "Monika", "Sona", "Mona", "Seemran"]
var body: some View {
VStack{
// Dynamic List
Text("Contacts")
List(elements, id:\.self){ x in
Text(x)
}
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的分层列表
分层列表是一种特殊类型的列表,我们可以在其中以嵌套结构显示数据,此处项目将显示在展开或折叠的列表中。当我们处理具有父子关系的数据时,这种类型的列表很有用。我们可以使用列表视图以及 DisclousreGroup 或 OutlineGroup 创建分层列表。
DisclousreGroup 在给定列表内创建一个可扩展和可折叠的部分。每当我们单击该部分时,它始终可见,而 OutlineGroup 用于显示已经处于层次结构中的数据,它会自动处理元素的展开和折叠。它通常适用于符合 Identifiable 协议的数据。
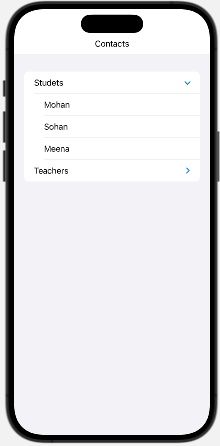
示例以下 SwiftUI 程序创建一个分层列表 −
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Contacts")
List {
DisclosureGroup("Studets") {
Text("Mohan")
Text("Sohan")
Text("Meena")
}
DisclosureGroup("Teachers") {
Text("Sonika")
Text("Preeti")
Text("Mina")
}
}
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的列表部分
在 SwiftIUI 中,我们还可以将列表划分为相关项目或数据的部分。或者我们可以说,部分用于将列表划分为相似类型数据的组。它增强了列表的可读性,也使列表易于浏览。单个列表可以包含多个部分。
语法以下是语法 −
List{
Section{
// data
}
Section{
}
}
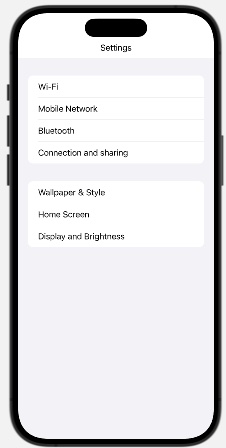
示例
以下 SwiftUI 程序创建一个包含部分的列表 −
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Settings")
List{
Section{
Text("Wi-Fi")
Text("Mobile Network")
Text("Bluetooth")
Text("Connection and sharing")
}
Section{
Text("Wallpaper & Style")
Text("Home Screen")
Text("Display and Brightness")
}
}
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中带有页眉和页脚的部分
我们还可以为列表提供页眉和页脚。页眉用于为部分提供标题,告诉用户以下部分包含哪种数据,它位于部分的顶部。
而部分的页脚提供了有关相应部分的一些额外信息。它位于部分的底部
语法以下是语法 −
List{
Section(header:Text("")){
// data
}
Section{
}
}
示例
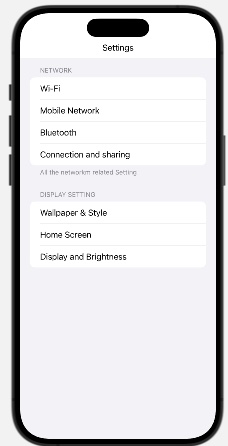
以下 SwiftUI 程序创建一个包含带有页眉和页脚的部分的列表。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Settings")
List{
Section{
Text("Wi-Fi")
Text("Mobile Network")
Text("Bluetooth")
Text("Connection and sharing")
}header: {
Text("Network")
}footer: {
Text("All the network related Setting")
}
Section{
Text("Wallpaper & Style")
Text("Home Screen")
Text("Display and Brightness")
}header: {
Text("Display Setting")
}
}
}
}
}
#Preview {
ContentView()
}
输出