SwiftUI - 选择器
选择器是 SwiftUI 中特殊类型的 UI 控件。选择器用于存储一组相关数据,并允许用户从给定的数据集中选择所需的数据。它与下拉列表或微调器非常相似。
它们通常用于选择单个值、选择多个值、选择日期和时间、控件等。它们紧凑、一致,并且可以定制为各种样式。在 SwiftUI 中,有三种类型的选择器可用,它们是:
常规选择器视图
DatePicker 视图
ColorPicker 视图
SwiftUI 中的选择器视图
我们可以借助 Picker 结构创建一个选择器。借助此 Picker,我们可以提供选择器的标签、绑定和内容。它可以以轮子、列表或段等各种样式显示一组数据。
语法
以下是语法 −
Picker( _ titleKey: LocalizedStringKey, selection: BindingValue )
参数
此视图使用以下参数 −
titleKey:表示选择选项的标签或目的。
selection:表示当前选定的选项。
示例
以下 SwiftUI 程序创建一个选择器。
import SwiftUI
struct ContentView: View {
@State private var selectedOption = "Open"
let options = ["New", "Open", "SaveAs", "Save", "Recent"]
var body: some View {
VStack{
Picker("Select an option", selection: $selectedOption){
ForEach(options, id:\.self){x in Text(x)}
}
}
}
}
#Preview {
ContentView()
}
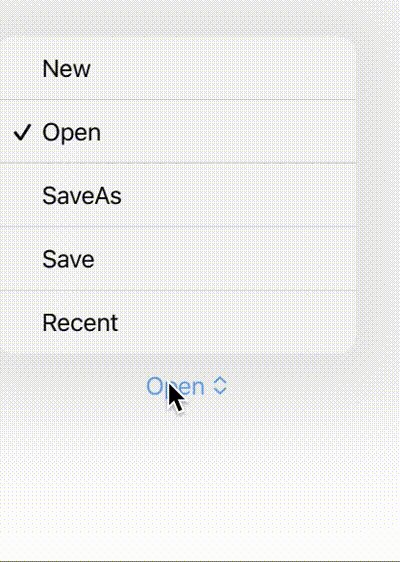
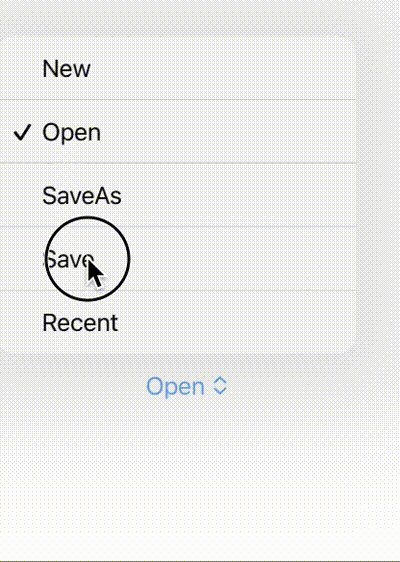
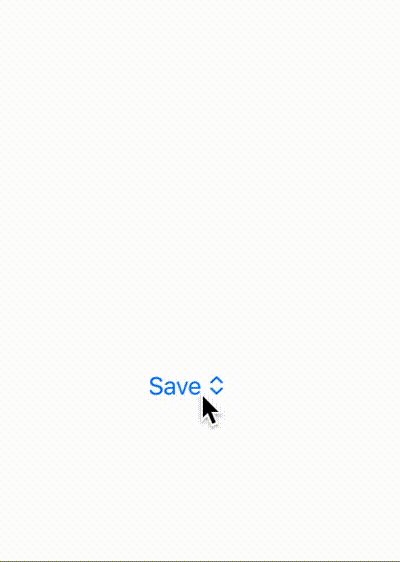
输出

在 SwiftUI 中设置 Picker 视图的样式
我们可以使用名为 pickerStyle() 的预定义修饰符来设置选择器的样式。此修饰符可以以自定义样式或标准样式/预定义样式来设置给定选择器的样式。对于自定义样式,我们必须创建符合 PickerStyle 协议的自定义样式。
而标准样式包括菜单、自动、轮子、内联、调色板、导航链接、radioGroup 和段。我们可以将这些样式应用于所有类型的选择器。
语法
以下是语法 −
pickerStyle(style)
示例
以下 SwiftUI 程序设置选择器的样式。
import SwiftUI
struct ContentView: View {
@State private var selectedOption = "Open"
let options = ["New", "Open", "SaveAs", "Save", "Recent"]
var body: some View {
VStack{
Text("Picker 1").font(.title)
Picker("Select an option", selection: $selectedOption){
ForEach(options, id:\.self){x in Text(x)}
}.pickerStyle(.inline)
Text("Picker 2").font(.title)
Picker("Select an option", selection: $selectedOption){
ForEach(options, id:\.self){x in Text(x)}
}.pickerStyle(.menu)
Text("Picker 3").font(.title)
Picker("Select an option", selection: $selectedOption){
ForEach(options, id:\.self){x in Text(x)}
}.pickerStyle(.palette)
Text("Picker 4").font(.title)
Picker("Select an option", selection: $selectedOption){
ForEach(options, id:\.self){x in Text(x)}
}.pickerStyle(.segmented)
Text("Picker 5").font(.title)
Picker("Select an option", selection: $selectedOption){
ForEach(options, id:\.self){x in Text(x)}
}.pickerStyle(.wheel)
}
}
}
#Preview {
ContentView()
}
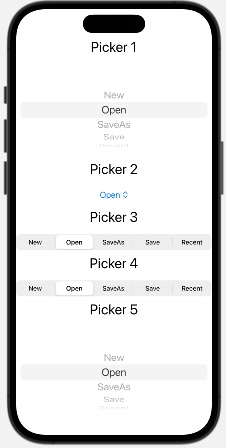
输出

SwiftUI 中的 DatePicker 视图
SwiftUI 中的 DatePicker 视图用于显示一组日期、时间或两者,以便用户可以根据需要选择它们。它还提供了一个用户友好的界面来选择日历日期、时间或两者。它还可以以各种样式显示数据,例如轮子、紧凑、图形等。
语法
以下是语法 −
Picker( _ titleKey: LocalizedStringKey, selection: BindingValue, displayedComponents: [.time, .Date] )
参数
此视图使用以下参数 −
titleKey:表示其用途。
selection:表示当前选定的选项。
displayedComponents:表示日期组件,例如 .hourAndMinute、.date、.hourMinuteAndSecond 等。
示例
以下 SwiftUI 程序创建一个日期选择器。
import SwiftUI
struct ContentView: View {
@State private var selectedOption = Date()
var body: some View {
VStack{
Text("Date Picker").font(.title)
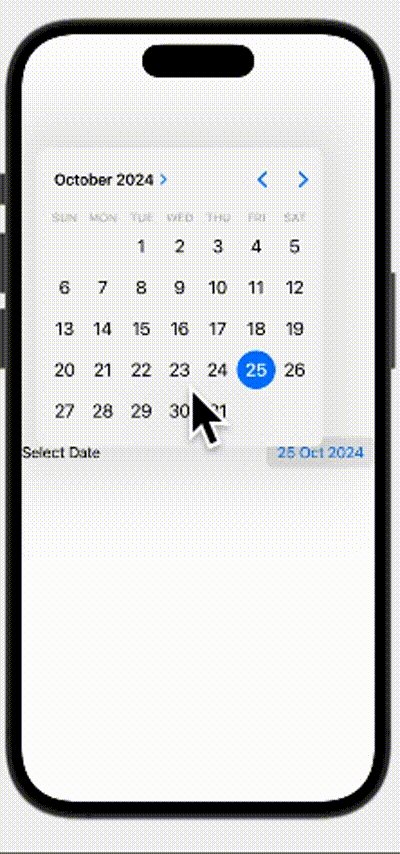
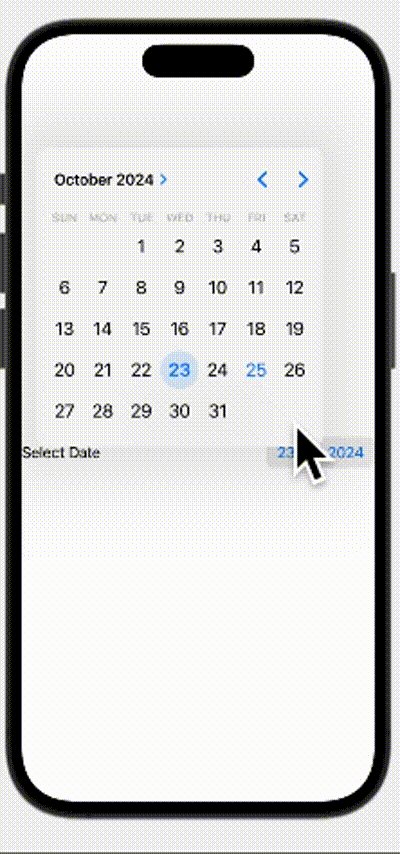
DatePicker("Select Date", selection: $selectedOption, displayedComponents: [.date])
}
}
}
#Preview {
ContentView()
}
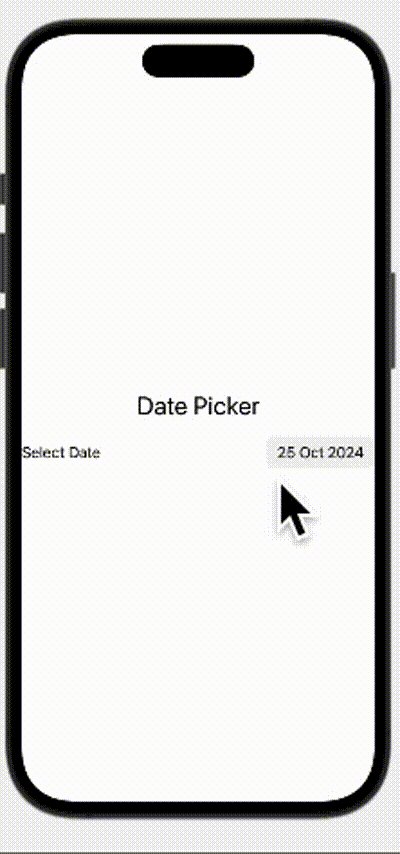
输出

设置 DatePicker 样式
在 SwiftUI 中,我们可以借助 datePickerStyle() 修饰符来设置日期选择器的样式。它可以自定义或预定义样式来设置日期选择器的样式。自定义样式应符合 datePickerStyle 协议。它可以设置自动、图形、轮盘和紧凑型日期选择器的样式。
语法
以下是语法 −
pickerStyle(style)
示例
以下 SwiftUI 程序设置日期选择器的样式。
import SwiftUI
struct ContentView: View {
@State private var selectedOption = Date()
var body: some View {
VStack{
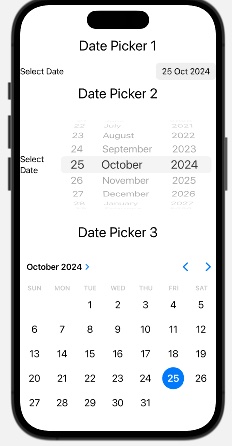
Text("Date Picker 1").font(.title)
DatePicker("Select Date", selection: $selectedOption, displayedComponents: [.date]).datePickerStyle(.compact)
Text("Date Picker 2").font(.title)
DatePicker("Select Date", selection: $selectedOption, displayedComponents: [.date]).datePickerStyle(.wheel)
Text("Date Picker 3").font(.title)
DatePicker("Select Date", selection: $selectedOption, displayedComponents: [.date]).datePickerStyle(.graphical)
}
}
}
#Preview {
ContentView()
}
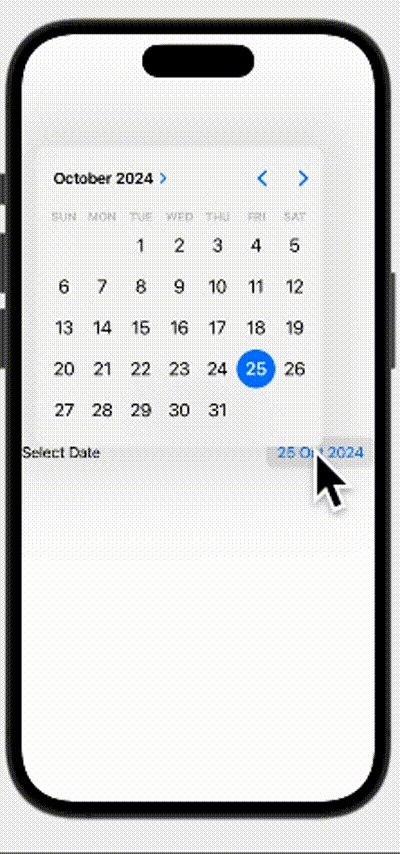
输出

SwiftUI 中的 ColorPicker 视图
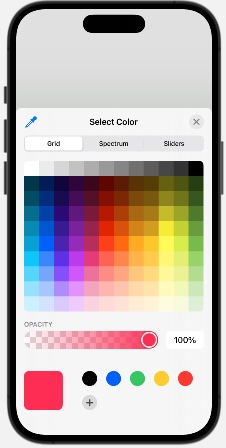
在 SwiftUI 中,ColorPicker 用于从给定的颜色系统中选择颜色。它提供了一个调色板,其中包含系统支持的所有颜色,用户可以从该调色板中选择一种新颜色。
它还提供了不透明度设置功能,以便我们可以调整所选颜色的不透明度。
语法
以下是语法 −
ColorPicker( _ titleKey: LocalizedStringKey, selection: BindingValue, supportsOpacity: Bool )
参数
此视图使用以下参数 −
titleKey:表示选择器的用途或标题。
selection:表示当前选定的颜色。
supportsOpacity:表示颜色的不透明度。默认情况下,此参数的值为 true,这意味着颜色选择器将包含不透明度滑块。
示例
以下 SwiftUI 程序创建一个颜色选择器。
import SwiftUI
struct ContentView: View {
@State private var selectedOption : Color = .pink
var body: some View {
VStack{
ColorPicker("Select Color", selection: $selectedOption)
}
}
}
#Preview {
ContentView()
}
输出