SwiftUI - 绘制线条
线是几何学中的一个基本概念。它是一条可以无限延伸的直线路径。它由两个点(例如 A 和 B)表示,通常用于定义各种形状,如矩形、三角形、正方形、多边形等,以及点之间的角度和关系。它没有任何厚度或宽度。尽管是一维的,但它仍然可以存在于二维或多维平面中。
但是,线也可以是由两个不同端点定义的有限部分,此部分称为线段。与线不同,线段具有确定的长度,并具有起点和终点。因此,在本章中,我们将在 SwiftUI 中绘制一条线段

在 SwiftUI 中绘制线
在 SwiftUI 中,我们可以使用 addLine(to:) 方法创建线和线段。此方法从当前点到给定点(终点)添加一条直线段。此函数需要两个坐标(CGPoint(x:, y:)),即从当前点和终点到线段结束位置的线段长度。
语法
以下是语法 −
addLine(to end: CGPoint)
它仅需要一个参数,即 end。此参数表示线段终点的坐标
在 SwiftUI 中绘制线的步骤
按照以下步骤在 SwiftUI 中绘制线 −
初始化路径
要创建一条线或任何形状,首先我们需要初始化路径并在闭包中提供详细说明。路径用于定义自定义形状和线条。它允许我们通过指定一系列连接的点和线来创建复杂的图形。
Path() {}
移动到指定坐标
现在我们使用 move(to:) 方法移动到给定画布的指定坐标。或者我们可以说我们使用 move(to:) 方法到达线的当前点/起点。
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
}
绘制线
现在我们调用 addLine(to:) 方法从当前点到指定点/终点绘制一条线
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
myPath.addLine(to: CGPoint(x: 300, y: 300))
}
此处 move() 方法包含线条起点的坐标,而 addLine() 方法包含线条终点的坐标
指定线条宽度和颜色
要指定线条的宽度和颜色,我们需要使用 .stroke 修饰符
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
myPath.addLine(to: CGPoint(x: 300, y: 300))
}.stroke(Color.indigo, lineWidth: 5)
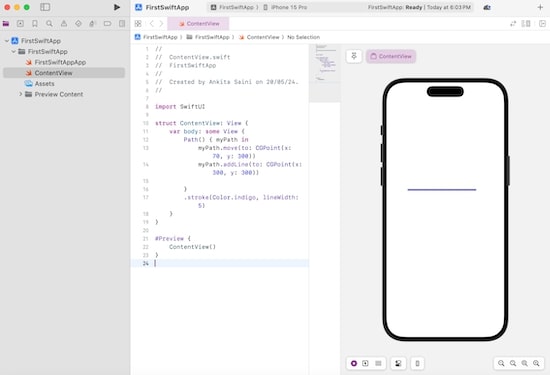
示例 1
以下 SwiftUI 程序用于绘制一条线。
import SwiftUI
struct ContentView: View {
var body: some View {
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
myPath.addLine(to: CGPoint(x: 300, y: 300))
}.stroke(Color.indigo, lineWidth: 5)
}
}
#Preview {
ContentView()
}
输出

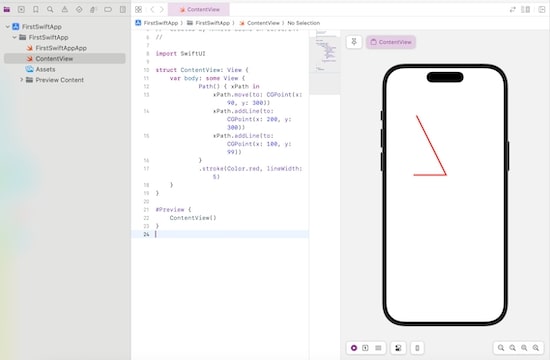
示例 2
以下 SwiftUI 程序用于在同一路径中绘制多条线条。
import SwiftUI
struct ContentView: View {
var body: some View {
Path() {
xPath in
xPath.move(to: CGPoint(x: 90, y: 300))
xPath.addLine(to: CGPoint(x: 200, y: 300))
xPath.addLine(to: CGPoint(x: 100, y: 99))
}.stroke(Color.red, lineWidth: 5)
}
}
#Preview {
ContentView()
}
输出

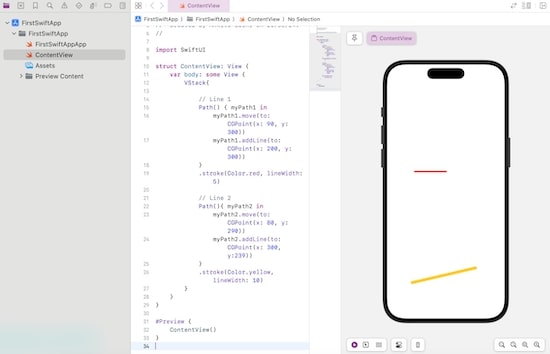
示例 3
以下 SwiftUI 程序用于在不同路径上垂直绘制多条线条。这里我们使用 VStack 来垂直绘制线条。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// Line 1
Path() {
myPath1 in
myPath1.move(to: CGPoint(x: 90, y: 300))
myPath1.addLine(to: CGPoint(x: 200, y: 300))
}.stroke(Color.red, lineWidth: 5)
// Line 2
Path(){
myPath2 in
myPath2.move(to: CGPoint(x: 80, y: 290))
myPath2.addLine(to: CGPoint(x: 300, y:239))
}.stroke(Color.yellow, lineWidth: 10)
}
}
}
#Preview {
ContentView()
}
输出