SwiftUI - 媒体
在 SwiftUI 中,播放视频是 UI 中最重要的组件。它增强了用户体验并使 UI 更具吸引力。因此从 iOS 14 开始,Apple 引入了 VideoPlayer 组件来在应用中播放视频。此视图在当前视图或我们想要的视图中提供视频播放器,并能够显示来自 URL(本地或远程)的视频。
SwiftUI 中的 VideoPlayer 视图
VideoPlayer 视图用于在指定视图中添加视频播放器,以显示小视频、电影等。它可以显示视频。
语法
以下是语法 −
VideoPlayer(player: AVplayer?, videoOverlay:() -> VideoOverlay)
参数
此视图使用以下参数 −
player:它显示用于显示视听数据的播放器。
videoOverlay:此闭包返回播放器视频上方的视图。它是交互式的,但位于系统提供的播放控件下方,并且只能获取未处理的事件。
在 SwiftUI 中添加视频播放器的步骤
要将视频添加到应用程序,我们必须遵循以下步骤 −
步骤 1:打开 XCode
打开 XCode 并创建一个新项目。
步骤 2:将视频添加到 XCode
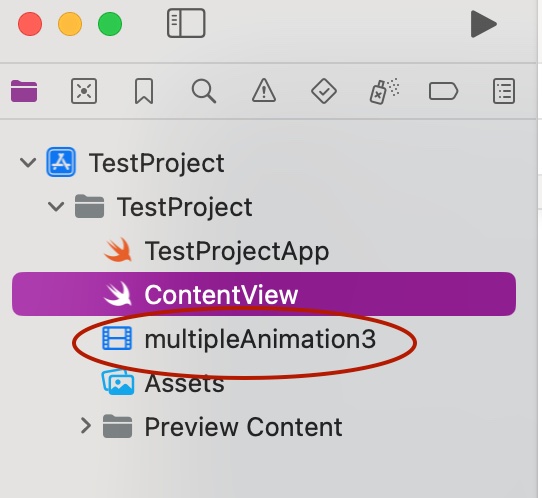
现在要在 XCode 项目中使用视频,我们必须首先将该视频添加到项目文件夹中。要添加视频,请转到 Navigator 并将视频拖放到项目文件夹中。

步骤 3:导入 AVKit
要将媒体播放器添加到项目,我们必须首先导入 AVKit 库。AVKit 是一个用于处理视听媒体的特殊框架。它提供了一整套控件来处理视听媒体,包括导航、画中画支持、字幕、标题等。
import AVKit
步骤 5:创建视频的 URL
将视频添加到项目文件夹后,我们现在必须创建图像的 URL,以便我们可以借助该 URL 在视频播放器中调用它。因此,我们可以借助 url(forResource:withExtension) 方法创建视频的 URL。
let mediaURL: URL? = Bundle.main.url(forResource: "multipleAnimation3", withExtension: "mov")
第 6 步:使用 VideoPlayer
现在我们在 ContentView 的主体部分使用 VideoPlayer 在屏幕上显示视频播放器。
VideoPlayer(player: AVplayer?, videoOverlay:() -> VideoOverlay)
自定义视频播放器
在 SwiftUI 中,我们可以借助以下修饰符 − 自定义视频播放器的外观
| 方法 | 描述 |
|---|---|
| frame() | 用于调整视频播放器的大小。 |
| background() | 用于设置视频播放器后面视图的背景颜色。 |
| padding() | 用于在播放器或给定控件周围添加空间。这可以更有效地定义播放器的位置。 |
| onAppear() | 它插入在给定视图出现之前执行的操作。 |
| onDisappear() | 它插入在给定视图消失之前执行的操作。< |
| fullScreenCover() | 它用于让视频播放器尽可能多地覆盖屏幕。 |
| offset() | 它用于调整视频播放器的位置。 |
示例
使用以下示例,我们将了解如何使用视频播放器 −
示例 1
以下 SwiftUI 程序用于在视图中插入媒体播放器。
import SwiftUI
import AVKit
struct ContentView: View {
let mediaURL: URL? = Bundle.main.url(forResource: "multipleAnimation3", withExtension: "mov")
var body: some View {
ZStack{
if let url = mediaURL{
VideoPlayer(player: AVPlayer(url: url))
}else{
Text("Not Found")
}
}
}
}
#Preview {
ContentView()
}
输出

示例 2
在下面的 SwiftUI 程序中,我们将从远程 URL 获取视频。
import SwiftUI
import AVKit
struct ContentView: View {
let mediaURL: URL? = URL(string: "https://www.youtube.com/watch?v=eGtV-sZ1wmw")
var body: some View {
ZStack{
if let url = mediaURL{
VideoPlayer(player: AVPlayer(url: url))
}else{
Text("Not Found").foregroundStyle(.white)
}
}
}
}
#Preview {
ContentView()
}
输出

示例 3
在下面的 SwiftUI 程序中,我们将自定义视频播放器。
import SwiftUI
import AVKit
struct ContentView: View {
let mediaURL: URL? = Bundle.main.url(forResource: "multipleAnimation3", withExtension: "mov")
var body: some View {
ZStack{
if let url = mediaURL{
VideoPlayer(player: AVPlayer(url: url), videoOverlay: {Text("NEW VIDEO").font(.title).foregroundStyle(.red).bold()
.padding(.top)})
.frame(width: 380, height: 300)
}else{
Text("Not Found")
}
}
}
}
#Preview {
ContentView()
}
输出



