SwiftUI-View Padding
padding 在 UI 元素周围添加额外的空间,使其更具可读性。它是用户界面设计中最常用的工具。它改善了界面的功能和外观。它防止内容显得杂乱,并确保视图上每个 UI 组件之间有明显的区别。
"padding"修饰符
SwiftUI 支持名为 padding() 的内置修饰符用于填充。此修饰符在视图内容周围添加额外的空间。这个额外的空间将内容和视图的边缘分开,使视图更具吸引力和可读性。我们可以将填充均匀地应用于视图的所有侧面或各个边缘。
此修饰符可以带或不带参数使用。如果此修饰符不包含任何参数,它将对视图的所有边缘应用相同数量的填充。
语法
以下是语法 −
.padding(edges, amount)
参数
此方法可以有以下可选参数 −
edge: 用于指定应在哪一侧应用填充。此参数的默认值为 .all。它支持以下选项 −
.all:它将相同的填充应用于视图的所有边缘。
.top:它仅将填充应用于视图的顶部边缘。
.bottom:它仅将填充应用于视图的底部边缘。
.trailing:它仅将填充应用于视图的右侧边缘。
.leading:它仅将填充应用于视图的左侧边缘。
.horizontal:它将填充应用于视图的顶部和底部边缘。
.vertical:它将填充应用于视图的左右边缘。
amount:表示要应用于边缘的填充量。此参数的默认值为 nil。
让我们借助以下示例 − 来理解填充
示例 1
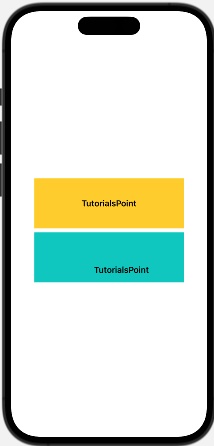
以下 SwiftUI 程序用于统一填充。当我们想要将相同的填充应用于视图的所有侧面时,会使用统一填充。对于统一填充,我们将使用不带任何参数的 padding() 修饰符。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// 无填充
Rectangle()
.fill(Color.yellow)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold())
// 有填充
Rectangle()
.fill(Color.yellow)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold().padding())
}
}
}
#Preview {
ContentView()
}
输出

示例 2
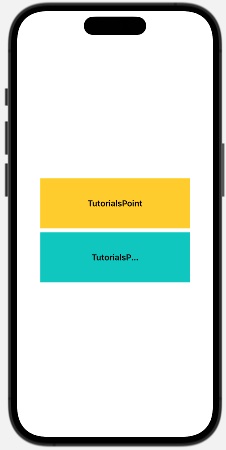
以下 SwiftUI 程序用于自定义填充值。当我们想要将特定数量的填充均匀地应用于视图的所有侧面时,使用自定义填充。在这里,我们将一个值传递给 padding(30) 修饰符以进行自定义填充。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// 无填充
Rectangle()
.fill(Color.yellow)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold())
// 带有自定义填充
Rectangle()
.fill(Color.mint)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold().padding(100))
}
}
}
#Preview {
ContentView()
}
输出

示例 3
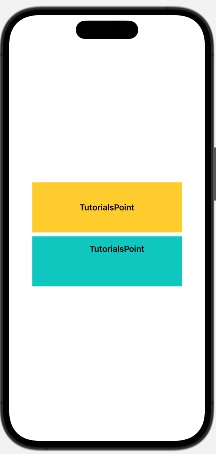
以下 SwiftUI 程序用于在特定侧面填充值。在这里,我们通过在 padding 修饰符中传递侧面及其填充长度来在某些特定侧面应用填充。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// 无填充
Rectangle()
.fill(Color.yellow)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold())
// 有填充
Rectangle()
.fill(Color.mint)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold().padding(.bottom, 50).padding(.leading, 40))
}
}
}
#Preview {
ContentView()
}
输出

示例 4
以下 SwiftUI 程序用于多边填充。在这里,我们通过在 .padding() 修饰符中传递一个数组来一次在多边应用填充。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// 无填充
Rectangle()
.fill(Color.yellow)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold())
// 有填充
Rectangle()
.fill(Color.mint)
.frame(width: 300,height: 100, alignment: .center)
.overlay(Text("TutorialsPoint").bold().padding([.top,.leading], 50))
}
}
}
#Preview {
ContentView()
}
输出