SwiftUI - 阴影效果
阴影效果用于在视图内指定的视图或组件后面应用阴影。它通常用于为视图提供深度。它是 UI 开发中最常用的效果。
它用于创建视图高于背景视图的幻觉,使该视图在所有给定的视图中脱颖而出。它通常与按钮、图像、文本等一起使用,以增强其视觉外观。在 SwiftUI 中,我们可以借助 .shadow() 修饰符创建阴影效果。
SwiftUI 中的 shadow() 修饰符
SwiftUI 提供了一个名为 shadow() 的预定义修饰符,用于在给定视图上创建阴影效果。它可以将阴影效果应用于任何视图,例如图像视图,文本视图,按钮等。
使用此修饰符我们还可以更改阴影的颜色,还可以控制阴影的不透明度。
语法
以下是语法 −
func shadow(color:Color, radius:CGFloat, x:CGFloat, y:CGFloat) -> some View
参数
以下是此修饰符 − 支持的参数
- color: 表示阴影的颜色。默认情况下颜色为黑色。
- radius: 表示阴影的模糊度。如果此参数的值较高,则意味着阴影中的模糊程度更高。
- x: 表示阴影与视图水平偏移的量。
- y: 表示阴影与视图垂直偏移的量。
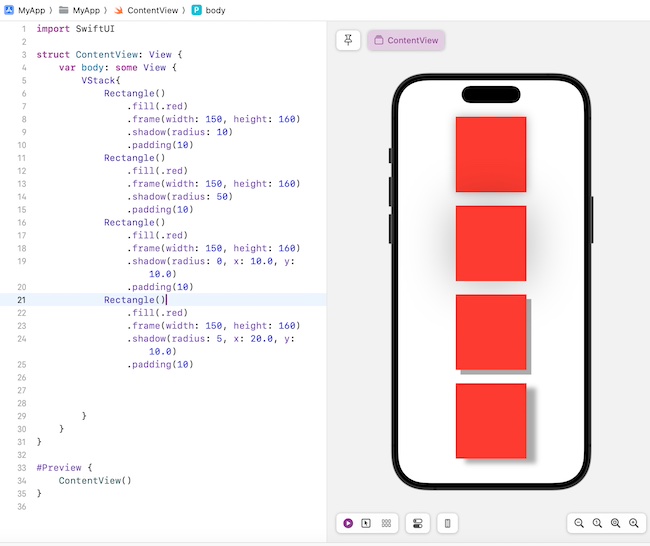
示例 1
以下 SwiftUI 程序用于将阴影效果应用于给定的形状。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 10)
.padding(10)
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 50)
.padding(10)
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 0, x: 10.0, y: 10.0)
.padding(10)
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 5, x: 20.0, y: 10.0)
.padding(10)
}
}
}
#Preview {
ContentView()
}
输出

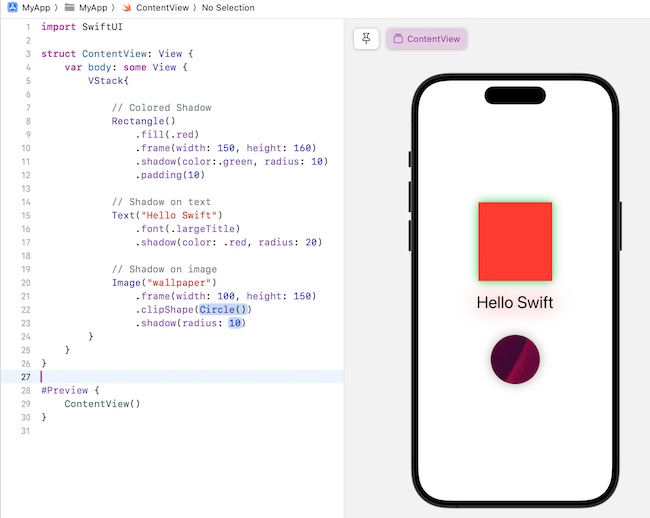
示例 2
以下 SwiftUI 程序用于在给定的视图上应用彩色阴影效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// 彩色阴影
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(color:.green, radius: 10)
.padding(10)
// 文本上有阴影
Text("Hello Swift")
.font(.largeTitle)
.shadow(color: .red, radius: 20)
// 图像上有阴影
Image("wallpaper")
.frame(width: 100, height: 150)
.clipShape(Circle())
.shadow(radius: 10)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的内阴影
在 SwiftUI 中,我们可以借助 .inner() 修饰符来设置阴影样式。内阴影主要用于营造视图边缘缩进的错觉。我们还可以借助其他样式修饰符(如 foregroundStyle()、fill() 等)来应用内阴影。它仅适用于文本、图像和形状视图。
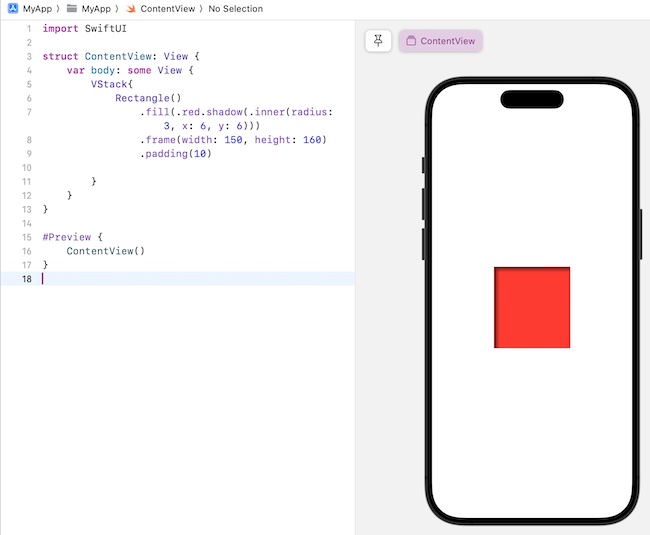
示例
以下 SwiftUI 程序用于在给定视图上应用内阴影效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(.red.shadow(.inner(radius: 3, x: 6, y: 6)))
.frame(width: 150, height: 160)
.padding(10)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的阴影
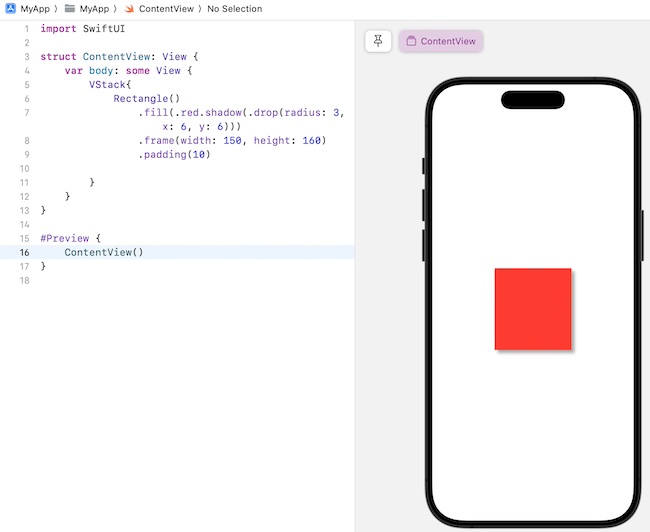
在 SwiftUI 中,我们可以借助 .drop() 修饰符来设置阴影样式。它营造出组件从背景中升起的错觉。我们还可以借助其他样式修饰符(如 foregroundStyle()、fill() 等)应用阴影。它仅适用于文本、图像和形状视图。
示例
以下 SwiftUI 程序用于在给定视图上应用阴影效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(.red.shadow(.drop(radius: 3, x: 6, y: 6)))
.frame(width: 150, height: 160)
.padding(10)
}
}
}
#Preview {
ContentView()
}
输出