SwiftUI - 绘制圆形
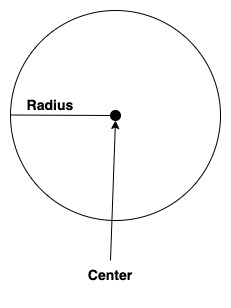
圆形是几何中的封闭图形或形状。它由一组与平面上的固定点有固定距离的点创建,其中固定距离称为圆的半径,固定点称为圆心。圆上的所有点与圆心的距离相同。因此,在本章中,我们将学习如何在 SwiftUI 中绘制圆形。

在 SwiftUI 中绘制圆形
在 SwiftUI 中,我们将绘制各种类型的圆形,如实心圆形、无填充或圆形描边圆形和自定义圆形。为了绘制圆形,SwiftUI 提供了一个内置方法名称 addArc()。此方法根据指定的半径和角度计算起点和终点,在这些点之间创建一条曲线,然后将这些曲线插入路径中以创建一个圆。

语法
以下是语法 −
func addArc( center: CGPoint, radius: CGFloat, startAngle: Angle, endAngle: Angle, clockwise: Bool, transform: CGAffineTransform = .identity )
参数
此函数采用以下参数 −
- center:此参数的坐标表示圆弧的中心。
- radius:此参数的坐标表示圆弧的半径。
- startAngle:表示圆弧起点的角度。从 x 轴正方向计算。
- endAngle:表示圆弧终点的角度。从 x 轴正方向计算。
- clock如果此参数的值设置为 true,则圆弧将从顺时针方向创建。否则,圆弧将逆时针创建。
- transform:用于在添加到路径之前对圆弧应用变换。默认情况下,它设置为身份变换。
在 SwiftUI 中绘制圆圈的步骤
按照以下步骤在 SwiftUI 中绘制一个简单的实心圆圈−
步骤 1:初始化 Path
要创建一个圆圈,首先我们需要初始化 Path,并在闭包中提供详细说明。路径允许我们通过指定一系列连接的点和线来创建复杂的图形。
Path() {}
步骤 2:移动到圆心
现在我们使用 move(to:) 方法移动到给定画布中的圆心。或者我们可以说我们使用 move(to:) 方法到达圆心
Path(){
yPath in
yPath.move(to: CGPoint(x: 200, y: 200))
}
步骤 3:绘制实心圆
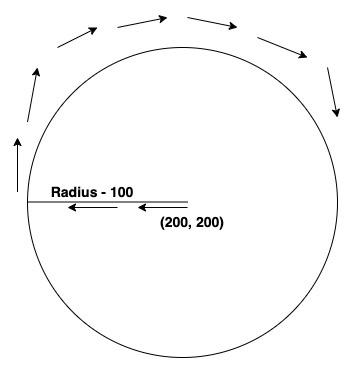
现在我们调用 addArc() 方法根据初始化的参数绘制圆,例如圆心应位于坐标 (200, 200),圆的半径为 100,起始和终止角度分别为 0.0 度和 360.0 度,圆弧方向为顺时针
Path(){
yPath in
yPath.move(to: CGPoint(x: 200, y: 200))
yPath.addArc(center: CGPoint(x: 200, y:200), radius: 100, startAngle: Angle(degrees: 0.0), endAngle: Angle(degrees: 360.0), clockwise: true)
}
步骤 4:填充圆圈
我们可以使用 .fill() 修饰符指定圆圈的颜色。默认情况下,圆圈的颜色为黑色。或者,如果我们只想描边,则可以使用 .stroke() 修饰符。
Path(){
yPath in
yPath.move(to: CGPoint(x: 200, y: 200))
yPath.addArc(center: CGPoint(x: 200, y:200), radius: 100, startAngle: Angle(degrees: 0.0), endAngle: Angle(degrees: 360.0), clockwise: true)
}.fill(Color.cyan)
因此,如下图所示,创建了圆圈。

示例 1
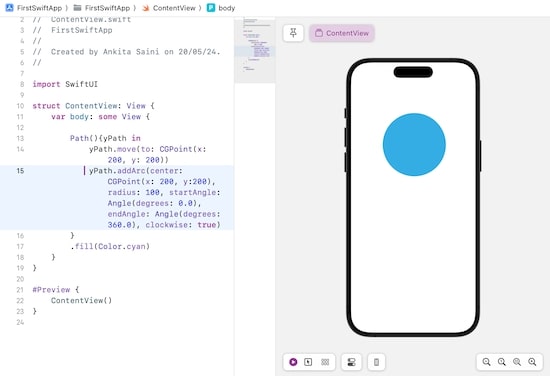
以下 SwiftUI 程序用于绘制实心圆圈。
import SwiftUI
struct ContentView: View {
var body: some View {
Path(){
yPath in
yPath.move(to: CGPoint(x: 200, y: 200))
yPath.addArc(center: CGPoint(x: 200, y:200), radius: 100, startAngle: Angle(degrees: 0.0), endAngle: Angle(degrees: 360.0), clockwise: true)
}.fill(Color.cyan)
}
}
#Preview {
ContentView()
}
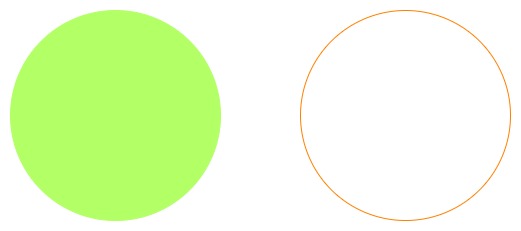
输出

示例 2
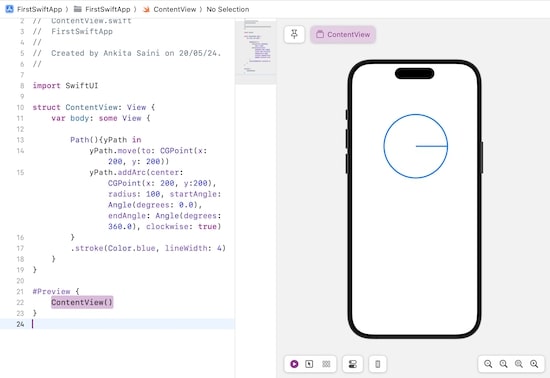
以下 SwiftUI 程序用于绘制描边圆圈或带边界的圆圈
import SwiftUI
struct ContentView: View {
var body: some View {
Path(){
yPath in
yPath.move(to: CGPoint(x: 200, y: 200))
yPath.addArc(center: CGPoint(x: 200, y:200), radius: 100, startAngle: Angle(degrees: 0.0), endAngle: Angle(degrees: 360.0), clockwise: true)
}.stroke(Color.blue, lineWidth: 4)
}
}
#Preview {
ContentView()
}
输出

示例 3
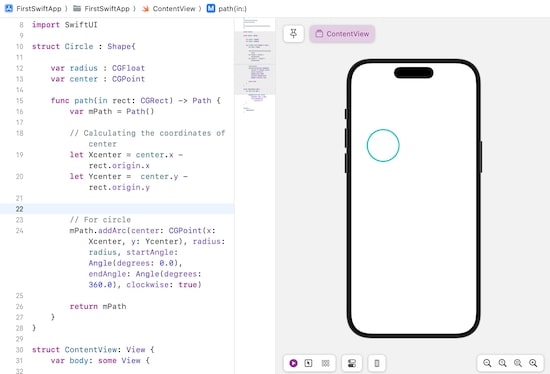
以下 SwiftUI 程序用于绘制自定义圆圈。其中根据给定的中心坐标和半径创建圆圈。
import SwiftUI
struct Circle : Shape {
var radius : CGFloat
var center : CGPoint
func path(in rect: CGRect) -> Path {
var mPath = Path()
// 计算中心坐标
let Xcenter = center.x - rect.origin.x
let Ycenter = center.y - rect.origin.y
// For circle
mPath.addArc(
center: CGPoint(x: Xcenter, y: Ycenter),
radius: radius, startAngle: Angle(degrees: 0.0),
endAngle: Angle(degrees: 360.0),
clockwise: true
)
return mPath
}
}
struct ContentView: View {
var body: some View {
Circle(radius: 50, center: CGPoint(x: 100, y: 200))
.stroke(Color.mint, lineWidth: 4)
}
}
#Preview {
ContentView()
}
输出