SwiftUI - 使用图像作为背景
在 SwiftUI 中,我们可以使用图像作为背景图像来增强 UI 的外观。它通常填充给定内容的背景,而不会修改内容的实际功能。在 SwiftUI 中,我们可以使用以下任何一种方式设置背景图像−
Image View
background() 修饰符
ZStack
SwiftUI 中的图像视图
我们可以使用 Image View 将图像设置为背景图像。它插入覆盖整个屏幕的图像,包括给定的文本、栏或安全区域。我们还可以使用各种修饰符,如 resizeable()、scaledToFill()、frame()、ignoreSafeArea() 等来自定义背景图像。
语法
以下是语法 −
Image("图像名称")
示例
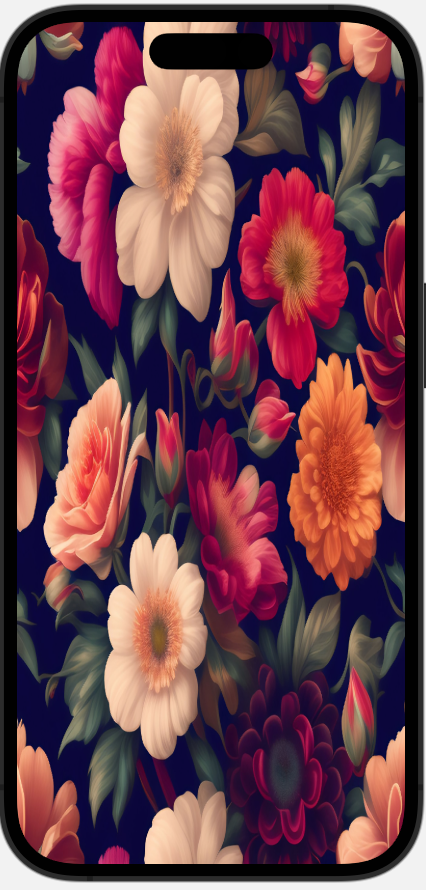
以下 SwiftUI 程序用于使用 Image 视图应用背景图像。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Image("wallpaper").resizable().ignoresSafeArea()
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的"background()"修饰符
在 SwiftUI 中,我们还可以借助 background() 修饰符应用背景图像。这是应用背景图像最简单的方法。它还会修改视图前景中的内容
语法
以下是语法 −
.background(Image("图像名称"))
示例
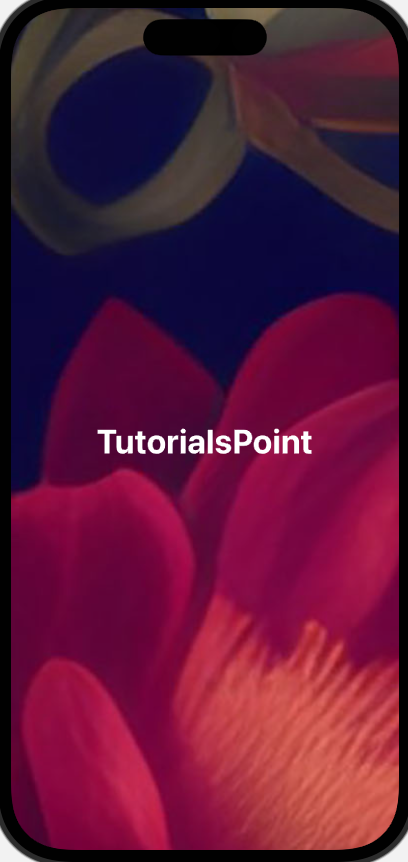
以下 SwiftUI 程序用于使用 background() 修饰符应用背景图像。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("TutorialsPoint")
.font(.largeTitle)
.bold()
.foregroundStyle(.white)
.background(
Image("wallpaper").ignoresSafeArea()
)
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的 ZStack
我们还可以在 ZStack 的帮助下应用背景图像。它将图像分层置于给定内容后面,并提供对给定背景图像的更多控制。ZStack 将视图应用于另一个视图的顶部。
语法
以下是语法 −
ZStack{
(Image("图像名称"))
}
示例
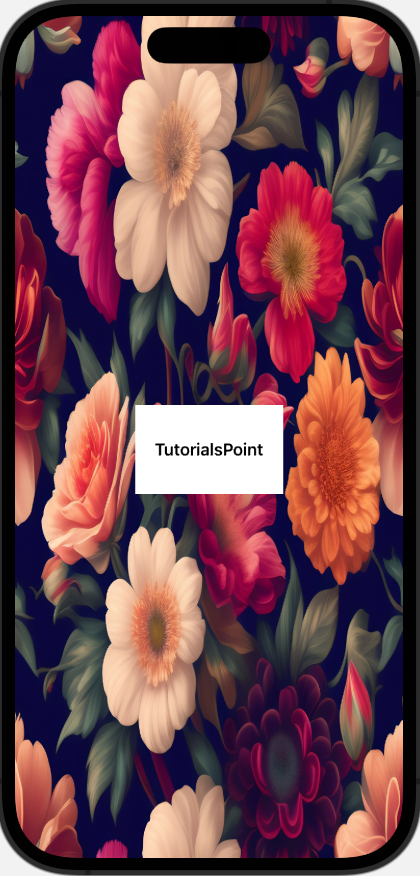
以下 SwiftUI 程序用于使用 ZStack 应用背景图像。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image("wallpaper")
.resizable()
.ignoresSafeArea()
HStack{
Rectangle()
.fill(.white)
.frame(width: 150, height: 90)
.overlay(Text("TutorialsPoint").font(.headline))
}
}
}
}
#Preview {
ContentView()
}
输出