SwiftUI - 菜单
SwiftUi 中的菜单视图用于创建包含一组相关操作的弹出菜单或下拉菜单。当我们单击某些指定的按钮或选项卡时,当前视图上会出现一个包含项目列表的菜单,用户可以从中选择所需的选项。菜单可以包含多个按钮,点击后可执行各种操作。
在 SwiftUI 中创建菜单
在 SwiftUI 中,我们可以借助 菜单视图 非常轻松地创建菜单。菜单视图从本地化字符串键创建一个包含标签的菜单。菜单可以包含嵌套菜单,或者我们可以说菜单可以包含子菜单。
语法
以下是语法 −
Menu( _ titleKey: LocalizedStringKey, @ViewBuilder content: () -> Content ) where Label == Text
参数
此视图使用以下参数 −
titleKey:代表菜单的内容。
content:表示菜单项组。
重载菜单方法
我们还可以按以下方式使用菜单视图 −
| 菜单 | 描述 |
|---|---|
| Menu(content:() -> Content, label: () -> Label) | 用于创建带有自定义标签的菜单。 |
| Menu(_:image:content:) | 用于创建标签包含图像的菜单。 |
| Menu(_:systemImage:content:) | 用于创建标签包含系统图像的菜单。 |
示例 1
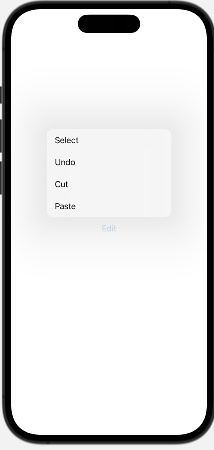
以下 SwiftUI 程序创建菜单。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Menu("Edit"){
Button("Paste", action: paste)
Button("Cut", action: cut)
Button("Undo", action: undo)
Button("Select", action: select)
}
}
}
func paste(){
print("Data is pasted")
}
func cut(){
print("Data is removed")
}
func undo(){
print("Data is undo")
}
func select(){
print("Data is selected")
}
}
#Preview {
ContentView()
}
输出

示例 2
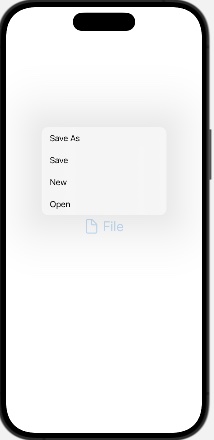
以下 SwiftUI 程序创建带有标签和嵌套菜单的菜单。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// 带标签的菜单
Menu{
Button("Open", action: openfile)
Button("New", action: newfile)
Button("Save", action: savefile)
Button("Save As", action: saveasfile)
Menu("Recent Open"){
Button("file1", action:file1)
Button("file2", action:file3)
Button("file3", action:file3)
}
}label:{
Label("File", systemImage: "doc").font(.title)
}
}
}
func openfile(){
print("File is opened")
}
func newfile(){
print("New File")
}
func savefile(){
print("File is saved")
}
func saveasfile(){
print("Save as file")
}
func file1(){
print("File 1 is opened")
}
func file2(){
print("File 2 is opened")
}
func file3(){
print("File 3 is opened")
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中菜单中的主要操作
在 SwiftUI 中,我们可以创建一个带有一些自定义主要操作的菜单,其中主要操作允许我们定义一个默认操作,该操作在单击菜单后立即执行,而不是显示选项列表。在这种情况下,显示选项列表是主要操作的次要操作。当我们在提供一些附加选项列表的同时执行用户执行的主要操作时,它很有用。
例如,发送按钮的主要目的是发送消息,但我们也可以在菜单中提供其他选项,例如"稍后发送"、"立即发送"或"发送附件"。
因此,当我们按下菜单按钮时,主要操作将执行。当我们长按菜单按钮时,将显示选项列表。我们可以借助 primaryAction 参数向菜单添加主要操作。
语法
以下是语法 −
Menu{
// body
}primaryAction:{
}
示例
以下 SwiftUI 程序创建一个具有主要操作的菜单。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// 带标签的菜单
Menu{
Button("Open", action: openfile)
Button("New", action: newfile)
Button("Save", action: savefile)
Button("Save As", action: saveasfile)
}label:{
Label("File", systemImage: "doc").font(.title)
}primaryAction: {
addSource()
}
}
}
func openfile(){
print("File is opened")
}
func newfile(){
print("New File")
}
func savefile(){
print("File is saved")
}
func saveasfile(){
print("Save as file")
}
func addSource(){
print("Source code is added")
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中设置菜单样式
在 SwiftUI 中,我们可以借助预定义的 menuStyle() 修饰符来设置菜单样式。使用此修饰符,我们可以将预定义样式应用于菜单,也可以为菜单创建自定义样式。
语法
以下是语法 −
func menuStyle(menuStyle)
示例
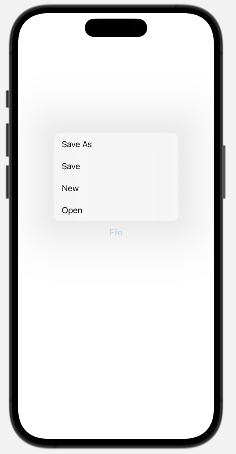
以下 SwiftUI 程序创建带有标签和嵌套菜单的菜单。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Menu("File"){
Button("Open", action: openfile)
Button("New", action: newfile)
Button("Save", action: savefile)
Button("Save As", action: saveasfile)
}.menuStyle(.borderlessButton)
}
}
func openfile(){
print("File is opened")
}
func newfile(){
print("New File")
}
func savefile(){
print("File is saved")
}
func saveasfile(){
print("Save as file")
}
func addSource(){
print("Source code is added")
}
}
#Preview {
ContentView()
}
输出