SwiftUI - 效果
效果被称为应用于视图的视觉修改或转换,用于自定义视图的外观或行为。它们仅增强视图的视觉外观,而不会影响布局,因为它们不允许修改视图的布局。
使用这些效果,我们可以将阴影、模糊、旋转、饱和度、色调等各种效果应用于任何视图或组件,例如文本、图像、形状、按钮等。它们通过提高内容的可读性来增强用户体验,或者可以创建交互式组件。
在 SwiftUI 中应用效果
SwiftUI 支持各种预定义的修饰符,例如阴影、悬停、模糊等,可用于增强视图的外观。因此,只需使用这些修饰符,我们就可以对视图应用效果。我们可以在点运算符的帮助下直接使用这些修饰符,例如 −
Text("TutorialsPoint").blur(radius:12)
示例 1
以下 SwiftUI 程序用于在文本视图上应用模糊效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
// Without any effect
Text("TutorialsPoint").font(.largeTitle).foregroundStyle(.green)
// With blur effect
Text("TutorialsPoint")
.font(.largeTitle)
.foregroundStyle(.green)
.blur(radius: 4)
}.padding()
}
}
#Preview {
ContentView()
}
输出

示例 2
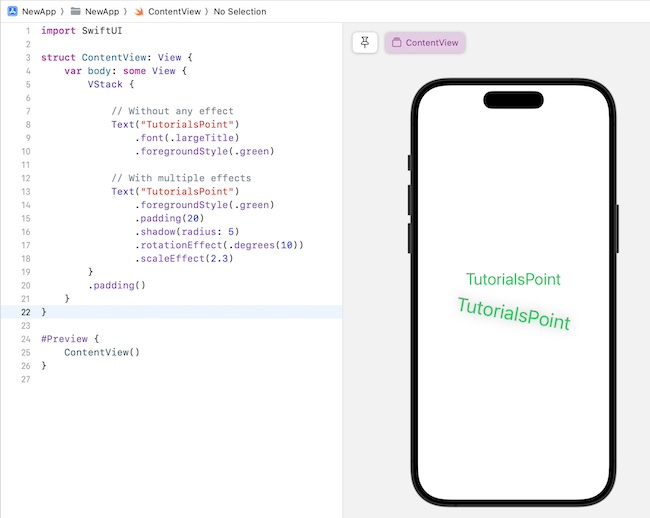
以下 SwiftUI 程序用于在文本视图上应用多种效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
// Without any effect
Text("TutorialsPoint").font(.largeTitle).foregroundStyle(.green)
// With multiple effects
Text("TutorialsPoint")
.foregroundStyle(.green)
.padding(20)
.shadow(radius: 5)
.rotationEffect(.degrees(10))
.scaleEffect(2.3)
}.padding()
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的效果类型
SwiftUI 支持以下类型的效果−
| S.No | 效果 | 描述 |
|---|---|---|
| 1 | scaleEffect() | 用于增加或减少视图的大小(水平和垂直)。 |
| 2 | rotationEffect() | 用于在二维平面中围绕给定点旋转视图。 |
| 3 | tansformEffect() | 用于对给定视图应用仿射变换。仿射变换包括视图的旋转、缩放、平移或倾斜。 |
| 4 | blur() | 用于对指定视图应用高斯模糊。 |
| 5 | shadow() | 用于对指定视图应用阴影效果。 |
| 6 | blendMode() | 用于混合两个重叠的视图。 |
| 7 | hoverEffect() | 用于在指定视图上应用悬停效果。 |
| 8 | colorEffect() | 用于在颜色的每个像素上应用滤镜效果。 |
| 9 | distortionEffect() | 用于在给定视图的每个像素上应用几何扭曲效果。 |
| 10 | layerEffect() | 用于在视图的栅格图层。 |
| 11 | visualEffect() | 它用于通过使用几何代理访问视图的布局细节来应用可动画化的视觉效果。 |
| 12 | adjustColorEffect() | 它用于向视图应用基本的颜色效果,例如饱和度、亮度、对比度、色相旋转和颜色乘法。 |


