SwiftUI - Toggle
Toggle 是 SwiftUI 中的 UI 控件,允许用户使用真或假、0 或 1 或开或关的二进制状态。它通常用于用户想要在特定视图中启用或禁用该功能的情况。它与开关非常相似。
由于其简单、紧凑和存储要求低,它在开发人员中非常受欢迎。通知设置、蓝牙设置、飞行模式等是切换视图的一些实际示例。
在 SwiftUI 中创建 Toggle
在 SwiftUI 中,我们可以借助预定义的 Toggle 视图轻松创建切换视图。它只有一个要求,即绑定值,此绑定值以布尔形式表示切换的当前状态。要将切换与当前视图绑定,我们必须在 Toogle() 视图中传递此绑定值。
语法
以下是基本的切换语法 −
Toggle( _ titleKey: LocalizedStringKey, isOn: Binding<Bool> )
参数
此视图使用以下参数 −
titleKey:表示切换视图的动机。
isOn:表示确定切换视图状态的绑定属性。
我们还可以使用具有以下参数的切换视图 −
| Toggle | Description |
|---|---|
| Toggle(isOn:Binding<Bool>, label: () -> Lable) | 它用于创建带有自定义标签的切换按钮 |
| Toggle(_:image:isOn:) | 用于创建带有图像的切换按钮。 |
| Toggle(_:systemImage:isOn:) | 用于创建带有系统图像的切换按钮。 |
示例
以下 SwiftUI 程序用于创建切换视图。
import SwiftUI
struct ContentView: View {
@State private var result = false
var body: some View {
List{
// 简单切换
Toggle("Bluetooth", isOn: $result)
// 使用图像切换
Toggle("Notification", systemImage: "bell", isOn: $result)
}
}
}
#Preview {
ContentView()
}
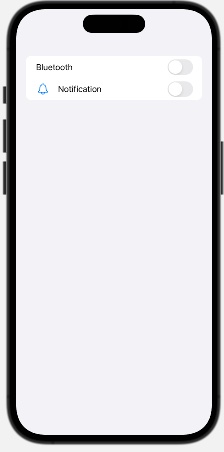
输出

在 SwiftUI 中设置 Toggle 样式
在 SwiftUI 中,我们可以借助 toggleStyle() 修饰符来设置 Toggle 样式。它用于将预定义和自定义样式应用于切换视图。
语法
以下是基本的切换语法 −
func toggleStyle<S>(_ style: S) -> some View where S : ToggleStyle
参数
它只接受一个参数,即 Toggle 的样式,可以是预定义或自定义样式。 toggle view 支持的预定义样式如下 −
switch: 用于创建 switch 样式的 toggle。
button: 用于创建 button 样式的 toggle。
automatic: 用于创建默认系统样式的 toggle。
示例
以下 SwiftUI 程序用于设置 toggle view 的样式。
import SwiftUI
struct ContentView: View {
@State private var result = false
var body: some View {
List{
Toggle("Bluetooth", isOn: $result).toggleStyle(.button)
Toggle("Notification", isOn: $result).toggleStyle(.automatic)
Toggle("Airplane", isOn: $result).toggleStyle(.switch)
}
}
}
#Preview {
ContentView()
}
输出



