BabylonJS - 基本元素
Babylon.js 是一个流行的框架,可帮助开发人员构建 3D 游戏。它具有内置函数来实现 3D 功能。让我们使用 Babylon.js 构建一个简单的演示,并了解入门所需的基本功能。
我们将首先创建一个包含 Babylon.js 基本元素的演示。此外,我们还将学习 Babylon.js 的各种功能。
示例演示 1
在本节中,我们将学习如何创建一个包含 BabylonJS 基本元素的演示。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>

要运行 BabylonJS,我们需要支持 WEBGL 的现代浏览器。最新的浏览器 -Internet Explorer 11+、Firefox 4+、Google Chrome 9+、Opera 15+ 等确实支持 WEBGL,并且可以在相同的平台上执行演示以查看输出。创建一个目录来存储 babylonjs 的文件。从 BabylonJS 网站获取最新的 BabylonJSscripts 文件。本教程中的所有演示链接均使用 babylonjs 3.3 版测试。
步骤 1
创建一个简单的 html 页面并包含 Babylon.js 文件。
在 body 标签内创建一个用于通过 BabylonJS 呈现内容的 canvas 标签,如下所示。
将 css 添加到画布以占据屏幕的整个宽度和高度。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>
第 2 步
现在让我们开始使用 BabylonJScode 在画布上渲染内容。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>
现在,将脚本标记添加到 html 结构并将画布引用存储在变量 canvas 中。
要开始使用 Babylon.js,请创建一个引擎实例并传递画布引用以在其上进行渲染。
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
BABYLON 全局对象包含引擎中可用的所有 Babylon.js 函数。
步骤 3
在此步骤中,我们将首先创建一个场景。
场景是显示所有内容的地方。我们将创建不同类型的对象并将其添加到场景中,以使其在屏幕上可见。要创建场景,请将以下代码添加到已创建的 html 结构中。目前,我们将附加到已创建的代码作为上述 html 结构的延续。
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();
最终的 html 文件如下所示 −
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>
在上面的例子中,定义了 CreateScene 函数,并且 var scene = createScene () 正在调用该函数。
CreateScene 函数内部创建了场景,下一行向场景添加了颜色,这是使用 BABYLON.Color3(1, 0.8, 0.8) 完成的,这里的颜色是粉红色。
var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
在浏览器中执行上述演示链接现在不会在浏览器屏幕上显示任何内容。代码中还有一个步骤需要添加,即步骤 4 中的 engine.runRenderLoop。
步骤 4
为了使场景在屏幕上真正可见,我们需要使用 engine.runRenderLoop 调用来渲染它。现在让我们看看这是如何做到的。
渲染循环
engine.runRenderLoop(function() {
scene.render();
});
Engine.runRenderLoop 函数调用 scene.render,它将渲染场景并使其对用户可见。最终的 .html 将如下所示 −
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
将上述文件保存为 basicscene.html 并在浏览器中检查输出。显示的屏幕为粉红色,如下所示 −

步骤 5
现在我们有了场景,我们必须向其中添加摄像头。
添加摄像头和灯光
下面给出的代码将摄像头添加到场景中。Babylon 上可以使用多种类型的摄像头。
ArcRotateCamera 是围绕目标旋转的摄像头。它可以通过鼠标、光标或触摸事件进行控制。所需的参数是名称、alpha、beta、半径、目标和场景。让我们在后续部分讨论相机的细节。
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
现在,我们需要了解如何添加光。
光用于产生每个像素接收到的漫反射和镜面反射颜色。光有很多种。我们将在光部分了解不同类型的光。
在这里我在场景中使用 PointLight。PointLight 像太阳一样向各个方向发射。参数包括名称、位置和要使用的场景。
要添加灯光,请执行以下代码 −
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
第 6 步
现在让我们看看如何添加形状。
添加形状
上面分享的演示添加了 4 个形状。
- 球体
- 圆环
- 盒子
- 圆柱体
要添加球体,请执行以下代码 −
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
添加球体后,代码如下所示 −
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
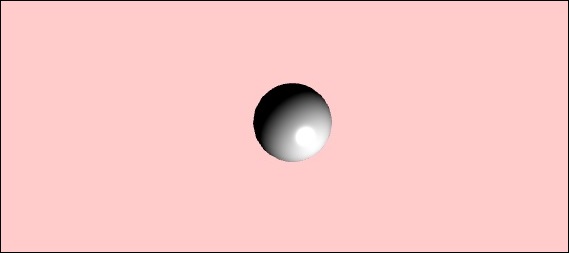
输出
上述代码生成以下输出 −

现在让我们添加其他形状 - 圆环和盒子。执行以下代码以添加圆环形状。
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
我们将向盒子添加一个位置。 BABYLON.Vector3(-5, 0, 0) 取 x、y 和 z 方向。
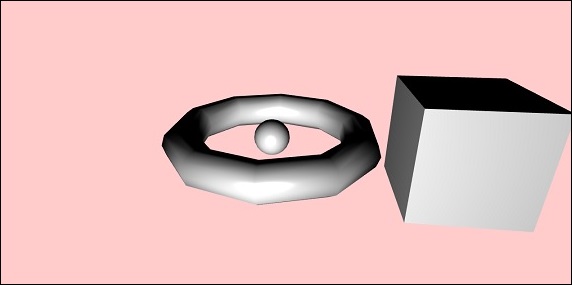
执行后,上述代码生成以下输出 −

现在让我们添加上面屏幕截图中显示的最终形状 - 圆柱体。
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
将位置添加到圆柱体,即 x 方向 5。最终代码如下所示 −
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
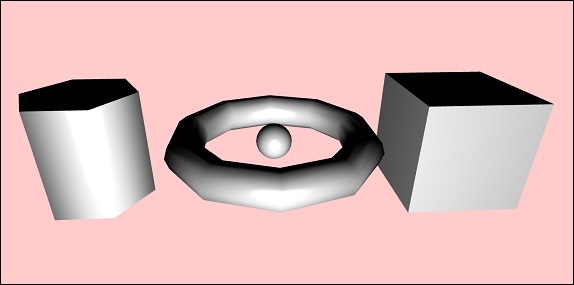
输出
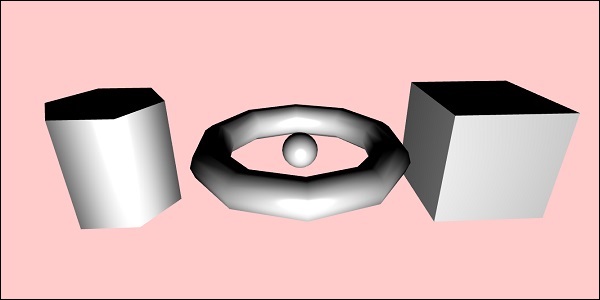
执行后,上述代码将生成以下输出 −

形状将根据您移动光标的方向移动;使用相机到场景的附加控件也可以完成相同的操作。
scene.activeCamera.attachControl(canvas);
现在让我们详细讨论每个形状。
以下是所有形状和语法的摘要 −
| Sr.No | 形状 | 语法 |
|---|---|---|
| 1 | Box | var box = BABYLON.Mesh.CreateBox( "box", 6.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 2 | Sphere | var sphere = BABYLON.Mesh.CreateSphere( "sphere", 10.0, 10.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 3 | Plane | var plane = BABYLON.Mesh.CreatePlane( "plane", 10.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 4 | Disc | var disc = BABYLON.Mesh.CreateDisc( "disc", 5, 30, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 5 | Cylinder | var cylinder = BABYLON.Mesh.CreateCylinder( "cylinder", 3, 3, 3, 6, 1, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 6 | Torus | var torus = BABYLON.Mesh.CreateTorus( "torus", 5, 1, 10, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 7 | Knot | var knot = BABYLON.Mesh.CreateTorusKnot( "knot", 2, 0.5, 128, 64, 2, 3, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 8 | Line Mesh |
var lines = BABYLON.Mesh.CreateLines("lines", [
new BABYLON.Vector3(-10, 0, 0),
new BABYLON.Vector3(10, 0, 0),
new BABYLON.Vector3(0, 0, -10),
new BABYLON.Vector3(0, 0, 10)
], scene);
|
| 9 | Dashes Lines | var dashedlines = BABYLON.Mesh.CreateDashedLines( "dashedLines", [v1, v2, ... vn], dashSize, gapSize, dashNb, scene); |
| 10 | Ribbon | var ribbon = BABYLON.Mesh.CreateRibbon( "ribbon", [path1, path2, ..., pathn], false, false, 0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 11 | Tube | var tube = BABYLON.Mesh.CreateTube( "tube", [V1, V2, ..., Vn], radius, tesselation, radiusFunction, cap, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 12 | Ground | var ground = BABYLON.Mesh.CreateGround( "ground", 6, 6, 2, scene); |
| 13 | Ground From HeightMap | var ground = BABYLON.Mesh.CreateGroundFromHeightMap( "ground", "heightmap.jpg", 200, 200, 250, 0, 10, scene, false, successCallback); |
| 14 | Tiled Ground | var precision = {"w" : 2, "h" : 2};
var subdivisions = {'h' : 8, 'w' : 8};
var tiledGround = BABYLON.Mesh.CreateTiledGround(
"Tiled Ground", -3, -3, 3, 3,
subdivisions, precision, scene, false);
|
基本元素 - 位置、旋转和缩放
在本节中,我们将学习如何定位、旋转或缩放我们迄今为止添加的元素。
我们已经创建了盒子、球体、圆柱体、结等。现在,我们将了解如何定位、缩放和旋转形状。
基本元素 - 父级
通过父级,我们将在网格之间创建父子关系,并查看它们的行为方式。因此,无论您对父级应用什么变换,相同的变换也将应用于子级。现在让我们通过下面显示的演示来了解这一点。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
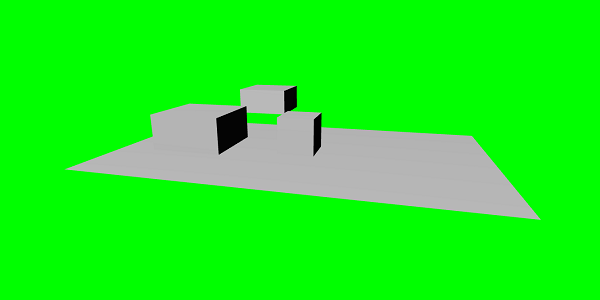
输出

说明
我们在上面的网格中创建了 3 个框。在演示中,应用了 boxb 缩放,并将其指定为 boxc 的父级,而 boxc 也由于其父级 boxb 而缩放,并且其缩放程度相同。您可以试用演示来了解父子链接的工作原理。
要创建网格,您必须使用另一个网格的父级 −
child.parent = parentmesh;
基本元素 - 环境
现在让我们在本节中讨论场景环境。我们将讨论场景中的场景背景颜色、环境颜色、天空盒、雾模式等。
我们已经看到了场景背景颜色是迄今为止我们创建的演示。
场景背景颜色
现在让我们看看场景背景颜色是如何工作的。
语法
以下是场景背景颜色的语法 −
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5); 或 scene.clearColor = BABYLON.Color3.Blue();
上述属性将更改场景的背景颜色。
场景环境色
现在让我们看看场景环境色是如何工作的。
语法
以下是场景环境色的语法 −
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);
AmbientColor 与 StandardMaterial 环境色和纹理一起使用。如果场景没有 ambientColor,则 StandardMaterial.ambientColor 和 StandardMaterial.ambientTexture 不起作用。一旦应用了场景的 ambientColor,StandardMaterial ambientColor/ambientTexture 将变为活动状态。默认情况下,场景被赋予 scene.ambientColor 并设置为 Color3 (0, 0, 0),这意味着没有 ambientColor。
场景雾模式
现在我们将了解场景雾模式的工作原理。
语法
以下是场景雾模式的语法。
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
以下是可用雾模式的列表 −
BABYLON.Scene.FOGMODE_NONE −默认的,雾被停用。
BABYLON.Scene.FOGMODE_EXP − 雾密度遵循指数函数。
BABYLON.Scene.FOGMODE_EXP2 − 与上面相同但速度更快。
BABYLON.Scene.FOGMODE_LINEAR − 雾密度遵循线性函数。
如果定义了雾模式 EXP 或 EXP2,则可以按如下方式定义其密度 −
scene.fogDensity = 0.01;
如果雾模式为 LINEAR,则可以按如下方式定义雾的开始和结束位置 −
scene.fogStart = 20.0; scene.fogEnd = 60.0;
要为雾添加颜色,请执行以下代码 −
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
天空盒
天空盒是一种在游戏中创建背景的方式,可以使场景看起来更逼真。它更像是屏幕周围的包装,上面覆盖着用于材质的纹理。正确选择图像,使其看起来更逼真,适合您要创建的场景。要创建天空盒,您必须创建一个盒子并将材质应用于它。我们将在后续章节中详细讨论不同的材质。
现在,我们将了解如何使用盒子和材质创建天空盒。
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
我们将创建一个大小为 100 的盒子,以便它覆盖整个场景。我们将首先为盒子提供材质,具体操作如下 −
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
我们将为该材质分配属性。
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
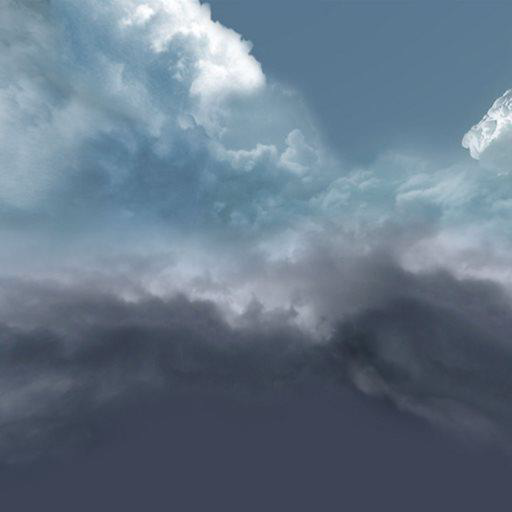
我们必须使用反射纹理,它主要用于创建类似镜子的材质。反射纹理属性使用 CubeTexture,它将图像作为输入。由于立方体有 6 个面,因此天空盒所需的图像也必须是 6 个,即,在内部必须将其存储为 skybox_nx、skybox_ny、skybox_nz、skybox_px、skybox_py、skybox_pz。天空盒使用的图像粘贴在下面;它们是立方体所有六个侧面的面。当您将纹理应用于形状时,它会提供所用图像的细节并使场景看起来逼真。我们使用了 SKYBOX_MODE 坐标模式,如下所示 −
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
还有其他用于材质的属性,如 backfaceCulling、diffuseColor、specularColor、disableLighting 等。这些属性在材质部分有详细说明。
在演示中,我们将展示使用天空盒创建的环境场景、在场景中旋转的球体和四处移动的平面。场景中应用了雾,旋转时您会注意到。
展示环境场景的演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

说明
在上面的例子中,我们使用以下代码来表示雾 −
scene.fogMode = BABYLON.Scene.FOGMODE_EXP; scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85); scene.fogDensity = 0.01;
scene.fogMode = BABYLON.Scene.FOGMODE_EXP −在这里,雾的密度遵循指数函数。
scene.registerBeforeRender = 这样,雾的密度就会按以下方式变化 −
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});
alpha 的值在循环中不断增加 0.02,如上面的函数所示。
在这里,我们添加了一个平面精灵图像,并使用 scene.registerBeforeRender 函数更改了它的位置,如下所示 −
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};s
我们将改变平面的 x 轴,并在 x 轴达到 50 以上时重置它。
此外,球体沿 y 轴旋转。如上例所示。使用 sphere.rotation.y 更改值。
球体使用的纹理是 − images/tshphere.jpg。图像本地存储在 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。

我们需要六张立方体图像。图像本地存储在 images/cubetexture/ 文件夹中。您可以下载任何您选择的图像,但在保存时请将其保存为 nameoftheimage_nx、nameoftheimage_ny、nameoftheimage_nz、nameoftheimage_px、nameoftheimage_py、nameoftheimage_pz。请注意,所选图像应按顺序排列,以便背景看起来逼真,就像天空盒中显示的那样。
用于制作天空盒的图像如下 − images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz