BabylonJS - 视差贴图
视差贴图也称为偏移贴图。它使用高度贴图作为偏移应用于材质的纹理,以突出几何表面的浮雕效果。在 3D 世界中,应用深度的石墙将具有更明显的外观,并且对最终用户来说看起来更逼真。在更陡的视角下,纹理坐标会更多地位移,随着视图的变化,由于视差效果而产生深度错觉。
视差贴图与标准材质一起使用。我们在标准材质章节中了解了这一点。
视差贴图有 3 个属性。
material.useParallax = true; − 这将启用视差贴图。要使用此属性,您需要先为材质分配凹凸纹理。
material.useParallaxOcclusion = true; − 要使用此属性,您必须将 useParallax 设置为 true。它启用视差遮挡。
material.parallaxScaleBias = 0.1; − 应用缩放因子,使深度与网格一致。对于视差,介于 .05 和 .1 之间的值是合适的。对于遮挡,您可以达到 0.2。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// 这将创建一个基本的 Babylon Scene 对象(非网格)
var scene = new BABYLON.Scene(engine);
// 这将创建并定位一个自由相机(非网格)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// 这将使相机瞄准场景原点
camera.setTarget(BABYLON.Vector3.Zero());
// 这将创建一个光源,瞄准 0,1,0 - 天空(非网格)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// 默认强度为 1。让我们将光线调暗一点
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上述代码行将生成以下输出 −

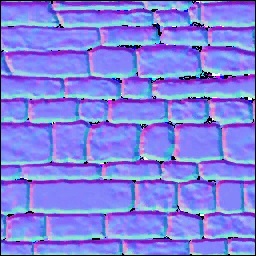
在此演示中,我们使用了图像 a1.png、a2.png、pebble.jpg 和 a3.png。这些图像存储在本地的 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
Images/a1.png

Images/a2.png

Images/pebble.jpg

images/a3.png



