BabylonJS - VectorPosition 和 Rotation
在浏览器中运行下面给出的演示链接。在下面给出的演示中,我们绘制了 x、y 和 z 轴。在 x、y 和 z 轴上标有正向和负向的数字。在浏览器中运行相同的程序,根据需要更改值,绘制形状、网格,定位它们,并查看它们在 x、y 和 z 轴上的渲染方式。使用 x、y 和 z 轴上提到的数字,有助于了解如何定位网格。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// 相机
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// 灯光
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// 材料
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// 显示轴
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

让我们沿 x、y 和 z 轴定义坐标。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// 相机
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// 灯光
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// 材料
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// 显示轴
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//让我们沿轴绘制一个网格。
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // 盒子中心点 x 轴为 -5,y 轴为 3。
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // 盒子中心点 x 轴为 -5,y 轴为 3。
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //球体没有位置,因此默认为 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
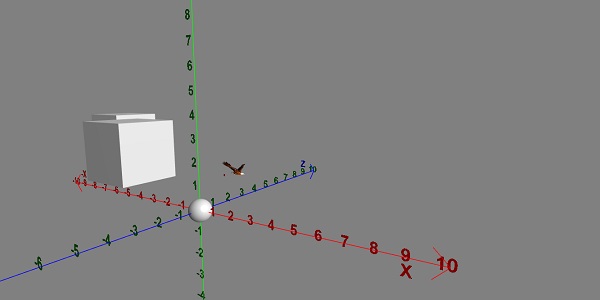
输出
上述代码行生成以下输出 −
在此演示中,我们使用了图像 bird.png。图像存储在本地 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
Images/bird.png


演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// 相机
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// 灯光
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// 材料
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// 显示轴
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
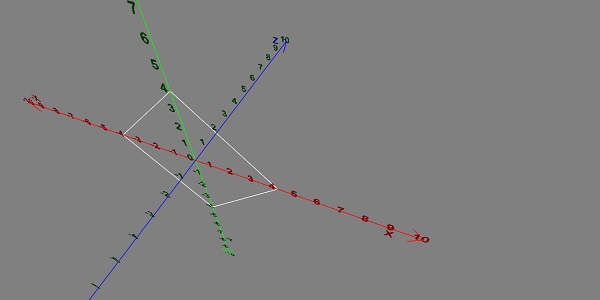
输出
上述代码行将生成以下输出:

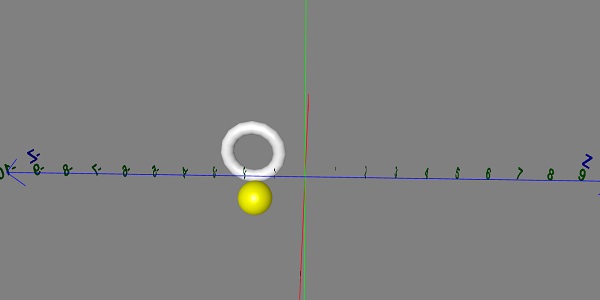
矢量旋转
现在让我们看看矢量旋转是如何工作的。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// 相机
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// 灯光
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// 材料
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// 显示轴
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上述代码行生成以下输出 −