BabylonJS - 贴花
贴花就像粘贴在物体上的贴纸。贴纸绘制是借助绘制在网格(例如游戏中的物体)上的 2d 图像完成的。在游戏中,假设有一支军队在射击子弹,需要在物体上看到子弹的痕迹。因此在 Babylonjs 中,它是使用贴花来完成的,当您单击任何对象时,您将在单击的位置绘制 2D 图像。
贴花用于在创建的网格上添加细节 - 子弹、孔等细节。在下面给出的演示链接中,我们使用图像并将其添加到导入的网格中。
要添加贴花,您可以使用以下代码 −
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);
执行以下代码在网格上添加贴花 −
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /这是屏幕上显示的网格。
// 将相机的目标设置为第一个导入的网格
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// 检查我们是否在网格下方
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// 这将提供所有网格,但它将选择与 cat 相同的网格,如果找到则返回 true });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //定义贴花的尺寸
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //已添加贴花材质。
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//添加光源
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//添加弧形旋转相机
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// 第一个参数可用于指定要导入哪个网格。这里我们导入所有网格
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// 将相机的目标设置为第一个导入的网格
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
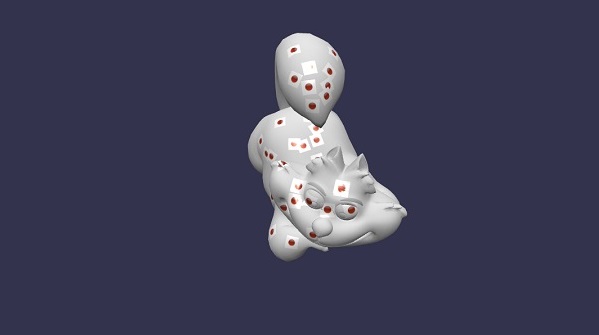
在上面的演示链接中,我们使用了 SSAOcat.babylon 网格。您可以从此处下载 SSAOcat.babylon 的 json 文件 −
将文件保存在 scenes/ 文件夹中。这将帮助您获得如下所示的输出。
输出
上面的代码行生成以下输出 −

在此演示中,我们使用了图像 impact1.jpg。图片存储在本地的 images/ 文件夹中,也粘贴在下面以供参考。您可以下载任何您选择的图片并在演示链接中使用。
images/impact1.jpg