BabylonJS - DashedLines Mesh
在本节中,我们将学习如何创建 DashedLines Mesh。
语法
以下是创建 DashedLines Mesh 的语法 −
var dashedlines = BABYLON.Mesh.CreateDashedLines("dashedLines", [v1, v2, ... vn], dashSize, gapSize, dashNb, scene);
参数
考虑以下参数来创建 DashedLines Mesh −
名称 − 网格的名称。
数组 −向量数组3。
DashSize − 虚线的大小。
GapSize − 间隙的大小。
DashNumber − 预期的虚线数量。
Scene − 需要附加虚线的场景。
演示 – DashedLine 网格
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var lines = BABYLON.Mesh.CreateDashedLines("lines", [
new BABYLON.Vector3(-5, 0, 0),
new BABYLON.Vector3(5, 0, 0),
new BABYLON.Vector3(0, 0, -5),
new BABYLON.Vector3(0, 5, 0)
], 5, 5, 5, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
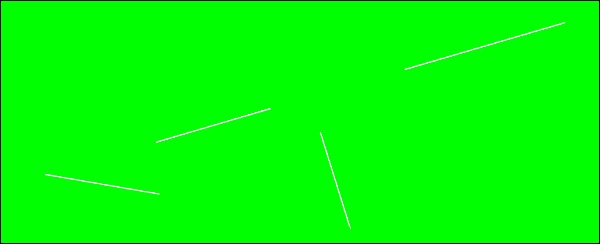
输出

 babylonjs_basic_elements.html
babylonjs_basic_elements.html

