BabylonJS - 结
在本节中,我们将学习如何创建结。
语法
以下是创建结的语法。
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 2, 0.5, 128, 64, 2, 3, scene, false, BABYLON.Mesh.DEFAULTSIDE);
参数
考虑以下参数来创建结 −
Name − 这是结的名称。
Radius −结的半径。
Tube − 管的厚度。
径向段 − 径向段的数量。
管状段 − 管状段的数量。
P − 绕组数量。
Q − 绕组数量。
scene − 结所附着的场景。
Boolean − 如果需要更改结的形状,可以将其设置为 true。这主要用于变形时。
SideOrientation − 侧面方向。Defaultside - 这是默认选项。
演示 - 结
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 2, 0.5, 128, 64, 2, 3, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
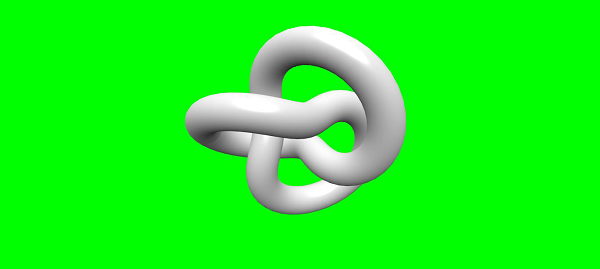
输出

 babylonjs_basic_elements.html
babylonjs_basic_elements.html

