BabylonJS - Box
在本节中,我们将学习如何将盒子添加到我们创建的场景中。
要创建盒子,以下是语法。
语法
var box = BABYLON.Mesh.CreateBox("box", 6.0, scene, false, BABYLON.Mesh.DEFAULTSIDE);
参数
以下是添加盒子的不同参数 −
Name − 要赋予盒子的名称;例如,"box"。
盒子的大小 −盒子的大小。
Scene − 场景是盒子将附着的位置。
布尔值 − False 是默认值。
BABYLON.Mesh.DEFAULTSIDE − 这用于定位。
最后 2 个参数是可选的。
演示 - 盒子
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
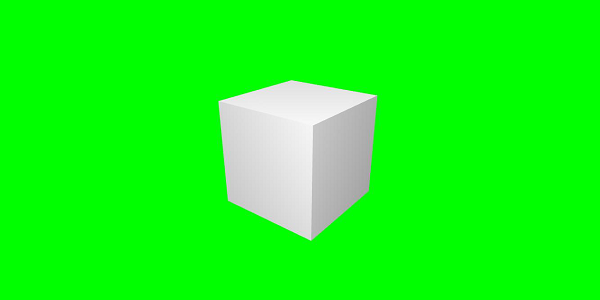
输出
执行后,上述代码将生成以下输出 −

大小是指盒子四边的高度。大小为 100 的盒子基本上会占据整个屏幕。背景场景的颜色为绿色。我们使用相机和灯光效果来移动屏幕上的鼠标光标。这也有助于灯光效果。
 babylonjs_basic_elements.html
babylonjs_basic_elements.html

