BabylonJS - 从高度图创建地面
在本节中,我们将学习如何从高度图创建地面。
语法
var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "heightmap.jpg", 200, 200, 250, 0, 10, scene, false, successCallback);
参数
请考虑以下参数以从高度图创建地面 −
Name − 为高度图指定的名称。
URL −高度图的图片网址。
网格的大小 − 需要宽度和高度。
Subdivisions − 细分的数量。
最小高度 − 网格的最低级别。
最大高度 − 网格的最高级别。
Scene − 需要添加地面高度图的实际场景。
Updatable − 默认情况下,它是 false。如果需要更新网格,此属性将为 true。
successCallback −将在创建高度图和顶点数据后调用。它是一个以网格作为其第一个变量的函数。
演示 - 从高度图获取地面
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Light
var spot = new BABYLON.PointLight("spot", new BABYLON.Vector3(0, 30, 10), scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
// 相机
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.lowerBetaLimit = 0.1;
camera.upperBetaLimit = (Math.PI / 2) * 0.9;
camera.lowerRadiusLimit = 30;
camera.upperRadiusLimit = 150;
camera.attachControl(canvas, true);
// Ground
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/earth1.jpg", scene);
var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "images/heightmap1.jpeg", 200, 200, 250, 0, 10, scene, false);
ground.material = groundMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
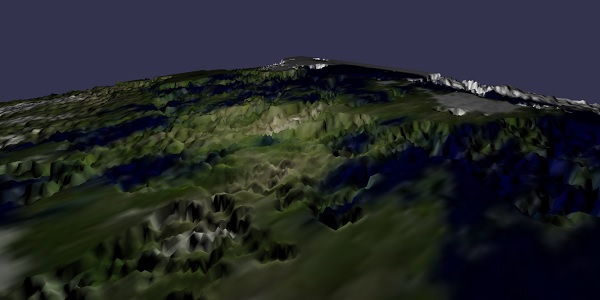
输出
上面这行代码生成以下输出 −

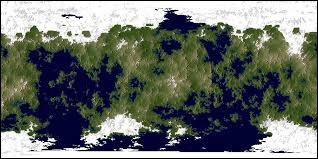
在此演示中,我们使用了两张图片 - earth1.jpg 和 heightmap1.jpeg。图片存储在本地的 images/ 文件夹中,也粘贴在下面以供参考。您可以下载任何您选择的图片并在演示链接中使用。
我们将使用地面形状绘制地面并为地面提供图像纹理,如下所示 −

稍后,我们将使用地面高度图为上面显示的图像绘制高度。对于地面高度图,使用的图像需要具有如下所示的高度。

上面的图像就像是地面图像的包装器,创建了地面高度图调用中给出的高度。
var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "images/heightmap1.jpeg", 200, 200, 250, 0, 10, scene, false);
 babylonjs_basic_elements.html
babylonjs_basic_elements.html

