Kivy - 小部件
Kivy 应用程序的用户界面由 Kivy 库中的各种小部件设计而成。"kivy.uix"模块包含与小部件名称相对应的类的定义。这些类提供相应小部件对象的属性和功能。
Kivy 库中的各种小部件可归类为以下类别 −
通用小部件
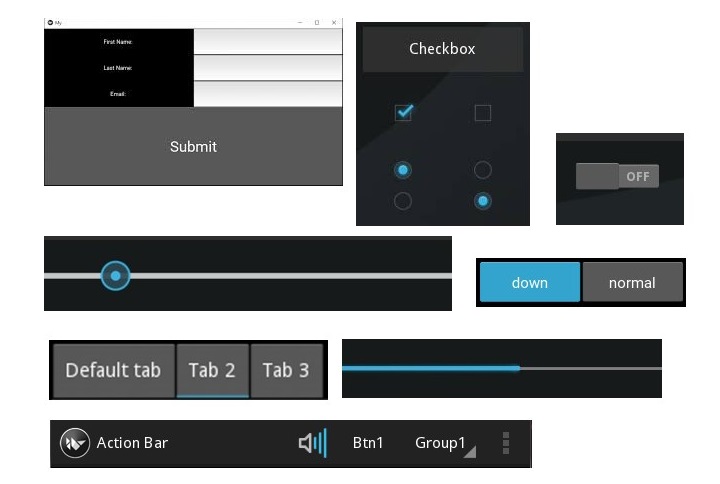
这些小部件本质上是经典的,因为它们用于大多数应用程序的界面设计。标签、各种按钮类型、输入框、图像容器、滑块和进度指示器等 UX 小部件都属于此类别。
部分 UX 小部件如下所示 −

布局
Kivy 应用窗口只能包含一个小部件作为其根对象。但是,如果您需要使用多个控件组成应用界面,则必须使用布局小部件,并在其中放置多个 UX 小部件,然后将布局作为根小部件放在应用窗口上。
可能需要注意的是,布局小部件没有自己的视觉表示。 Kivy 提供各种布局,例如网格布局、框布局、浮动布局等。
复杂的 UX 小部件
这种类型的小部件是多个经典小部件组合的结果。它们很复杂,因为它们的组装和使用不像经典小部件那样通用。
复杂小部件类别中的示例包括下拉列表、文件选择器、微调器、视频播放器、VKeyboard 等。
行为小部件
这些小部件没有自己的渲染,但会响应其子项的图形指令或交互(触摸)行为。 Scatter、Stencil View 小部件属于此类型。
屏幕管理器
管理从一个屏幕切换到另一个屏幕时的屏幕和过渡。
小部件类
kivy.uix.widget 模块中定义的 Widget 类是所有小部件类的基础。此 Widget 类中定义的常见属性(如大小、宽度、高度、pos、pos_hint 等)由其他小部件继承。
任何 Widget 对象的交互性取决于两个方面:"事件处理程序"和"属性回调"。如果在发生某种类型的事件时将小部件绑定到某个处理程序,则会调用相应的处理程序函数。
def callback(instance):
print('Callback handler')
wid = Widget()
wid.bind(on_event=callback)
还根据某个属性调用回调函数。如果某个属性发生变化,小部件可以在"on_<propname>"回调中响应该变化。
def on_pos_change(instance, value):
print('The widget position changed to ', value)
wid = Widget()
wid.bind(pos=on_pos_change)
基本 Widget 类和任何 Widget 都没有 draw() 方法。每个小部件都有自己的 Canvas,您可以使用它来绘制。
widget = Widget() with widget.canvas: Rectangle(pos=widget.pos, size=widget.size)
可以将颜色、矩形和线条、缩放和旋转等图形指令添加到任何小部件的画布上。
在 Kivy 中,事件从第一个子项向上传播到其他子项。如果小部件有子项,则事件将通过其子项传递,然后再传递给其后的小部件。
每个小部件都通过 add_widget() 方法添加到其父级。每个添加都由一个递增索引标识。
box = BoxLayout() l1=Label(text="a") l1=Label(text="b") l1=Label(text="c") box.add_widget(l1) box.add_widget(l2) box.add_widget(l3)
添加标签的索引分别为 l1、l2、l3 的 0、1 和 2。您可以明确地将 index 参数提供给 add_widget() 方法。
box.add_widget(l1, index=1) box.add_widget(l2, index=0) box.add_widget(l3, index=2)
如果小部件排列嵌套,最内层小部件上的事件将向上传播。假设按钮是子小部件,添加到 Widget 对象本身。因此,将为两个对象调用 touch_down 回调。要确认触摸事件仅发生在按钮上,请使用 collide_points() 方法。
def callback(self, touch):
if instance.collide_point(touch.x, touch.y):
#consume event
return True
else:
#the upper level widget processes the event
示例
一个基本的 Kivy 应用使用以下代码在添加到 Widget 对象的标签上显示一行简单的消息 −
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
from kivy.core.window import Window
Window.size = (720,300)
class HelloApp(App):
def build(self):
w = Widget()
l1=Label(
text='Fortune Favours the Brave!',
font_size=50, size=(200,100),
pos_hint={'center_x':.5, 'center_y':.5},
pos=(250,200)
)
w.add_widget(l1)
return w
app = HelloApp()
app.run()
输出
当你运行此代码时,它将产生以下输出窗口 −