Kivy - 图形
Kivy 框架配备了基于 OpenGL 和 SDL 指令构建的强大图形功能。与许多图形工具包一样,Kivy 提供了一个画布来渲染图形。但是,Kivy 的画布与其他框架中的 Canvas 对象不同,例如 HTML5 中的 Canvas,甚至 Python 的 TKinter 库中的 Canvas。让我们尝试了解在 Kivy 中使用图形有何不同。
在 Kivy 中,图形画布是一组绘图指令,用于定义小部件的图形表示,您可以将其视为无限的绘图板。虽然 Kivy 库中的每个 GUI 小部件都有一个画布,但所有 Kivy 小部件都共享相同的坐标空间,您可以在其中进行绘制。坐标空间不受窗口或应用程序窗口大小的限制,因此我们甚至可以在可见区域之外进行绘制。
Kivy 中有两种类型的图形指令 −
顶点指令 − 用于绘制基本几何形状(如线条、矩形、椭圆等)的指令称为顶点指令。
上下文指令 − 这些指令不绘制任何东西,而是操纵整个坐标空间,因此要为其添加颜色,旋转、平移和缩放它。
某个上下文指令对画布对象的影响 − 例如,如果我们将旋转指令应用于按钮的画布 −将在所有后续图形指令中可见,因为所有小部件都在坐标空间中共享。
顶点指令
OpenGL 使用顶点来描述其图形对象。顶点指令是绘制图形的指令。常见的顶点指令包括点、线、三角形、矩形、椭圆、网格、贝塞尔等。Kivy - 绘图一章详细解释了绘图指令的使用。
上下文指令
Kivy 的图形指令包括旋转、平移和缩放指令。它们是应用于顶点指令的上下文指令,显示在坐标空间中
旋转
旋转指令在对象画布的上下文中工作。对象以给定的角度和沿给定的轴旋转。
with self.canvas: rotate = Rotate(angle=45)
旋转按照传递给它的参数执行。
angle − 用于获取/设置旋转角度的属性。范围在 0 到 360 之间
axis − 用于获取/设置旋转轴的属性。axis 的格式为 (x, y, z)。
origin − 旋转原点。原点的格式可以是 (x, y) 或 (x, y, z)。
set(float angle, float ax, float ay, float az) − 此函数设置旋转的角度和轴。
Scale
Scale 指令在对象画布的上下文中工作。它根据比例沿给定的轴改变对象的大小。
with self.canvas: s=Scale(2,2,1)
使用一个或三个参数创建缩放指令 −
Scale(x, y, z)
Scale 指令 − 接受以下参数
origin − 刻度的原点。原点的格式可以是 (x, y) 或 (x, y, z)。
x − 用于获取/设置 X 轴上刻度的属性。
y − 用于获取/设置 Y 轴上刻度的属性。
z − 用于获取/设置 Z 轴上刻度的属性。
xyz − 3D 中 x、y 和 z 轴的 3 元组缩放向量。
特定对象画布下的缩放和旋转指令会导致整个画布发生变化,因为画布共享相同的坐标空间。因此,要检索其他小部件的位置和状态,有 PushMatrix 和 PopMatrix 指令。
PushMatrix 保存当前坐标空间上下文。
PopMatrix 检索最后保存的坐标空间上下文。
因此,PushMatrix 和 PopMatrix 包围的转换指令(缩放、旋转和平移)不会影响界面的其余部分。
示例
我们首先在应用程序窗口上放置一个标签和两个按钮。我们使用 FloatLAyout,它让我们可以自由地将小部件放置在特定坐标和指定大小的位置。
通过在标签的画布上绘制彩色矩形,为标签提供背景颜色 −
self.lbl = Label( text= 'Hello World', font_size=24, halign='center',size_hint=(.2, .1), pos=(300, 250) ) with self.lbl.canvas: Color(0, 1, 0, 0.25) Rectangle(pos=self.lbl.pos, size=(200,50))
按钮标题 Rotate 绑定到 update_rotate() 方法,该方法应用 45 度旋转。请注意,PushMatrix 存储旋转前的坐标空间,PopMatrix 在旋转后调用。
def update_rotate(self, instance):
with self.lbl.canvas.before:
PushMatrix()
rotate = Rotate(angle=45)
with self.lbl.canvas.after:
PopMatrix()
rotate.origin = self.lbl.center
按下"缩放"按钮时,会导致"旋转"按钮沿 X 轴和 Y 轴缩放。用于此目的的 update_scale() 方法如下 −
def update_scale(self, instance):
with self.btn.canvas.before:
PushMatrix()
s = Scale(2, 2, 1)
with self.btn.canvas.after:
PopMatrix()
s.origin = self.btn.center
完整示例代码如下 −
from kivy.app import App
from kivy.graphics import *
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.core.window import Window
Window.size = (720, 400)
class RotationApp(App):
def update_rotate(self, instance):
with self.lbl.canvas.before:
PushMatrix()
rotate = Rotate(angle=45)
with self.lbl.canvas.after:
PopMatrix()
rotate.origin = self.lbl.center
def update_scale(self, instance):
with self.btn.canvas.before:
PushMatrix()
s = Scale(2, 2, 1)
with self.btn.canvas.after:
PopMatrix()
s.origin = self.btn.center
def build(self):
root = FloatLayout()
self.lbl = Label(
text='Hello World', font_size=24,
halign='center', size_hint=(.2, .1),
pos=(300, 250)
)
with self.lbl.canvas:
Color(0, 1, 0, 0.25)
Rectangle(pos=self.lbl.pos, size=(200, 50))
self.btn = Button(
text='Rotate', size_hint=(None, None),
pos_hint={'center_x': .3, 'center_y': .1}
)
root.add_widget(self.lbl)
self.btn1 = Button(
text='Scale', size_hint=(None, None),
pos_hint={'center_x': .6, 'center_y': .1}
)
self.btn.bind(on_press=self.update_rotate)
self.btn1.bind(on_press=self.update_scale)
root.add_widget(self.btn)
root.add_widget(self.btn1)
return root
RotationApp().run()
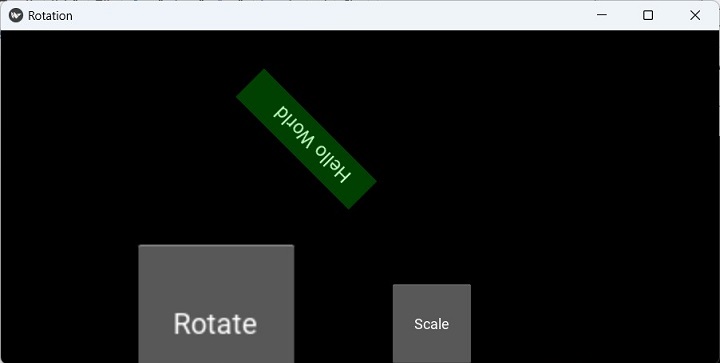
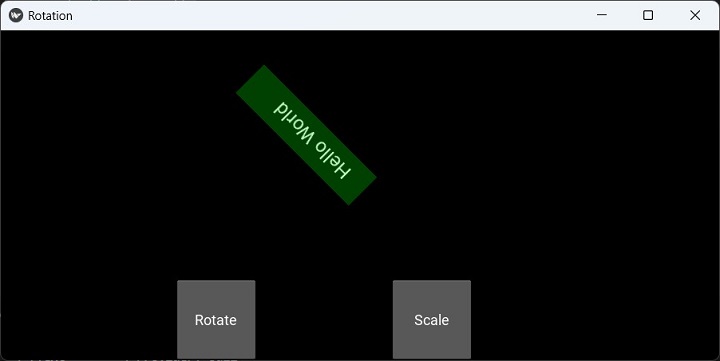
输出
运行以上代码。 当您单击"旋转"按钮时,标签"Hello World"将旋转45度。

点击缩放按钮。 它将更改"旋转"按钮沿 X 和 Y 轴的尺寸。