Kivy - VKeyboard 小部件
Kivy 库中的 VKeyboard 小部件对于在智能手机和平板电脑等多点触控设备上运行的应用程序特别有用。VKeyboard 是一个屏幕键盘。其操作旨在对用户透明。
VKeyboard 有两种使用模式:停靠和自由模式。自由模式适用于多点触控设备,而停靠模式则在使用平板电脑等计算机时启用。
VKeyboard 类在 kivy.uix.vkeyboard 模块中定义。
from kivy.uix.vkeyboard import VKeyboard kb = VKeyboard(**kwargs)
虚拟键盘从不直接使用。相反,它由配置控制。如果应用程序有任何小部件(例如 TextInput)需要键盘,请不要直接使用虚拟键盘,而应选择平台上可用的最佳方法。
VKeyboard 类继承了 ScatterLayout。虚拟键盘小部件右下角的按钮可让您在可用布局之间切换。
VKeyboard 对象具有以下属性 −
available_layouts − 所有可用布局的字典。键是布局 ID,值是 JSON,默认为 {}。
callback − 可以将 Callback 设置为在用户关闭 VKeyboard 时将调用的函数。
docked − 指示 VKeyboard 是否停靠在屏幕上。如果更改它,则必须手动调用setup_mode(),否则不会产生任何影响。
key_margin − 键边距,用于在键之间创建空间。边距由四个值组成,以像素为单位 −
key_margin = [top, right, bottom, left]
key_margin 默认为 [2, 2, 2, 2]
target − 与 VKeyboard 关联的目标小部件。如果设置,它将用于发送键盘事件。
示例
在下面的示例中,单列网格布局的初始构成显示了一个标签和一个 TextInput 小部件。当用户通过单击文本框内部生成 touch_down 事件时,VKeyboard 小部件将添加到布局中。
def ontouch(self, instance, value):
self.kb = VKeyboard(
on_key_up = self.vkbinput,
pos_hint={'center_x':.5},
size_hint=(.8, None)
)
self.layout.add_widget(self.kb)
当按下键盘上的任意键时,都会生成 on_key_up 事件。它与 vkbinput() 方法绑定。此方法读取按下的键的键码并更新文本框的内容。
def vkbinput(self, keyboard, keycode, *args):
text = self.text1.text
if keycode == '~':
self.layout.remove_widget(self.kb)
return
self.text1.text = f'{text}{keycode}'
每当用户按下"~"键时,键盘小部件就会从布局中移除。
完整代码如下所示。 −
from kivy.app import App
from kivy.uix.vkeyboard import VKeyboard
from kivy.uix.textinput import TextInput
from kivy.uix.label import Label
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 400)
class MainApp(App):
def build(self):
self.layout = GridLayout(cols=1)
self.text1 = TextInput(
font_size=32,
on_touch_down=self.ontouch
)
self.label = Label(
text="Enter Text....",
font_size=32,
color=[.8, .6, .1]
)
self.layout.add_widget(self.label)
self.layout.add_widget(self.text1)
return self.layout
def ontouch(self, instance, value):
self.kb = VKeyboard(
on_key_up=self.vkbinput,
pos_hint={'center_x': .5},
size_hint=(.8, None)
)
self.layout.add_widget(self.kb)
def vkbinput(self, keyboard, keycode, *args):
text = self.text1.text
if keycode == '~':
self.layout.remove_widget(self.kb)
return
self.text1.text = f'{text}{keycode}'
MainApp().run()
输出
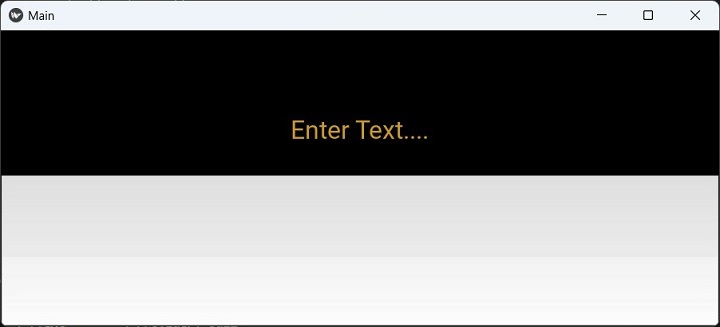
当上面的代码运行时,应用程序窗口的初始显示是这样的−

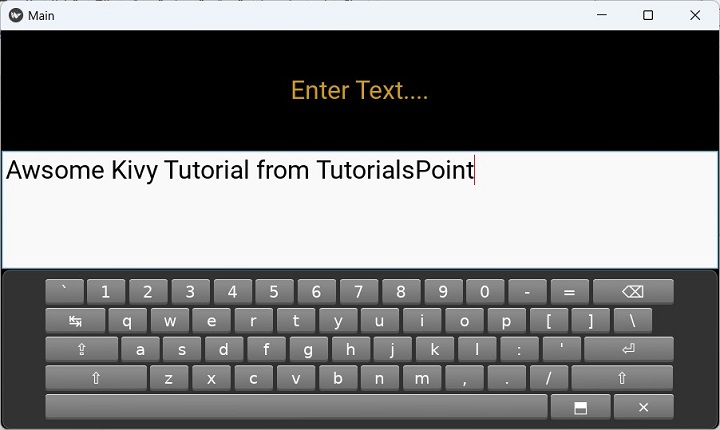
在文本框内部单击,虚拟键盘出现在其下方−

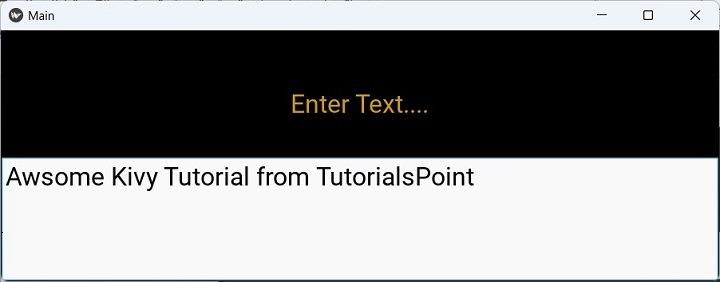
您现在可以输入文本。 按"~"删除键盘。