Kivy - Splitter 小部件
Kivy 中的 Splitter 小部件在任何其他小部件或其中包含的布局周围放置一个可拖动的边界。您可以拖动边界来调整其中所包含对象的大小。边界可以放置在封闭小部件的顶部或底部,也可以放置在其左侧或右侧。
Splitter 类在"kivy.uix.splitter"模块中定义。
from kivy.uix.splitter import Splitter split = Splitter(**kwargs)
配置边界位置所需的重要属性之一是"sizable_from"。它定义了小部件可从哪个方向调整大小。选项包括:左、右、上或下;默认为"左"。
边界中间有一个grip。您可以使用此夹点拖动边界,甚至可以双击它。
Splitter 类的其他属性如下 −
border − 用于 BorderImage 图形指令的边框。这必须是四个值的列表:(底部、右侧、顶部、左侧),默认值为 [4,4,4,4]
keep_within_parent − 如果为 True,它将限制分割器停留在其父窗口小部件内。
max_size − 指定窗口小部件不可调整大小的最大尺寸。max_size 默认为 500pt。
min_size − 指定窗口小部件不可调整大小的最小尺寸。默认为 100 pt。
rescale_with_parent − 如果为 True,则在调整大小时会自动更改大小以占据父窗口小部件的相同比例,同时保持在 min_size 和 max_size 之间。
sizable_from − 指定窗口小部件是否可调整大小。选项为 − 左、右、上或下;默认为左。

示例
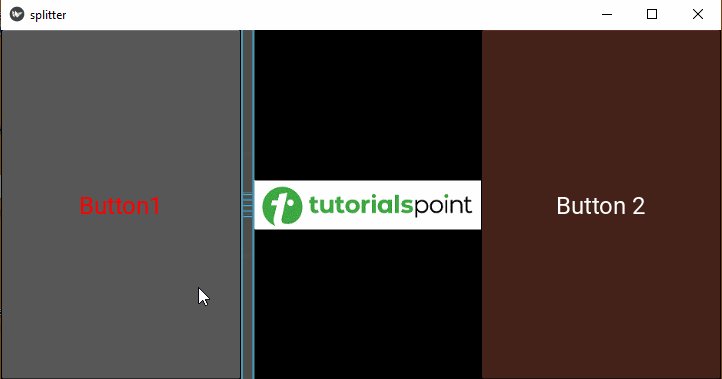
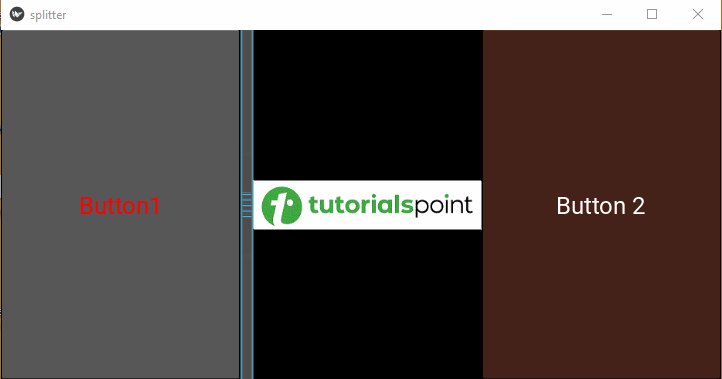
让我们创建一个简单的水平框布局,并在两个按钮之间放置一个 Image 窗口小部件。但是,Image 对象放置在 Splitter 内,可从左侧调整大小。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.image import Image
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.splitter import Splitter
from kivy.core.window import Window
Window.size = (720,350)
class splitterApp(App):
def build(self):
layout=BoxLayout(orientation='horizontal')
b1=Button(
text='Button1',
font_size=24, color=(1,0,0,1)
)
layout.add_widget(b1)
spl=Splitter(sizable_from = 'left')
img=Image(source='Logo.jpg')
spl.add_widget(img)
layout.add_widget(spl)
b2=Button(
text='Button 2', font_size=24,
background_color =(.8, .4, .3, 1)
)
layout.add_widget(b2)
return layout
splitterApp().run()
输出
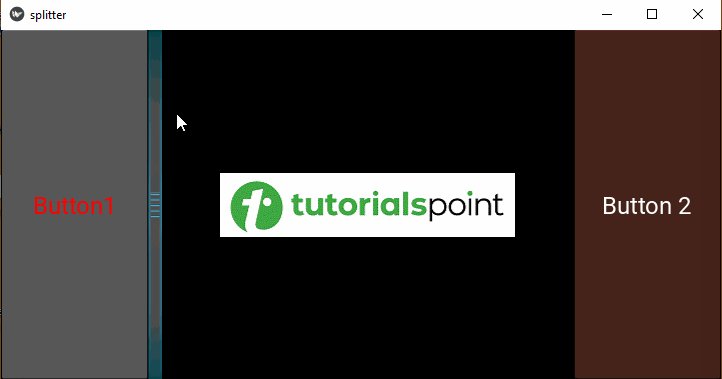
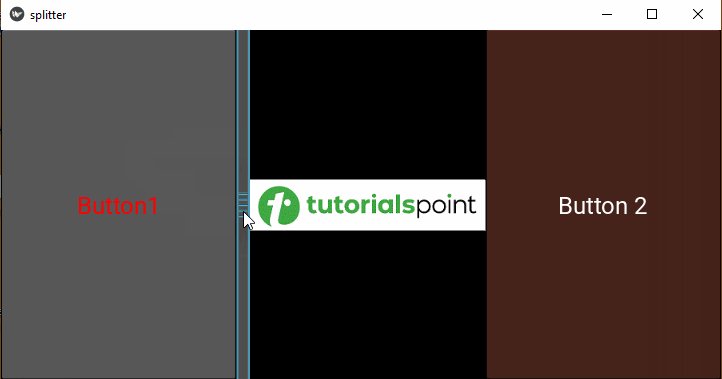
当程序运行时,您将看到一个可拖动的边界,其抓点位于图像的左侧。 拖动它可以调整图像大小。

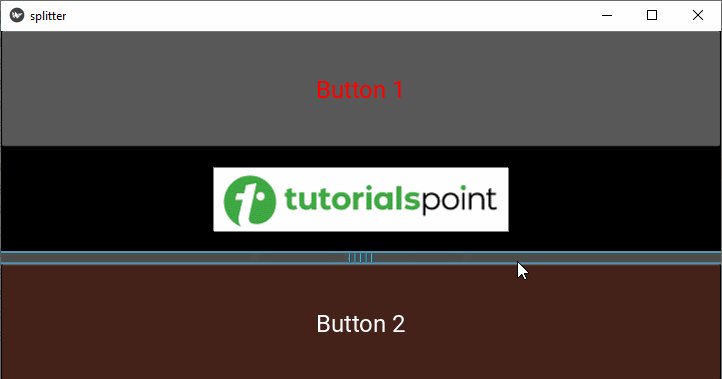
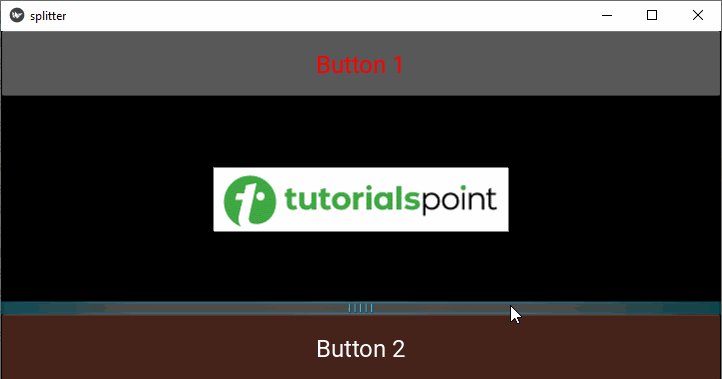
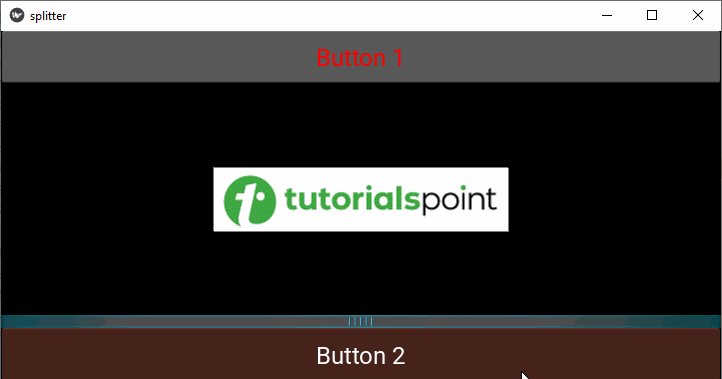
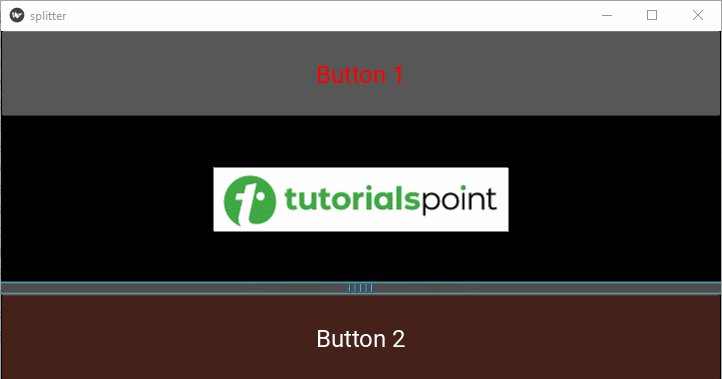
这里是程序的"kv"脚本版本,演示了垂直分割器的使用,从底部开始尺寸相当大。
BoxLayout:
orientation:'vertical'
Button:
text: 'Button 1'
font_size:24
color:(1,0,0,1)
Splitter:
sizable_from : 'bottom'
Image:
source:'Logo.jpg'
Button:
text:'Button 2'
font_size:24
background_color: (.8, .4, .3, 1)
垂直调整大小的图像小部件如下所示−