Kivy - 文本
Kivy 库中的"kivy.core.text"模块充当渲染文本的后端层。但是,仅当"kivy.uix.label.Label"小部件未提供令人满意的结果时才应使用它。
此模块有两个重要用途:一是从核心 Label 对象派生纹理并将其应用于应用程序中的任何小部件,二是将自定义字体应用于小部件的文本属性,如标签、按钮或文本输入(或任何具有文本属性的小部件)
使用纹理
Label 小部件(在"kivy.uix.label"模块中)在内存中加载的效率通常不高。为了解决这个问题,方法是拥有一个 core.label 类的对象,并将其纹理与常规小部件一起使用。
首先从"kivy.core.label"导入 Label 类(为避免混淆,将其命名为 CoreLabel)。
从 kivy.core.text 导入 Label 作为 CoreLabel cl=CoreLabel(text="Hi there!", font_size=50, color=(1, 0, 0, 1))
调用此对象上的 refresh() 方法来计算事物并生成纹理。
cl.refresh()
获取纹理和纹理大小。
texture = cl.texture texture_size = list(texture.size)
现在可以将其与任何小部件一起使用。
示例
在下面的代码中,我们将标签小部件添加到垂直框布局中,并使用核心级别对象的纹理。
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.graphics import *
from kivy.core.text import Label as CoreLabel
from kivy.uix.label import Label
from kivy.uix.widget import Widget
from kivy.core.window import Window
Window.size = (720,400)
class CoreLabelApp(App):
def build(self):
cl=CoreLabel(text="Hi there!", font_size=50, color=(1, 0, 0, 1))
cl.refresh()
texture = cl.texture
main=BoxLayout(orientation='vertical')
l=Label()
texture_size = list(texture.size)
l.canvas.add(Rectangle(texture=texture, size=texture_size))
main.add_widget(l)
return main
CoreLabelApp().run()
输出
它将产生以下输出 −

自定义字体
所有具有文本属性的小部件都使用一组默认字体进行渲染,具体设置取决于 Kivy 安装的 config.ini 文件中的设置。
default_font = ['Roboto', 'data/fonts/Roboto-Regular.ttf', 'data/fonts/Roboto-Italic.ttf', 'data/fonts/Roboto-Bold.ttf', 'data/fonts/Roboto-BoldItalic.ttf']
但是,您可能希望使用特定字体,其中任何小部件上的文本可能标签、文本输入框或按钮。为此,您需要下载相关字体文件(True Type 字体以 .ttf 文件表示)并将其放在应用程序文件夹中。
要使这些字体可用于我们的应用程序,必须在应用程序中注册它们。为此调用 LabelBase 类的 register() 方法。 LabelBase 是操作系统使用的特定字体渲染器使用的抽象类。
register() 是一个静态方法,具有以下参数 −
register(name, fn_regular, fn_italic=None, fn_bold=None, fn_bolditalic=None)
其中"name"是您在程序中引用字体的字体名称,"fn_regular"参数是字体的 TTF 文件。
下载 Consolas 字体和 Monotype Corsiva 字体的 TTF 文件并将其存储在应用程序文件夹中。
示例
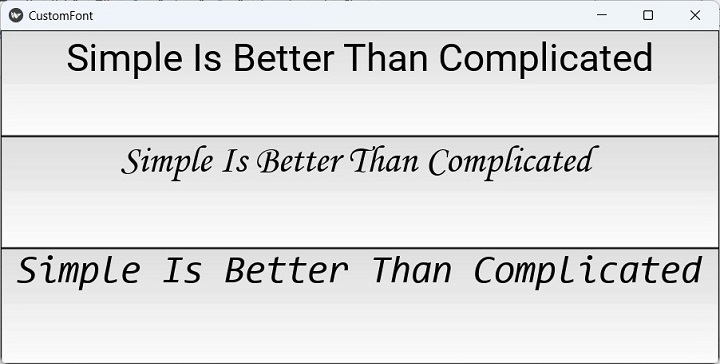
在下面的程序中,我们在三个文本输入框中显示相同的字符串。第一个框以默认字体呈现文本。第二个框使用 Monotype Corsiva,第三个框应用 Consolas 字体。
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.textinput import TextInput
from kivy.core.text import LabelBase
from kivy.core.window import Window
Window.size = (720,400)
class CustomFontApp(App):
def build(self):
main=GridLayout(cols=1)
LabelBase.register(name='font1', fn_regular='consolas.ttf')
LabelBase.register(name='font2', fn_regular='MonotypeCorsivaFont.ttf')
txt='Simple Is Better Than Complicated'
t1=TextInput(text=txt, halign='center', font_size=48)
t2=TextInput(
text=txt, halign='center',
font_name='font2', font_size=48
)
t3=TextInput(
text=txt, halign='center',
font_name='font1', font_size=48
)
main.add_widget(t1)
main.add_widget(t2)
main.add_widget(t3)
return main
CustomFontApp().run()
输出
它将产生以下输出窗口−