Kivy - 滑块
在 Kivy 框架中,当您想要设置连续可变数字属性的值时,滑块小部件是一个非常有用的控件。例如,电视屏幕或移动设备的亮度或扬声器声音。
滑块小部件的外观是水平或垂直条,上面有一个旋钮可以滑动以设置值。当旋钮位于水平滑块的左侧时,它对应于最小值;当滑块位于最右侧时,对应的是最大值。
Slider 类在"kivy.uix.slider"类中定义。
from kivy.uix.slider import Slider slider = Slider(**kwargs)
要在 Kivy 中创建一个基本的滑块控件,我们可以使用以下代码 −
from kivy.uix.slider import Slider s = Slider(min=0, max=100, value=25)
滑块控件的默认方向是水平的。如果需要,请设置 orientation='vertical'。您应该在 Kivy 应用程序窗口中看到如下所示的滑块。

可以使用鼠标或触摸(如果是触摸屏)沿滑块移动旋钮。
要根据滑块值的变化调用某个操作,请将值属性绑定到某个回调。
def on_value_changed(self, instance, val): print (val) s.bind(value = on_value_changed)
以下是 Slider 类 − 的一些重要属性
max − value 允许的最大值。max 是 NumericProperty,默认为 100。
min − value 允许的最小值。min 是 NumericProperty,默认为 0。
orientation − 滑块的方向。orientation 是 OptionProperty,默认为"horizontal"。可以采用"vertical"或"horizontal"的值。
padding − 滑块的填充。填充用于图形表示和交互。它可以防止光标超出滑块边界框的边界。 padding 是一个 NumericProperty,默认为 16sp。
range − 滑块的范围,格式为 (最小值,最大值),是 (最小值,最大值) 属性的 ReferenceListProperty。
sensitivity − 触摸是与整个小部件主体碰撞,还是仅与滑块手柄部分碰撞。sensitivity 是一个 OptionProperty,默认为"全部"。可以采用"全部"或"手柄"的值。
step − 滑块的步长。确定滑块在最小值和最大值之间所采用的每个间隔或步骤的大小。step 是一个 NumericProperty,默认为 0。
value − 滑块使用的当前值。 value 是一个 NumericProperty,默认为 0。
value_track − 决定滑块是否应绘制指示 min 和 value 属性值之间空间的线。它是一个 BooleanProperty,默认为 False。
value_track_color − rgba 格式的 value_line 颜色。value_track_color 是一个 ColorProperty,默认为 [1, 1, 1, 1]。
value_track_width − 轨道线的宽度,默认为 3dp。
示例
在下面的代码中,我们使用三个滑块小部件让用户设置所需颜色的 RGB 值。滑块的值用于更改 RGB 值。例如,红色滑块变化设置"r"组件的值 −
def on_red(self, instance, val): self.r = int(val)/255 self.colour=[self.r, self.g, self.b, self.t] self.redValue.text = str(int(val))
还对绿色和蓝色的类似回调进行了编码。这些回调被分配了 colorProperty 类型的 colur 变量的值。它绑定到 Label 小部件的颜色属性。
colour = ColorProperty([1,0,0,1]) def on_colour_change(self, instance, value): self.ttl.color=self.colour
因此,通过滑块设置 RGB 值会更改 Label 的文本颜色。
三个滑块控件以及所需的标签放置在具有四列的内部网格布局中。上部网格有一列,其中有一个标签,其颜色随着滑块的移动而改变。
下面给出了完整代码−
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.slider import Slider
from kivy.uix.label import Label
from kivy.properties import ColorProperty, NumericProperty
from kivy.core.window import Window
Window.size = (720, 400)
class SliderExample(App):
r = NumericProperty(0)
g = NumericProperty(0)
b = NumericProperty(0)
t = NumericProperty(1)
colour = ColorProperty([1, 0, 0, 1])
def on_colour_change(self, instance, value):
self.ttl.color = self.colour
def on_red(self, instance, val):
self.r = int(val) / 255
self.colour = [self.r, self.g, self.b, self.t]
self.redValue.text = str(int(val))
def on_green(self, instance, val):
self.g = int(val) / 255
self.colour = [self.r, self.g, self.b, self.t]
self.greenValue.text = str(int(val))
def on_blue(self, instance, val):
self.b = int(val) / 255
self.colour = [self.r, self.g, self.b, self.t]
self.blueValue.text = str(int(val))
def build(self):
maingrid = GridLayout(cols=1)
self.ttl = Label(
text='Slider Example',
color=self.colour, font_size=32
)
maingrid.add_widget(self.ttl)
grid = GridLayout(cols=4)
self.red = Slider(min=0, max=255)
self.green = Slider(min=0, max=255)
self.blue = Slider(min=0, max=255)
grid.add_widget(Label(text='RED'))
grid.add_widget(self.red)
grid.add_widget(Label(text='Slider Value'))
self.redValue = Label(text='0')
grid.add_widget(self.redValue)
self.red.bind(value=self.on_red)
grid.add_widget(Label(text='GREEN'))
grid.add_widget(self.green)
grid.add_widget(Label(text='Slider Value'))
self.greenValue = Label(text='0')
grid.add_widget(self.greenValue)
self.green.bind(value=self.on_green)
grid.add_widget(Label(text='BLUE'))
grid.add_widget(self.blue)
grid.add_widget(Label(text='Slider Value'))
self.blueValue = Label(text='0')
grid.add_widget(self.blueValue)
self.blue.bind(value=self.on_blue)
self.bind(colour=self.on_colour_change)
maingrid.add_widget(grid)
return maingrid
root = SliderExample()
root.run()
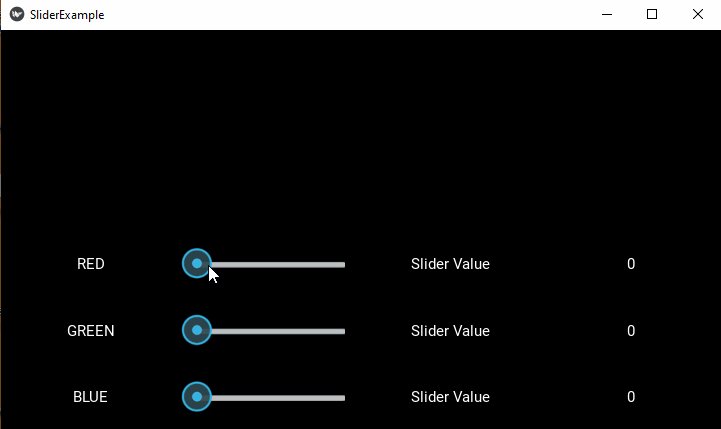
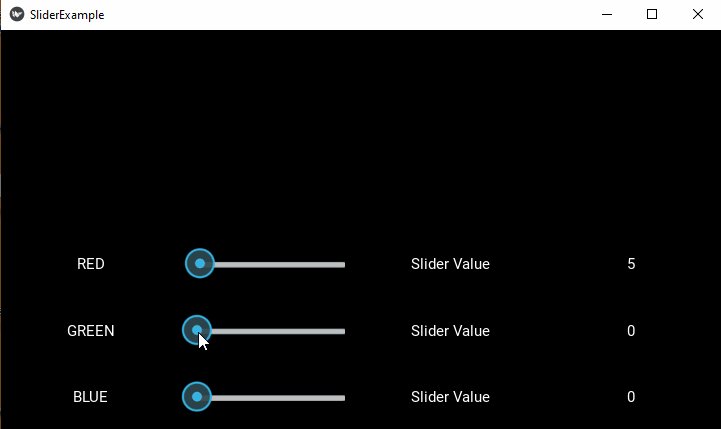
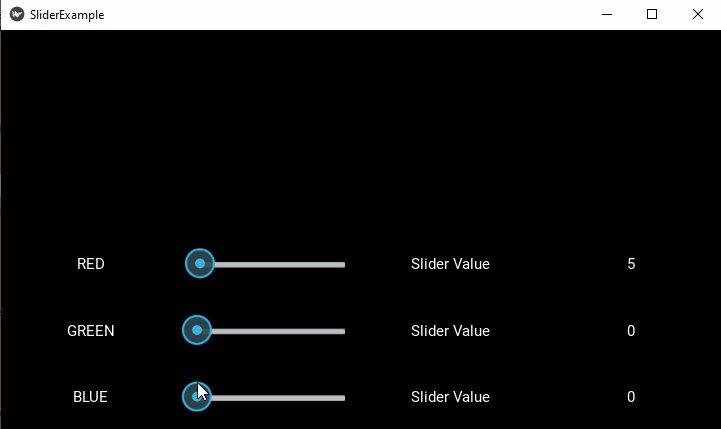
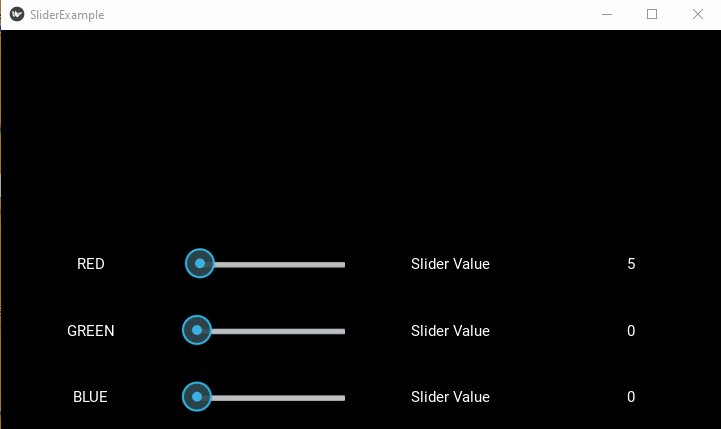
输出
当您运行此代码时,它将产生一个输出窗口,如下所示−