Kivy - 文本输入
您经常会看到桌面和 Web 应用程序中使用矩形框,供用户输入一些文本。文本框是任何 GUI 工具包中必不可少的小部件。在 Kivy 中,TextInput 提供了一个控件,用户可以在其中输入和编辑文本。
可以自定义 TextInput 控件以接收单行或多行文本。可以使用鼠标选择文本的某一部分。还可以通过光标移动在其中进行全屏编辑。
TextInput 类在 kivy.uix.textinput 模块中定义。
from kivy.uix.textinput import TextInput textbox = TextInput(**kwargs)
TextInput 类中定义了以下属性 −
allow_copy − 决定是否允许复制文本。allow_copy 是一个 BooleanProperty,默认为 True。
background_color −背景的当前颜色,格式为 (r, g, b, a)。它是一个 ColorProperty,默认为 [1, 1, 1, 1](白色)。
border − 用于 BorderImage 图形指令的边框。与 background_normal 和 background_active 一起使用。可用于自定义背景。它必须是四个值的列表:(底部、右侧、顶部、左侧)。border 是一个 ListProperty,默认为 (4, 4, 4, 4)。
cursor − 表示当前光标位置的 (col, row) 值元组。如果要移动光标,可以设置一个新的 (col, row)。滚动区域将自动更新,以确保光标在视口内可见。cursor 是一个 AliasProperty。
cursor_color −光标的当前颜色,格式为 (r, g, b, a)。cursor_color 是一个 ColorProperty,默认为 [1, 0, 0, 1]。
cut() − 将当前选择复制到剪贴板,然后从 TextInput 中删除。
delete_selection(from_undo=False) − 删除当前文本选择(如果有)。
disabled_foreground_color − 禁用时前景的当前颜色,格式为 (r, g, b, a)。disabled_foreground_color 是一个 ColorProperty,默认为 [0, 0, 0, 5](50% 透明黑色)。
font_name − 要使用的字体的文件名。路径可以是绝对路径,也可以是相对路径。相对路径由 resource_find() 函数解析。
font_name − 是一个 StringProperty,默认为 'Roboto'。此值取自 Config。
font_size − 文本的字体大小(以像素为单位)。font_size 是一个 NumericProperty,默认为 15 sp。
foreground_color − 当前前景颜色,格式为 (r, g, b, a)。oreground_color 是一个 ColorProperty,默认为 [0, 0, 0, 1](黑色)。
halign − 文本的水平对齐方式。halign 是一个 OptionProperty,默认为 'auto'。可用选项包括:自动、左、中和右。
hint_text − 小部件的提示文本,如果文本为 '' 则显示。hint_text 是 AliasProperty,默认为 ''。
hint_text_color − hint_text 文本的当前颜色,格式为 (r, g, b, a),ColorProperty,默认为 [0.5, 0.5, 0.5, 1.0](灰色)。
input_filter − 如果不是 None,则根据指定模式过滤输入。如果为 None,则不应用任何过滤。它是一个 ObjectProperty,默认为 None。可以是 None、'int'(字符串)或 'float'(字符串)或可调用对象之一。
insert_text(substring, from_undo=False) − 在当前光标位置插入新文本。重写此函数以便预处理文本以进行输入验证。
line_height − 行高。此属性根据 font_name、font_size 自动计算得出。更改 line_height 不会产生任何影响。line_height 是 NumericProperty,只读。
line_spacing − 行间占用的空间。line_spacing 是 NumericProperty,默认为 0。
minimum_height − TextInput 内内容的最小高度。minimum_height 是只读 AliasProperty。
multiline −如果为 True,则小部件将能够显示多行文本。如果为 False,则按下"enter"键将使文本输入失去焦点,而不是添加新行
on_touch_down(touch) − 接收触摸向下事件。触摸参数是 MotionEvent 类的对象。它返回 bool 如果为 True,则将停止发送触摸事件。如果为 False,则将继续向小部件树的其余部分发送事件。
on_touch_move(touch) − 接收触摸移动事件。触摸在父坐标中。
on_touch_up(touch) − 接收触摸向上事件。触摸在父坐标中。
padding −文本的填充:[padding_left, padding_top, padding_right, padding_bottom]。填充还接受两个参数形式 [padding_horizontal, padding_vertical] 和一个参数形式 [padding]。填充是一个 VariableListProperty,默认为 [6, 6, 6, 6]。
password − 如果为 True,小部件将显示其字符作为 password_mask 中设置的字符。
password_mask − 设置当 password 为 True 时用于屏蔽文本的字符。password_mask 是一个 StringProperty,默认为 '*'。
paste() − 将文本从系统剪贴板插入到当前光标位置的 TextInput 中。
readonly −如果为 True,则用户将无法更改文本输入的内容。
select_all() − 选择此文本输入中显示的所有文本。
select_text(start, end) − 选择此文本输入中显示的一部分文本。参数为 start - 开始选择的 textinput.text 的索引和 end - 应显示选择内容的 textinput.text 的索引
selection_color − 当前选择的色彩,格式为 (r, g, b, a)。
selection_from − 如果选择正在进行或已完成,此属性将表示选择开始处的光标索引。
selection_text − 当前内容选择。 Selection_text 是一个 StringProperty,默认为 '',只读。
tab_width − 默认情况下,文本输入小部件上的每个选项卡将被四个空格替换。您可以设置更低或更高的值。tab_width 是一个 NumericProperty,默认为 4。
text − 小部件的文本。它是一个 AliasProperty。
用法
创建一个简单的 hello world −
widget = TextInput(text='Hello world')
如果您想使用 unicode 字符串创建小部件,请使用 −
widget = TextInput(text=u'My unicode string')
当用户在 TextInput 小部件中输入数据时,它将成为 text 属性的值。
当 TextInput 对象的 text 属性发生变化时,您可以调用回调。
def callback(instance, value):
print('The widget', instance, 'have:', value)
textinput = TextInput()
textinput.bind(text=callback)
当 multiline 属性为 False 时,TextInput 接受单行输入。当用户按下 Enter 键时,将生成 on_text_validate 事件 −
def callback(instance, value):
print('The widget', instance, 'have:', value)
textinput = TextInput(multiline=False)
textinput.bind(on_text_validate=callback)
示例
让我们使用上面解释的 TextInput 类的一些属性和方法。在以下示例中,我们有两个多行文本框和两个按钮排列在 BoxLayout 中。
COPY 按钮调用 gettext() 方法,该方法存储上部文本框中选定的文本。
def gettext(self, instance): mydemoapp.text = self.text1.selection_text
PASTE 按钮调用回调 insert(),将选定的文本粘贴到光标位置。
def insert(self, instance):
self.text2.insert_text(mydemoapp.text)
这两个函数绑定到两个按钮 −
self.b1=Button(text='COPY') self.b1.bind(on_press=self.gettext) self.b2=Button(text='PASTE') self.b2.bind(on_press=self.insert)
build() 方法组装文本框和按钮。
以下是完整代码 −
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.textinput import TextInput
from kivy.uix.button import Button
from kivy.config import Config
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class mydemoapp(App):
text=''
def gettext(self, instance):
mydemoapp.text = self.text1.selection_text
def insert(self, instance):
self.text2.insert_text(mydemoapp.text)
def build(self):
main= BoxLayout(orientation= 'vertical')
self.text1 = TextInput(multiline=True, font_size=20)
btns = BoxLayout(orientation='horizontal')
self.b1=Button(text='COPY')
self.b1.bind(on_press=self.gettext)
self.b2=Button(text='PASTE')
self.b2.bind(on_press=self.insert)
self.text2 = TextInput(
multiline=True, font_size=20,
foreground_color=[0,0,1,1]
)
btns.add_widget(self.b1)
btns.add_widget(self.b2)
main.add_widget(self.text1)
main.add_widget(btns)
main.add_widget(self.text2)
return main
mydemoapp().run()
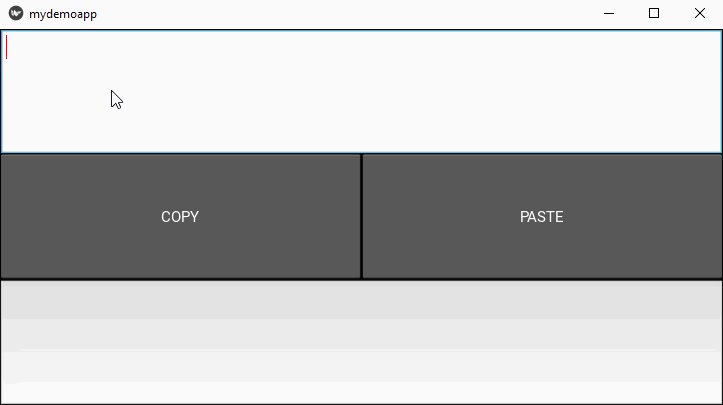
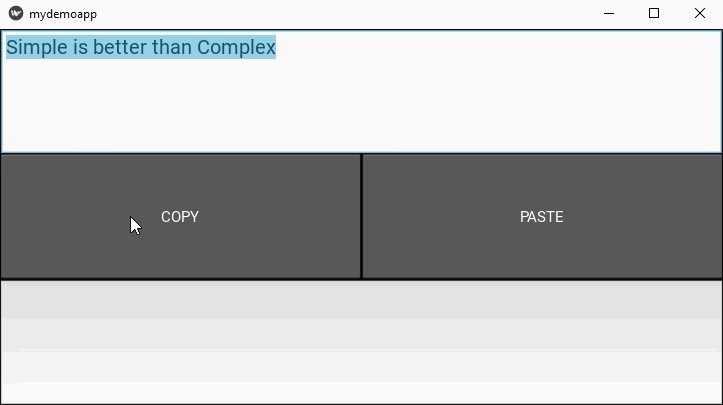
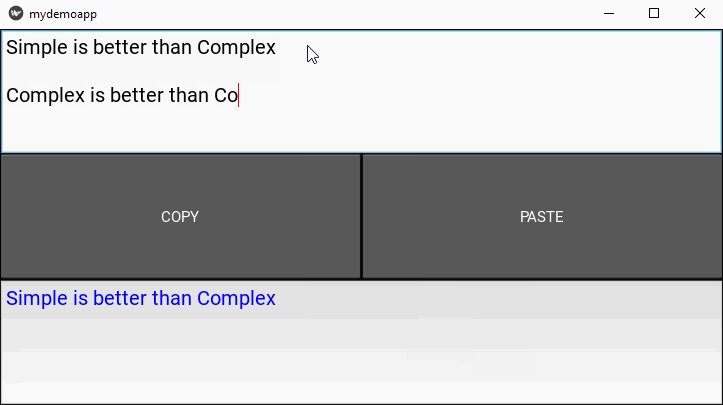
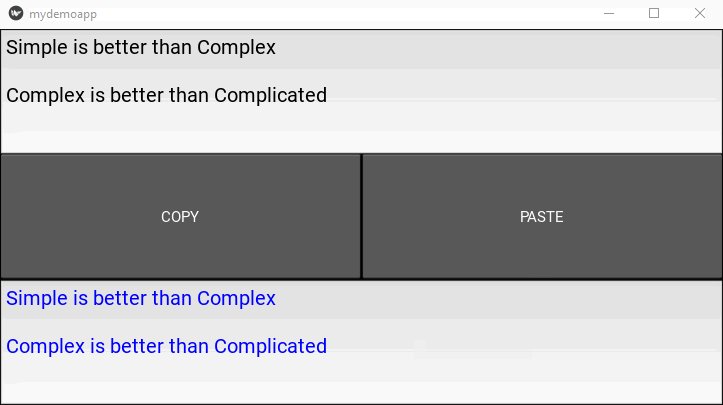
输出