Kivy - 选项卡式面板
许多 GUI 工具包都包含选项卡式面板,因为这样可以非常方便地将界面控件分组显示,而不是以大表格显示,这远远超出了显示设备的尺寸。Kivy 中的 TabbedPanel 小部件可以在不同的面板中显示小部件或布局,而不会使 GUI 设计看起来笨拙。不同面板中的控件可以相互共享数据。
不同的选项卡显示为顶部的菜单,标题区域用于实际选项卡按钮,内容区域用于显示当前选项卡内容。

TabbedPanel 对象是一个或多个面板的顶级容器。与每个面板相对应,添加了一个 TabbedPanelItem 对象。每个 TabbedPAnelItem 依次可以容纳任何一个窗口小部件或包含多个窗口小部件的布局(例如 GridLayout 或 BoxLayout 等)
这两个类均在 kivy.uix.tabbedpanel 模块中定义。
from kivy.uix.tabbedpanel import TabbedPanel, TabbedPanelItem
构建选项卡式面板的示意图流程可能如下 −
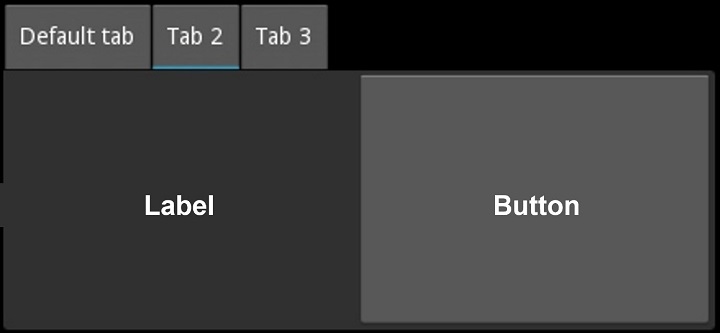
main=TabbedPanel() tab1=TabbedPanelItem(text='Tab 1') Label=Label(text='Label') tab1.add_widget(label) tab2=TabbedPanelItem(text='Tab 2') btn=Button(text="Button") tab2.add_widget(btn) main.add_widget(tab1) main.add_widget(tab2)
可以通过调整几个属性 − 进一步自定义选项卡式面板
您可以通过将 tab_pos 属性设置为以下任一值来选择选项卡的显示位置 - left_top、left_mid、left_bottom、top_left、top_mid、top_right、right_top、right_mid、right_bottom、bottom_left、bottom_mid、bottom_right。
每个选项卡都有一个特殊按钮 TabbedPAnelHeader,其中包含内容属性。
选项卡式面板带有一个默认选项卡,您可以通过将 do_default_tab 设置为 False 来删除它。
如果显示默认选项卡,则会提供 on_default_tab 事件来关联回调−
tp.bind(default_tab = my_default_tab_callback)
标签和内容可以通过多种方式删除 −
tp.remove_widget() 删除标签及其内容。
tp.clear_widgets() 清除内容区域中的所有小部件。
tp.clear_tabs() 删除 TabbedPanelHeaders
示例
在下面的示例中,我们使用两个选项卡式面板,第一个显示简单的注册表单,另一个显示登录表单。
我们将使用"kv"语言脚本来构建设计。
默认选项卡已删除。
第一个选项卡采用 2 列网格布局,包含标签和文本输入框,供用户输入其详细信息,然后是"提交"按钮。
第二个选项卡也采用两列网格,可供注册用户输入电子邮件和密码。
TabbedPanel:
size_hint: .8, .8
pos_hint: {'center_x': .5, 'center_y': .5}
do_default_tab: False
TabbedPanelItem:
text:"Register Tab"
GridLayout:
cols:2
Label:
text:"Name"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.75}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.65}
Label:
text:"email"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.55}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.45}
Label:
text:"Password"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.35}
TextInput:
password:True
size_hint:(.4, .1)
pos:(400, 150)
pos_hint:{'x':.3, 'y':.25}
Button:
text:'Submit'
size_hint : (.2, .1)
pos_hint : {'center_x':.5, 'center_y':.09}
TabbedPanelItem:
text:'Login Tab'
GridLayout:
cols:2
Label:
text:"email"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.55}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.45}
Label:
text:"Password"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.35}
TextInput:
password:True
size_hint:(.4, .1)
pos:(400, 150)
pos_hint:{'x':.3, 'y':.25}
Button:
text:'Submit'
size_hint : (.2, .1)
pos_hint : {'center_x':.5, 'center_y':.09}
使用上述“kv”脚本设计的 App 代码如下 −
from kivy.app import App
from kivy.core.window import Window
Window.size = (720,300)
class TabDemoApp(App):
def build(self):
pass
TabDemoApp().run()
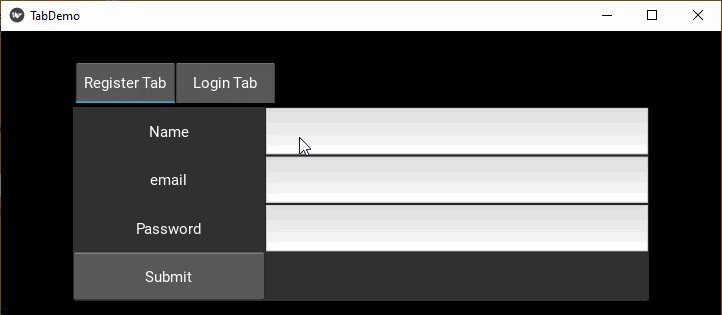
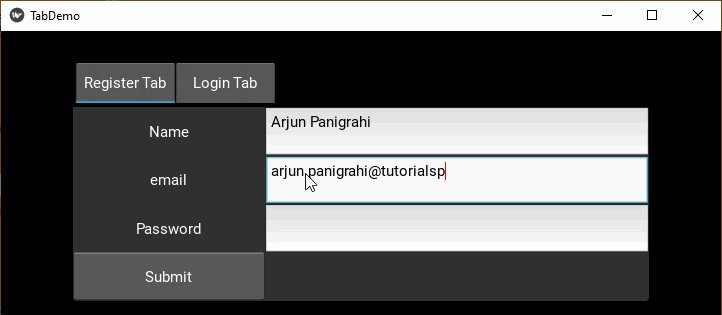
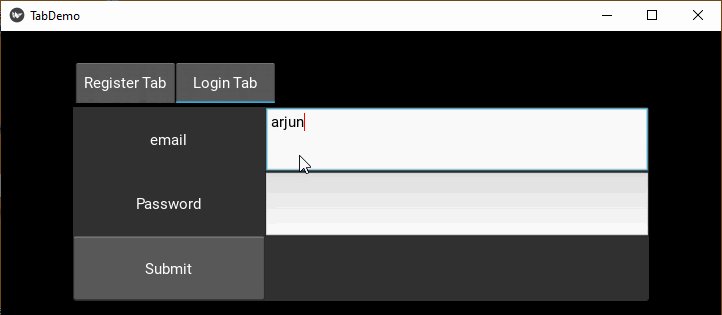
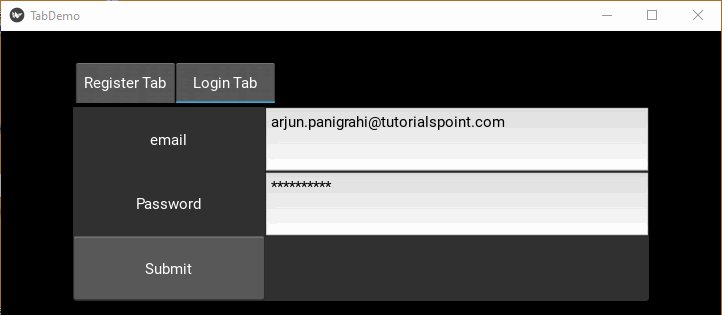
输出
运行上述代码时,应用程序窗口会显示选项卡面板,其中显示第一个选项卡的内容。单击"登录选项卡"可查看第二个选项卡的内容。