Kivy - 控制台
Kivy 中的控制台工具类似于检查器工具,但在其插件架构的帮助下,还提供了添加按钮和面板的附加功能。与检查器一样,"kivy.modules.console"模块具有命令行界面,以及用于以编程方式使用该工具的 API。
在命令行使用中,使用 Python 可执行文件的"-m"选项加载模块。
python main.py -m console
要激活 Kivy 控制台,请使用 Window 和 App 对象作为参数从控制台模块调用 create_console() 函数。您需要将以下语句放在 App 类的 build() 方法中。
from kivy.modules import console
class Demo(App):
def build(self):
button = Button(text="Test")
console.create_console(Window, self)
return button
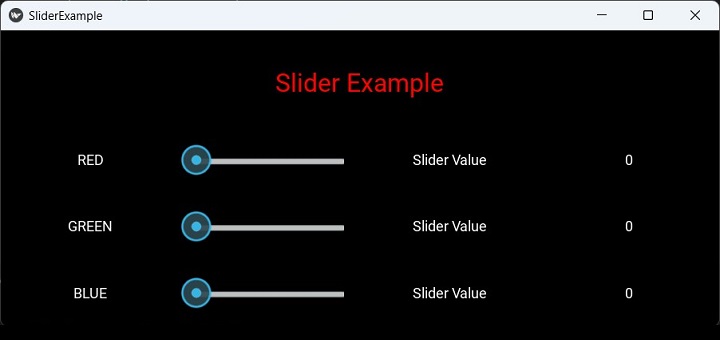
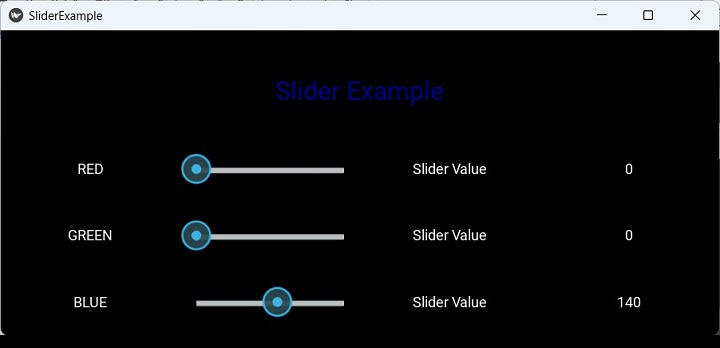
假设您已经使用具有以下界面的"slider.py"程序开发了一个 Kivy 应用程序。

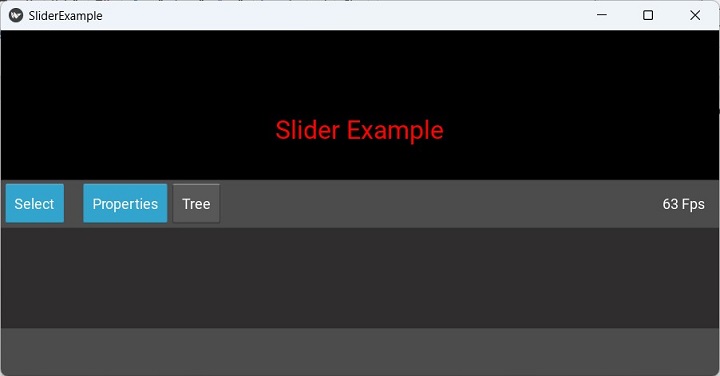
该应用程序有三个滑块控件,可帮助更改上方文本的颜色。在 slider.py 文件的 build() 方法中添加对 create_console() 函数(如上所述)的调用并运行它。首先,上面的界面将可见。按 ctrl+E 激活控制台工具。
以下组合键定义 −
"Ctrl + e" − 切换控制台
"Escape" −取消小部件查找,然后隐藏检查器视图
"向上" − 选择父小部件
"向下" − 选择当前选定小部件的第一个子部件
"向左" − 选择上一个同级部件
"向右" − 选择下一个同级部件
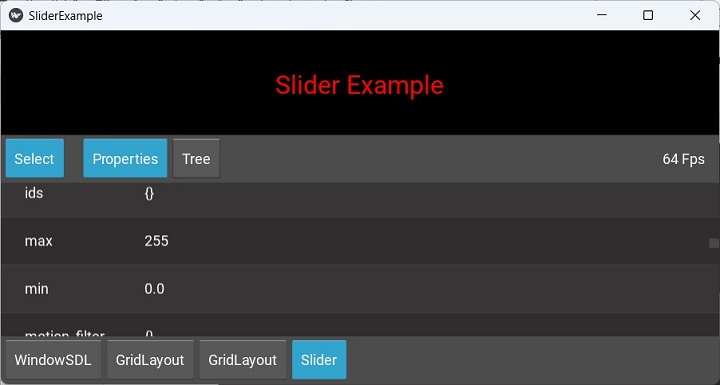
当控制台工具被激活时,它会在中间显示一个栏,左侧有选择、属性和树按钮,右侧有 FPS 按钮。

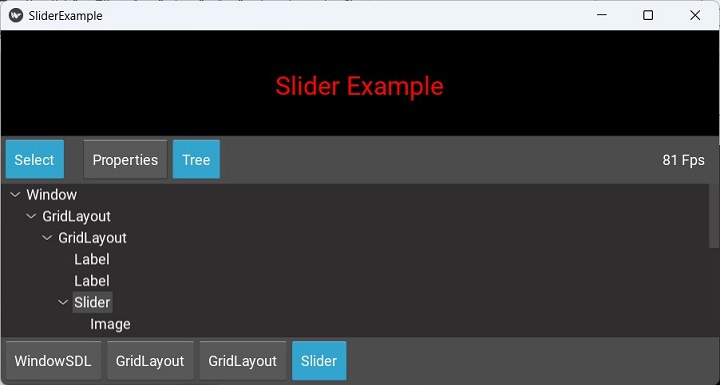
单击"树"按钮,您将获得界面的小部件树。从树中选择滑块控件。

现在按属性按钮。滑块小部件的所有属性的可滚动列表将可用。

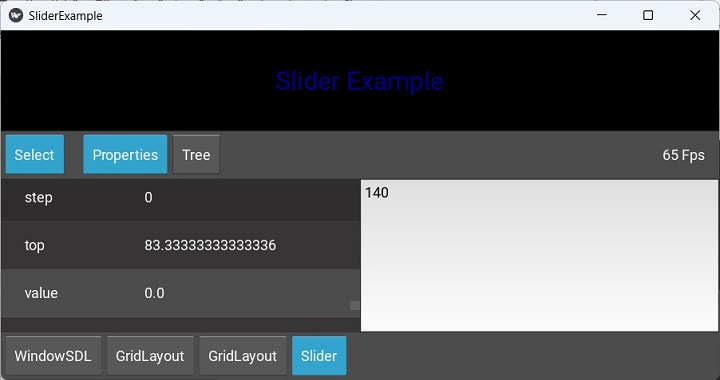
向下滚动到值属性,双击以获取可编辑框,其中显示当前值,您可以更改该值。

按 Esc 键删除控制台。您应该会看到滑块的值与您在控制台中设置的值相同。

插件
控制台工具的重要功能之一是插件架构,它允许您向其中添加按钮和面板。默认情况下激活的插件是 −
ConsoleAddonFps − 在右上角显示 FPS。
ConsoleAddonSelect − 激活选择模式。
ConsoleAddonBreadcrumb −在底部显示当前小部件的层次结构。
ConsoleAddonWidgetTree − 面板显示应用程序的小部件树。
ConsoleAddonWidgetPanel − 面板显示所选小部件的属性。
要激活插件,必须在调用 create_console 之前将其添加到 Console.addons。
关于插件
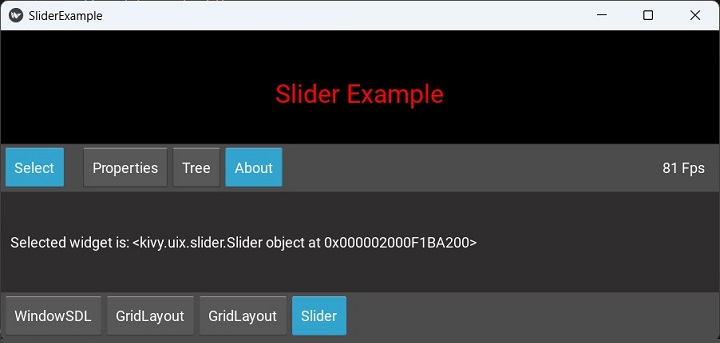
让我们在控制台工具中添加一个关于按钮。它在中间的控制台工具工作区中显示对象描述(包括其 ID)。
在 slider.py 中,在 App 类的定义之前添加以下代码 −
from kivy.modules.console import Console, ConsoleAddon, ConsoleLabel
class ConsoleAddonAbout(ConsoleAddon):
def init(self):
self.console.add_panel(
"About", self.panel_activate,
self.panel_deactivate
)
def panel_activate(self):
self.console.bind(widget=self.update_content)
self.update_content()
def panel_deactivate(self):
self.console.unbind(widget=self.update_content)
def deactivate(self):
self.panel_deactivate()
def update_content(self, *args):
widget = self.console.widget
if not widget:
return
text = "Selected widget is: {!r}".format(widget)
lbl = ConsoleLabel(text=text)
self.console.set_content(lbl)
Console.register_addon(ConsoleAddonAbout)
如果再次运行 slider.py 脚本,则会在 Tree 按钮旁边添加 About 按钮。从小部件树中找到滑块,然后单击 About 按钮以显示滑块小部件的对象 ID。