Kivy - 页面布局
Kivy 中的 PageLayout 类与 Kivy 中的其他容器小部件略有不同。使用 PageLayout,您可以创建一个简单的多页布局,以便使用边框轻松地从一页翻到另一页。
从一页到下一页的过渡是通过从右侧或左侧的边框区域向内滑动来实现的。由于 PageLayout 不支持 size_hint、size_hint_min、size_hint_max 或 pos_hint 属性,因此每页只能显示一个小部件。但是,您可以通过在单个页面中放置复合布局对象(例如框布局、网格布局或浮动布局)来将多个小部件放入页面中。
PageLayout 类在"kivy.uix.pagelayout"模块中定义。
from kivy.uix.pagelayout import PageLayout pg = PageLayout(**kwargs)
您可以将以下属性定义为 PageLayout 构造函数的关键字参数 −
anim_kwargs − 用于构造动画的动画 kwargs。它是一个 DictProperty,默认为 {'d': .5, 't': 'in_quad'}。
border −当前页面周围边框的宽度,用于在需要时显示上一页/下一页滑动区域。它是一个 NumericProperty,默认为 50dp。
page − 当前显示的页面,它是一个 NumericProperty,默认为 0。
swipe_threshold − 用于触发滑动的阈值,作为小部件大小的比率。swipe_threshold 是一个 NumericProperty,默认为 0.5。
PageLayout 识别触摸事件,您可以覆盖以下事件处理程序 −
on_touch_down(touch) − 接收带有触摸参数的触摸事件作为 MotionEvent 类。它返回一个布尔值。如果为 True,则将停止触摸事件的分派。如果为 False,事件将继续分派到小部件树的其余部分。
on_touch_move(touch) − 接收触摸移动事件。触摸在父坐标中。
n_touch_up(touch) − 接收触摸向上事件。触摸在父坐标中。
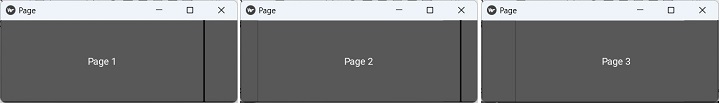
这是一个简单的 PageLayout 示例。我们放置三个按钮,每个按钮作为一个单独的页面。
class PageApp(App):
def build(self):
pg = PageLayout()
btn1 = Button(text ='Page 1')
btn2 = Button(text ='Page 2')
btn3 = Button(text ='Page 3')
pg.add_widget(btn1)
pg.add_widget(btn2)
pg.add_widget(btn3)
return pg
运行时,会显示带有第 1 页标题的按钮。按住鼠标从右向左滑动,可显示第二页和第三页。从左向右滑动可使前几页成为焦点。

示例
在下面的示例中,我们在 PageLayout 中添加了两个浮动布局。"kv"文件用于设计 UI。
首先,运行 PageLayout 应用的 Python 代码 −
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.pagelayout import PageLayout
from kivy.config import Config
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '400')
Config.set('graphics', 'resizable', '1')
class PageDemoApp(App):
def build(self):
pass
if __name__ == '__main__':
PageDemoApp().run()
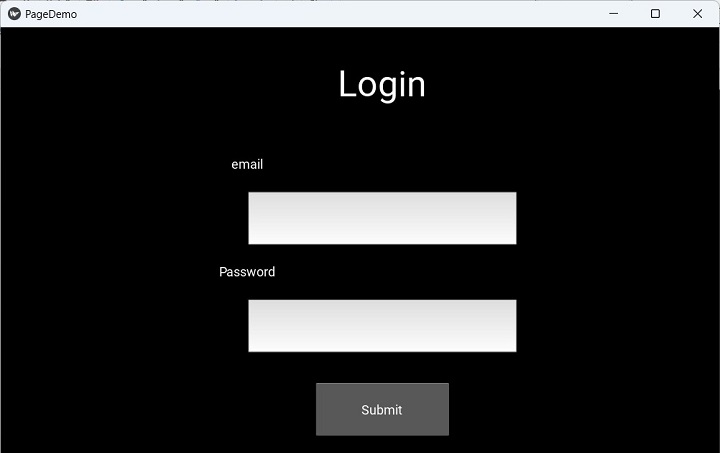
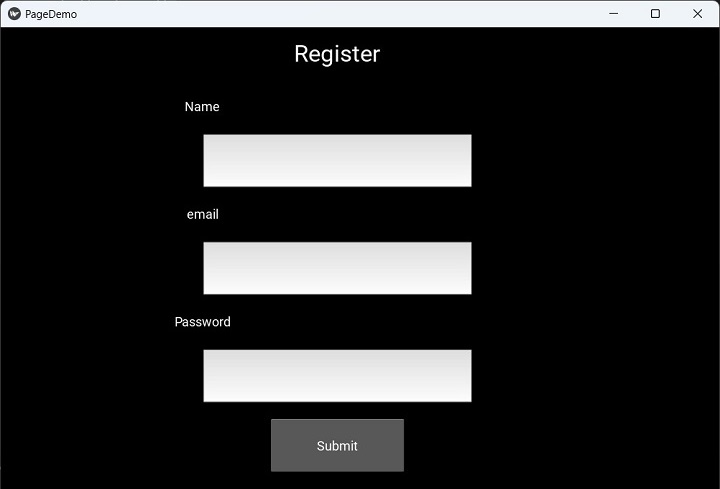
下面给出的是"PageDemo.kv"文件脚本。PageLayout 嵌入到 FloatLayout 对象中。上面的浮动布局是注册页面的设计,而下面的浮动布局是包含登录屏幕的第二个页面。
PageLayout:
FloatLayout:
orientation:'vertical'
Label:
text:'Register'
font_size:'20pt'
pos_hint:{'center_x': .5, 'center_y': .9}
Label:
text:"Name"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.75}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.65}
Label:
text:"email"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.55}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.45}
Label:
text:"Password"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.35}
TextInput:
password:True
size_hint:(.4, .1)
pos:(400, 150)
pos_hint:{'x':.3, 'y':.25}
Button:
text:'Submit'
size_hint : (.2, .1)
pos_hint : {'center_x':.5, 'center_y':.09}
FloatLayout:
orientation:'vertical'
size:(720,400)
canvas.before:
Color:
rgba: 0,0,0, 1
Rectangle:
pos: self.pos
size: self.size
Label:
text:"Login"
font_size: '30pt'
pos_hint:{'center_x': .5, 'center_y': .75}
Label:
text:"email"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.55}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.45}
Label:
text:"Password"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.35}
TextInput:
password:True
size_hint:(.4, .1)
pos:(400, 150)
pos_hint:{'x':.3, 'y':.25}
Button:
text:'Submit'
size_hint : (.2, .1)
pos_hint : {'center_x':.5, 'center_y':.09}
输出
保存"PageDemoApp.py"和"PageDemo.kv"文件,然后运行 Python 脚本。 您应该首先获得注册页面。

现在,从右向左滑动屏幕以使登录页面出现在应用程序窗口中−