Kivy - 绘图
Kivy 库中的所有 GUI 小部件都具有 Canvas 属性。Canvas 是用于绘制各种对象(例如矩形、椭圆等)的地方。必须注意的是,Kivy 没有单独的 Canvas 小部件来绘制形状。所有小部件的画布共享一个公共坐标空间。
在 Kivy 中,绘图是在与任何小部件相关的 Canvas 上完成的,使用顶点指令和上下文指令。
顶点指令 − 用于绘制基本几何形状(如线条、矩形、椭圆等)的指令称为顶点指令。
上下文指令 −这些指令不会绘制任何东西,但会操纵整个坐标空间,因此要为其添加颜色,请旋转、平移和缩放它。
顶点指令
这些指令以不同的顶点对象的形式添加到 Canvas 中。顶点类在 kivy.graphics.vertex_instructions 模块中定义。如上所述,绘制指令被添加到 Canvas 的上下文中。
with self.canvas: vertex(**args)
vertex_instructions 模块包含以下类 −
Bezier
BorderImage
Ellipse
Line
Mesh
Point
Quad
Rectangle
RoundedRectangle
SmoothLine
Triangle
Bezier
贝塞尔曲线由一些控制点加权,我们将其包含在指令中。在 Kivy 中,贝塞尔是一个顶点画布指令,它从作为参数提供给 Beizer 构造函数的一组点中绘制此曲线。
from kivy.graphics import Beizer with self.canvas: Beizer(**args)
参数
以下参数在 Beizer 类 − 中定义
points − 格式为 (x1, y1, x2, y2…) 的点列表
loop − bool,默认为 False,设置贝塞尔曲线以连接最后一个点和第一个点。
segments − int,默认为 180。定义绘制曲线所需的段数。段数越多,绘制越平滑。
dash_length − 段的长度(如果为虚线),默认为 1。
dash_offset −一个线段的末端与下一个线段的起点之间的距离,默认为 0。更改此值会使其变为虚线。
示例
self.w=Widget()
with self.w.canvas:
Color(0,1,1,1)
Bezier(
points=[700,400,450,300,300,350,350, 200,200,100,150,10],
segments=20
)
Color(1,1,0,1)
Point(
points =[700,400,450,300,300,350,350, 200,200,100,150,10],
pointsize= 3
)
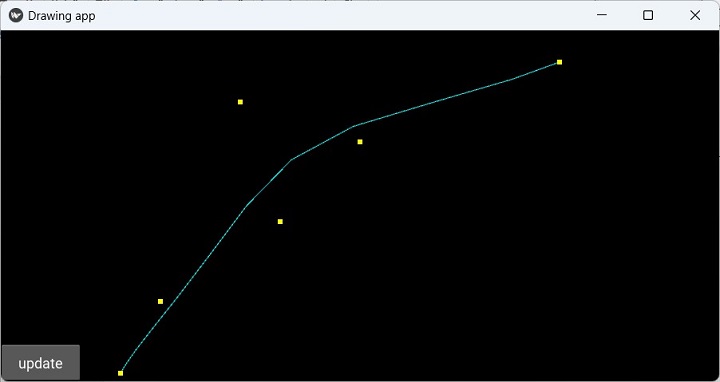
输出
它将产生以下输出窗口 −

此处显示的点仅供参考。
Ellipse
在 Kivy 框架中,椭圆是一个顶点指令。根据所需的段,它可以显示多边形、矩形或圆弧。如果宽度和高度参数相等,则结果为圆形。
from kivy.graphics import Ellipse with self.canvas: Ellipse(**args)
参数
以下参数在 Ellipse 类 − 中定义
pos − 两个元素元组,给出椭圆中心的 X 和 Y 坐标值。
size − 两个元素元组,定义椭圆的宽度和高度(以像素为单位)。
angle_start − 浮点数,默认为 0.0,指定起始角度(以度为单位)。
angle_end − 浮点数,默认为 360.0,指定结束角度(以度为单位)。
segments − 椭圆的段数。如果线段较多,椭圆的绘制会更平滑。使用此属性可创建具有 3 条或更多条边的多边形。小于 3 的值将不会显示。
示例
self.w=Widget() with self.w.canvas: Color(0.5, .2, 0.4, 1) d = 250 Ellipse(pos=(360,200), size=(d+75, d))
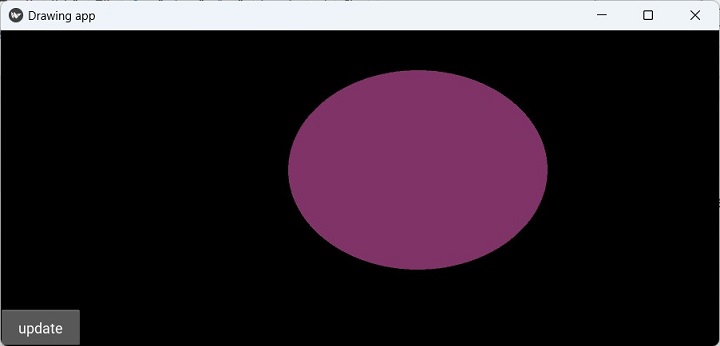
输出
它将生成以下输出窗口 −

Rectangle
此顶点指令根据作为参数给出的位置和尺寸在画布上绘制一个矩形。
from kivy.graphics import Rectangle with self.canvas: Rectangle(**args)
参数
以下参数在 Rectangle 类 − 中定义
pos − 整数列表,指定矩形的位置,格式为 (x, y)。
size − 整数列表,矩形的大小,格式为 (width, height)。
绘制一个填充特定颜色的矩形是为标签提供背景的推荐方法。
示例
def build(self):
widget = Widget()
with widget.canvas:
Color(0, 0, 1, 1)
Rectangle(
pos=(50, 300), size_hint=(None, None),
size=(300, 200)
)
lbl = Label(
text='Hello World', font_size=24,
pos=(Window.width / 2, 300), size=(200, 200),
color=(0, 0, 1, 1)
)
with lbl.canvas.before:
Color(1, 1, 0)
Rectangle(pos=lbl.pos, size=lbl.size)
widget.add_widget(lbl)
return widget
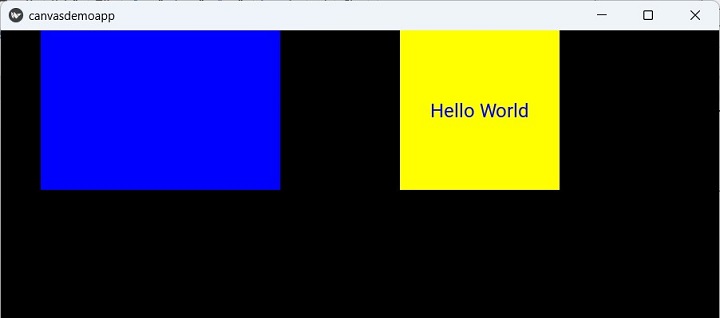
输出
它将产生以下输出窗口 −

可能需要注意的是,Quad 是四边形,具有四个顶点的多边形,不一定是矩形。同样,圆角矩形是具有圆角顶点的矩形。
Line
在 Kivy 图形中,Line 是一种基本的顶点指令。Line 对象构造函数的 points 属性具有连续点的 x 和 y 坐标。Kivy 绘制一条连接这些点的线。
from kivy.graphics import Line with self.canvas: Line(**args)
参数
以下参数在 Line 类 − 中定义
points − 格式为 (x1, y1, x2, y2…) 的点列表
dash_length − int 线段的长度(如果为虚线),默认为 1。
dash_offset − 一个线段的末尾和下一个线段的开头之间的偏移量,默认为 0。更改此值将使其成为虚线。
dashes − 格式为 [ON length, offset, ON length, offset, …] 的整数列表。例如[2,4,1,6,8,2] 将创建一条线,第一条虚线长度为 2,然后偏移量为 4,然后虚线长度为 1,然后偏移量为 6,依此类推。
width − float - 定义线的宽度,默认为 1.0。
示例
def build(self):
box = BoxLayout(orientation='vertical')
self.w = Widget()
with self.w.canvas:
Color(1, 0, 0, 1)
Line(
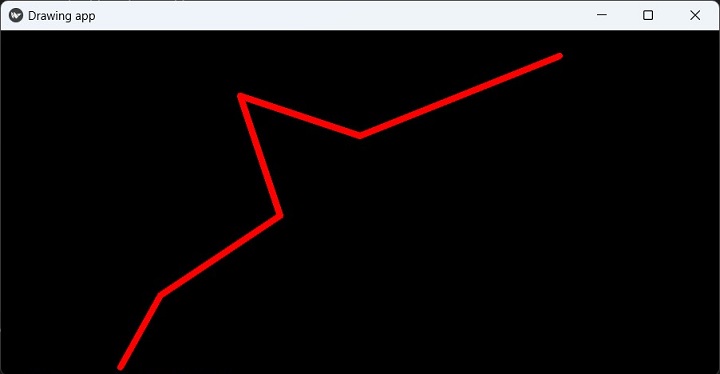
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
width=4
)
box.add_widget(self.w)
return box
输出
它将生成以下输出窗口 −

Line 类还具有贝塞尔、椭圆、圆形、矩形等属性,线点可用于绘制相应的形状。
Triangle
使用此顶点指令,Kivy 使用点列表绘制三角形。
from kivy.graphics import Triangle with self.canvas: Triangle(**args)
points 属性是三角形三个顶点的 x 和 y 坐标列表,格式为 (x1, y1, x2, y2, x3, y3)。
示例
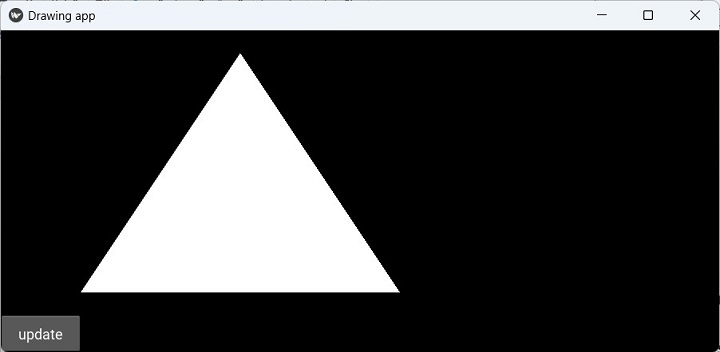
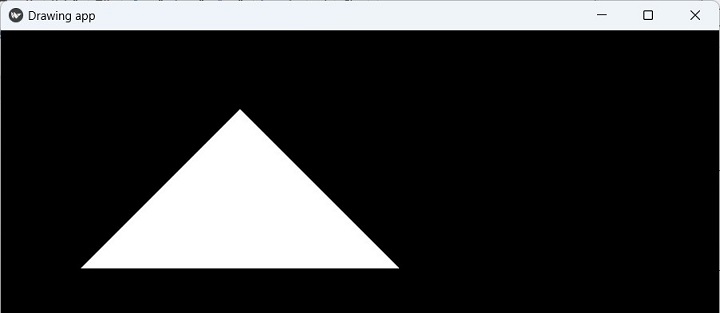
self.w=Widget() with self.w.canvas: Color(1,1,1,1) self.triangle = Triangle(points=[100,100, 300,300, 500,100])
输出
它将产生以下输出窗口 −

更新绘图
必须注意,所有图形指令类(例如 Triangle.points、Mesh.indices 等)的列表属性不是 Kivy 属性,而是 Python 属性。因此,修改此列表不会更新绘图。只有当列表对象本身发生变化时,它才会更新,而不是在修改列表值时更新。
让我们通过将点 (300,300) 更改为 (400,300) 来更改上述矩形的顶点。我们在上面的布局中添加一个按钮并将其与更新方法绑定。
示例
这是完整的代码 −
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.widget import Widget
from kivy.uix.boxlayout import BoxLayout
from kivy.graphics import *
from kivy.properties import ObjectProperty
from kivy.core.window import Window
Window.size = (720, 400)
class mytriangleapp(App):
triangle = ObjectProperty(None)
title = "Drawing app"
def updating(self, *args):
self.triangle.points[3] = 400
self.triangle.points = self.triangle.points
def build(self):
box = BoxLayout(orientation='vertical')
self.w = Widget()
with self.w.canvas:
Color(1, 1, 1, 1)
self.triangle = Triangle(points=[100, 100, 300, 300, 500, 100])
self.b1 = Button(
text='update', on_press=self.updating,
size_hint=(None, .1)
)
box.add_widget(self.w)
box.add_widget(self.b1)
return box
mytriangleapp().run()
输出
当执行上面的程序时,我们看到一个三角形和一个按钮。 单击该按钮时,"triangle.points"列表将更新,同时也会更新三角形绘图。